js怎么添加元素新节点?本篇文章就给大家介绍在js中如何实现添加元素新节点的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
js要添加元素新节点,就必须先创建好新的元素节点,然后在把新的元素节点添加到html页面上。下面我们通过一个简单的代码示例来详细了解JavaScript要添加元素新节点的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js添加元素新节点</title>
<style>
#div{
width: 200px;
height: 150px;
border: 2px solid red;
margin: 50px auto;
padding: 10px;
}
</style>
</head>
<body>
<div id="div">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div");
element.appendChild(para);
</script>
</body>
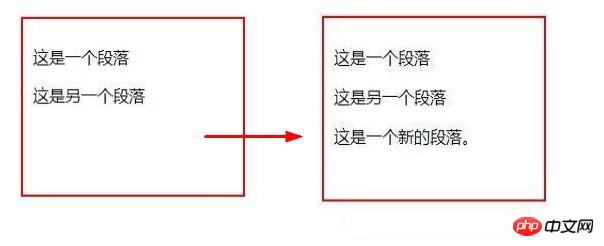
</html>效果图:

我们来分析一下:
1、 document.createElement("p")表明创建一个新的p标签节点(第三个p标签);
document.createTextNode()表明创建新的文本内容节点:这是一个新的段落。
2、使用para.appendChild(node);把创建好的文本内容(节点)添加到创建好的新p标签(节点)里;
使用appendChild(para)把创建好的p标签(节点)及其内容(节点)添加(插入)到id="div"的盒子里,在html页面上显示。
总结:以上就是js怎么添加元素新节点的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上是js怎么添加元素新节点?(图文详解)的详细内容。更多信息请关注PHP中文网其他相关文章!




