vue组件的制作流程介绍(附代码)
本篇文章给大家带来的内容是关于vue组件的制作流程介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
组件化是前端开发非常重要的一部分,从业务中解耦出来,可以提高项目的代码复用率。更重要的是我们还可以打包发布,俗话说集体的力量是伟大的,正因为有许许多多的开源贡献者,才有了现在的世界。
不想造轮子的工程师,当不了合格的搬运工 。让我们来了解一下vue组件从开发到打包发布流程,并配置Github主页。
本文以 vue-clock2 组件为例,欢迎star^_^~~ 项目地址目标框架:vue
打包工具:webpack
发布源:npm
代码托管:github
项目结构
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
src: 组件相关代码。
node_modules: 组件依赖包。
docs: 说明文档,组件简单的可以单个页面,也可以使用vuepress。
dist: 打包后组件内容,一般 package.json 的 main 入口指向这个文件夹里的文件。
组件开发
vue组件开发相对来讲还是比较容易的,创建一个 vue-clock.vue 文件,组件的相关逻辑实现。
该组件主要实现一个基于 time 属性输入,显示对应时间的钟表样式。
<p class="clock">
<p class="clock-circle"></p>
<p class="clock-hour" :style="{transform:hourRotate}"></p>
<p class="clock-minute" :style="{transform:minuteRotate}"></p>
<b class="hour" v-for="h in timeList" :key="h">
<span>{{h}}</span>
</b>
</p>通过元素画出钟表的样式,基于 css3的transform 属性旋转出每个时间点。
因为钟表的时针并不是直接跳到下一个点的,所以需要计算出不同分钟时,时钟指针的旋转角度。
后续增加了不指定时间的情况,显示当前时间并每分钟自动更新。
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};还有一些钟表的布局样式,可以直接在项目里查看。vue-clock.vue
接着我们需要抛出组件,以便在项目中引入使用。
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}这里,组件开发的部分已经完成了,喝杯咖啡,check一下代码,我们要把它打包发布到npm上。
打包发布
打包前确认一下 webpack 的配置文件输出。
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}打包组件文件到 dist 文件夹中。
npm run build
npm发布
配置package.json
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}登录npm
如果使用淘宝镜像的,需要先修正一下镜像源。
npm config set registry https://registry.npmjs.org/
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
如果看到类似信息,说明发布成功。
npm notice + vue-clock2@1.1.2
Github主页
把项目上传到github托管,配置一份基本 README.md 说明文档。
因为组件已经发布到npm上,所以可以配置几个徽章在README中。
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下载量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
更多的徽章配置可以查看shields
接着描述一下组件的引入和使用方法:
安装:
npm install vue-clock2
使用:
<template>
<clock :time="time"></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40'
}
}
}
</script>更详细的交互或是属性说明就交给文档来解决了。
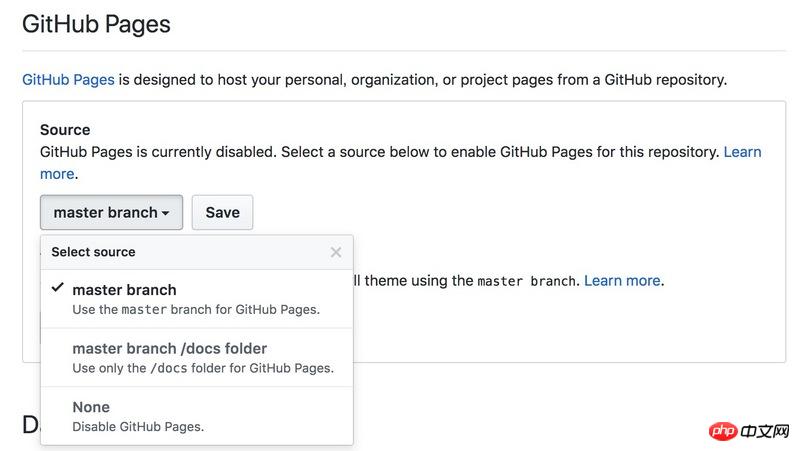
在 github 项目上通过 settings 指定 GitHub Pages

组件文档说明应包括:
组件引入方法
组件使用方法
一个简单的例子
组件属性描述说明
总结
开发 -> 发布 -> 托管一个组件轮子的制作流程大致介绍完了,希望本文可以帮助到您。
以上是vue组件的制作流程介绍(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 如何在 Windows 11/10 上安装 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
如何在 Windows 11/10 上安装 GitHub Copilot
Oct 21, 2023 pm 11:13 PM
GitHubCopilot是编码人员的下一个级别,它基于AI的模型可以成功预测和自动完成您的代码。但是,您可能想知道如何在您的设备上加入这个AI天才,以便您的编码变得更加容易!但是,使用GitHub并不是很容易,初始设置过程是一个棘手的过程。因此,我们创建了这个分步教程,介绍如何在Windows11、10上的VSCode中安装和实现GitHubCopilot。如何在Windows上安装GitHubCopilot此过程有几个步骤。因此,请立即执行以下步骤。步骤1–您必须在计算机上安装最新版本的可视
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 聊聊Gitlab中如何设置保护分支并且提交PR
Mar 30, 2023 pm 09:01 PM
聊聊Gitlab中如何设置保护分支并且提交PR
Mar 30, 2023 pm 09:01 PM
本篇文章进行Gitlab的学习,聊聊如何设置保护分支并且给自己的Leader提交一个PR,希望对大家有所帮助!
 实例详解vue3实现chatgpt的打字机效果
Apr 18, 2023 pm 03:40 PM
实例详解vue3实现chatgpt的打字机效果
Apr 18, 2023 pm 03:40 PM
在做 chatgpt 镜像站的时候,发现有些镜像站是没做打字机的光标效果的,就只是文字输出,是他们不想做吗?反正我想做。于是我仔细研究了一下,实现了打字机效果加光标的效果,现在分享一下我的解决方案以及效果图~
 面试官:@Configuration 和 @Component 的区别
Aug 15, 2023 pm 04:29 PM
面试官:@Configuration 和 @Component 的区别
Aug 15, 2023 pm 04:29 PM
调用@Configuration类中的@Bean注解的方法,返回的是同一个示例;而调用@Component类中的@Bean注解的方法,返回的是一个新的实例。
 2023 年度 JavaScript 框架和技术排行榜
Apr 10, 2023 pm 02:11 PM
2023 年度 JavaScript 框架和技术排行榜
Apr 10, 2023 pm 02:11 PM
简而言之:JavaScript + React + Redux 仍然占据主导地位。搭配 Next.js 和 Vercel 最佳。AI 正在迅速发展,Web3 的增长也很强劲。过去一年发生了很多变化,让人感到一切都准备好被颠覆,但尽管是我见过的最具颠覆性的一年,今年的框架生态系统最大的惊喜是,它几乎没有什么变化。虽然有很多新玩家进入市场(欢呼 SolidJS),但去年的大赢家仍然在今年占据主导地位,在就业市场上似乎没有让位的迹象(有数据支持)。那么有什么变化呢?AI 加速开发者当我在2020年首次
 Ubuntu上的Git安装过程
Mar 20, 2024 pm 04:51 PM
Ubuntu上的Git安装过程
Mar 20, 2024 pm 04:51 PM
Git是一个快速、可靠、适应性强的分布式版本控制系统。它旨在支持分布式的非线性工作流,使其成为各种规模的软件开发团队的理想选择。每个Git工作目录都是一个独立的存储库,具有所有更改的完整历史记录,并能够跟踪版本,即使没有网络访问或中央服务器。GitHub是托管在云上的Git存储库,它提供了分布式修订控制的所有功能。GitHub是Git的存储库,托管在云上。与作为CLI工具的Git不同,GitHub有一个基于Web的图形用户界面。它用于版本控制,这涉及到与其他开发人员协作,并跟踪随时间推移对脚本和






