HTML学习之html列表介绍(代码实例)
html
li
ol
列表
本篇文章就给大家带来HTML学习之html列表介绍,通过简单的代码示例来介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
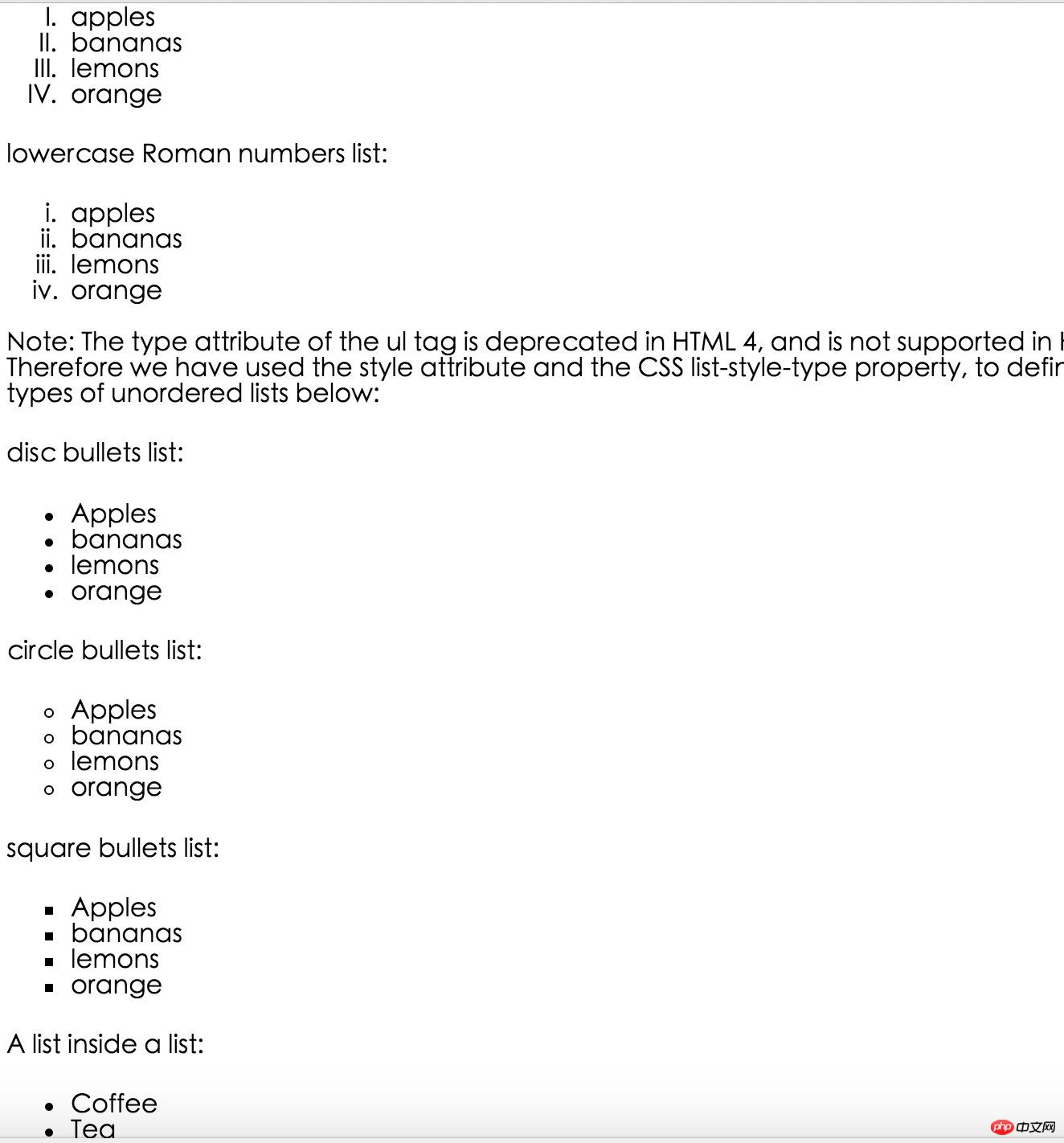
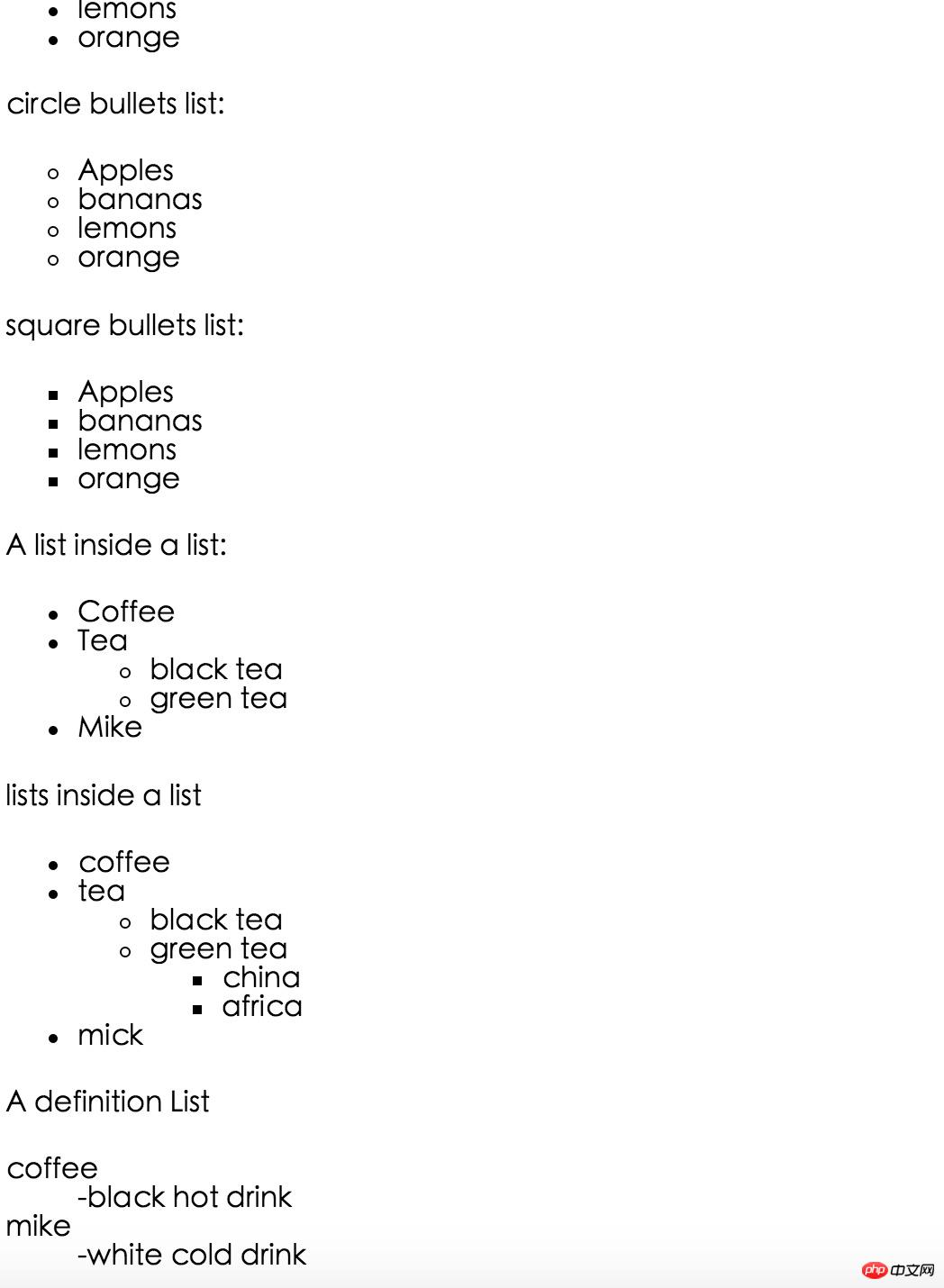
一,效果图。


二,代码。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>html 列表</title></head><body> <!--无序列表--> <h4>An Unordered list</h4> <ul> <li>Cofferr</li> <li>tea</li> <li>Mide</li> </ul> <!--有序列表--> <ol start="50"> <li>Cooffee</li> <li>Tea</li> <li>Mike</li> </ol> <!--自定义列表--> <dl> <dt>Coffer</dt> <dd>--black hot drink</dd> <dt>mike</dt> <dd>--white cold drink</dd> </dl> <!--不同类型的有序列表--> <h4>Numbered list:</h4> <ol> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>letters list:</h4> <ol type="A"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>Lowercase letters list:</h4> <ol type="a"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>Roman numbers list:</h4> <ol type="I"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <h4>lowercase Roman numbers list:</h4> <ol type="i"> <li>apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ol> <!--不同类型的无序列表--> <p><b>Note:</b> The type attribute of the ul tag is deprecated in HTML 4, and is not supported in HTML5. Therefore we have used the style attribute and the CSS list-style-type property, to define different types of unordered lists below:</p> <h4>disc bullets list:</h4> <ul style="list-style-type:disc"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <h4>circle bullets list:</h4> <ul style="list-style-type:circle"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <h4>square bullets list:</h4> <ul style="list-style-type:square"> <li>Apples</li> <li>bananas</li> <li>lemons</li> <li>orange</li> </ul> <!--嵌套列表--> <h4>A list inside a list:</h4> <ul> <li>Coffee</li> <li>Tea</li> <ul> <li>black tea</li> <li>green tea</li> </ul> <li>Mike</li> </ul> <!--嵌套列表2--> <h4>lists inside a list</h4> <ul> <li>coffee</li> <li>tea <ul> <li>black tea</li> <li>green tea <ul> <li>china</li> <li>africa</li> </ul> </li> </ul> </li> <li>mick</li> </ul> <!--自定义列表--> <h4>A definition List</h4> <dl> <dt>coffee</dt> <dd>-black hot drink</dd> <dt>mike</dt> <dd>-white cold drink</dd> </body> </html>
登录后复制
参考资料:《菜鸟教程》
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 HTML视频教程,Html5视频教程,bootstrap视频教程!
以上是HTML学习之html列表介绍(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















