图文详解echarts的使用方法(饼状图实例)
在页面布局时经常需要插入一些图表,比如饼状图,柱状图,地图等等,但是这些代码比较难写,因此我们通常会用借助echarts,那你知道如何使用echarts吗?这篇文章就和大家讲讲echarts的使用方法,有一定的参考价值,感兴趣的朋友可以看看。
以饼状图为例,介绍echarts的使用步骤
第一步:打开echarts官网,网址:http://echarts.baidu.com

第二步:进入首页,下载echarts文件,一般情况下,选择源代码就可以

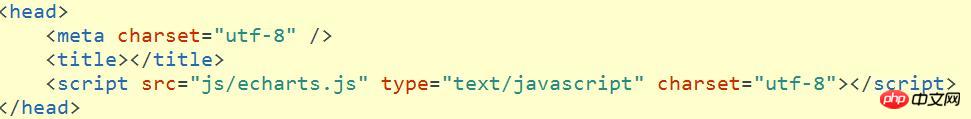
第三步:打开编辑器,新建一个HTML文件,在页面中引入echarts.js文件(注意文件的引入位置),如下图所示,

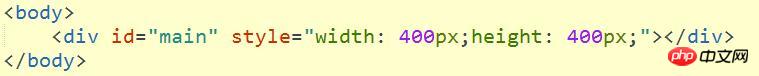
第四步:在页面中创建一个div用于放置饼状图(可以设置div的大小),并给它一个class类名“main”

第五步:在

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图
Dec 17, 2023 pm 10:37 PM
ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图
Dec 17, 2023 pm 10:37 PM
ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图,需要具体代码示例随着互联网时代的到来,数据分析变得越来越重要。统计图表是一种非常直观而又有力的展示方式,通过图表可以更加清晰地展示数据,让人们更好地理解数据的内涵和规律。在Java开发中,我们可以使用ECharts和Java接口来快速实现各种统计图表的展示。ECharts是一款由百度开发
 如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
在今天数据可视化变得越来越重要的背景下,许多开发者都希望能够利用各种工具,快速生成各种图表与报表,以便能够更好的展示数据,帮助决策者快速做出判断。而在此背景下,利用Php接口和ECharts库可以帮助许多开发者快速生成可视化的统计图表。本文将详细介绍如何利用Php接口和ECharts库生成可视化的统计图表。在具体实现时,我们将使用MySQL
 使用ECharts和Python接口绘制仪表盘的步骤
Dec 18, 2023 am 08:40 AM
使用ECharts和Python接口绘制仪表盘的步骤
Dec 18, 2023 am 08:40 AM
使用ECharts和Python接口绘制仪表盘的步骤,需要具体代码示例摘要:ECharts是一款优秀的数据可视化工具,通过Python接口可以方便地进行数据处理和图形绘制。本文将介绍使用ECharts和Python接口绘制仪表盘的具体步骤,并提供示例代码。关键词:ECharts、Python接口、仪表盘、数据可视化简介仪表盘是一种常用的数据可视化形式,它通过
 如何在ECharts中使用地图热力图展示城市热度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地图热力图展示城市热度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地图热力图展示城市热度ECharts是一款功能强大的可视化图表库,它提供了各种图表类型供开发人员使用,包括地图热力图。地图热力图可以用于展示城市或地区的热度,帮助我们快速了解不同地方的热门程度或密集程度。本文将介绍如何使用ECharts中的地图热力图来展示城市热度,并提供代码示例供参考。首先,我们需要一个包含地理信息的地图文件,EC
 如何在ECharts中使用日历图展示时间数据
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日历图展示时间数据
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日历图展示时间数据ECharts(百度开源的JavaScript图表库)是一种功能强大且易于使用的数据可视化工具。它提供了各种图表类型,包括折线图、柱状图、饼图等。而日历图是ECharts中一个很有特色且实用的图表类型,它可以用来展示与时间相关的数据。本文将介绍如何在ECharts中使用日历图,并提供具体的代码示例。首先,你需要使用
 ECharts和golang技术指南: 创建各类统计图表的实用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技术指南: 创建各类统计图表的实用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技术指南:创建各类统计图表的实用秘籍,需要具体代码示例导语:在现代化的数据可视化领域,统计图表是数据分析和可视化的重要工具。ECharts是一个强大的数据可视化库,而golang是一种快速,可靠且高效的编程语言。本文将向您介绍如何使用ECharts和golang创建各种类型的统计图表,并提供代码示例,帮助您掌握这一技能。准备工作
 如何使用ECharts和php接口生成统计图
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和php接口生成统计图
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和PHP接口生成统计图引言:在现代web应用开发中,数据可视化是一个非常重要的环节,它能够帮助我们直观地展示和分析数据。ECharts是一款强大的开源JavaScript图表库,它提供了多种图表类型和丰富的交互功能,能够方便地生成各种统计图表。本文将介绍如何使用ECharts和PHP接口生成统计图,并给出具体的代码示例。一、概述ECha
 ECharts是否依赖于jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否依赖于jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否需要依赖jQuery?详细解读,需要具体代码示例ECharts是一个优秀的数据可视化库,提供了丰富的图表类型和交互功能,广泛应用于Web开发中。在使用ECharts时,很多人会有一个疑问:ECharts是否需要依赖jQuery呢?本文将对此进行详细解读,并给出具体的代码示例。首先,要明确的是,ECharts本身并不依赖jQuery,它是一个






