JSON实现七行代码让网站变移动应用
本篇文章介绍了借助 Jasonette 将 Web 视图和原生组件融合构建真正“混合”应用的做法,让你的网站变成移动应用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。

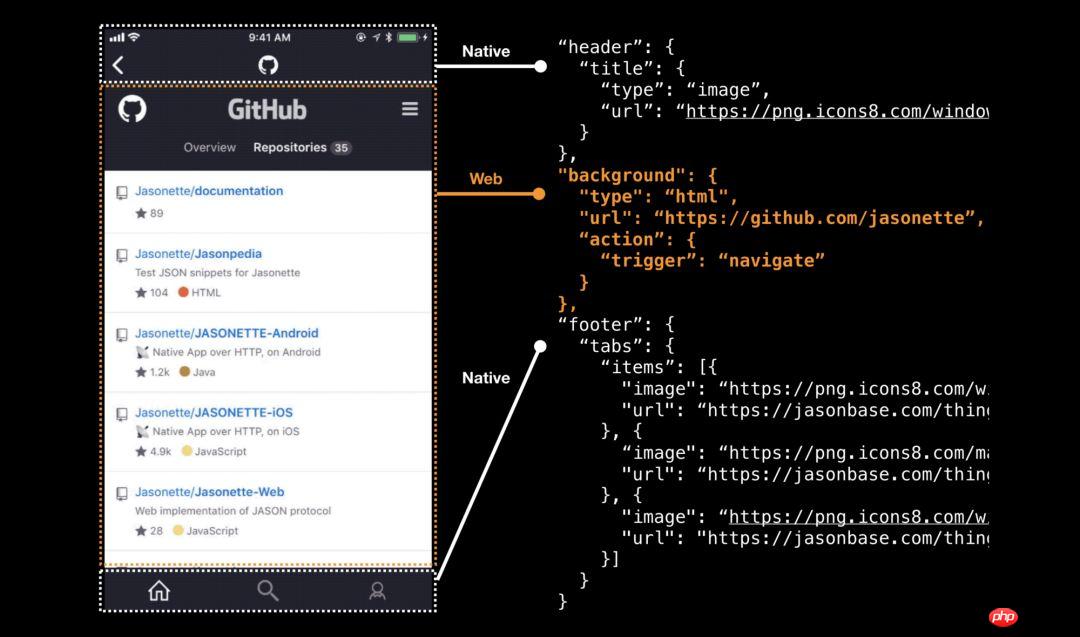
如果我告诉你,只需要 上述 7 行橙色的 JSON 代码 就可以将一个网站变成移动应用,你相信吗?完全不需要使用某种框架 API 重写网站,就可以获得与移动应用相同的行为。如果你已经有一个现成的网站,只需要简单地引用 URL 就可以将其“打包”为原生应用。
而如果在此基础上,只需要略微调整 JSON 代码内容,就可以直接访问所有原生 API、原生 UI 组件以及原生视图切换(View Transition)。
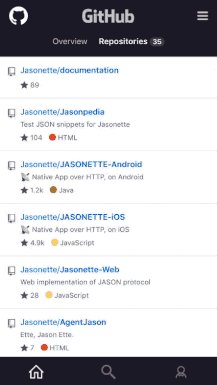
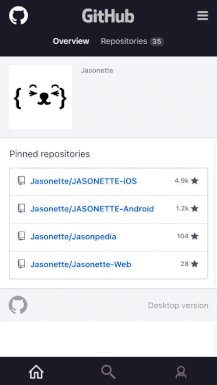
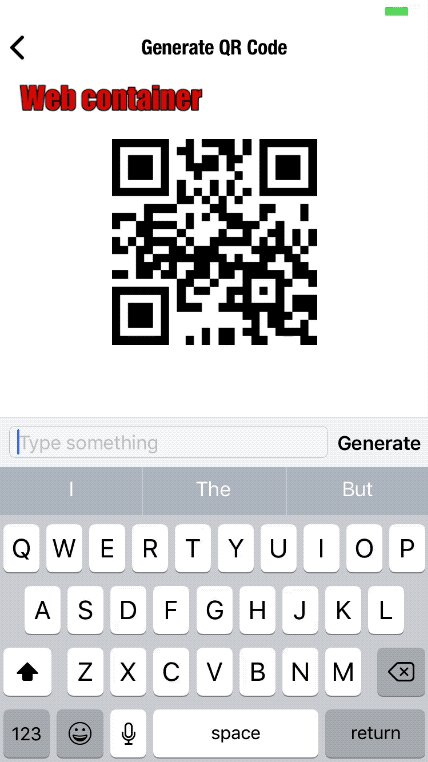
最简化的范例效果如下图所示:

从中可以看出,我嵌入了一个 GitHub.com 的 Web 页面,但界面上其余布局均为原生 UI 组件,例如 导航条 以及 底部的标签栏。而我们并不需要使用任何 API 重写网站,就可以自动获得原生的切换效果。
在介绍具体做法前你可能会问:“看着挺酷,但除了在原生应用框架内展示 Web 页面之外,这种技术还有什么意义?
问得好!这也是本文要讲的重点。我们只需要创建一个无缝的 Web 视图与应用间双向通信,借此,父应用就可以触发 Web 视图内的任何 JavaScript 函数,随后 Web 视图即可从外部调用原生 API。
例如:

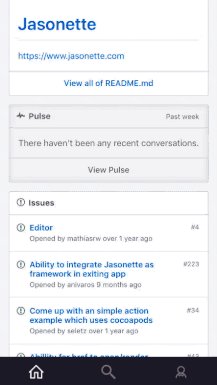
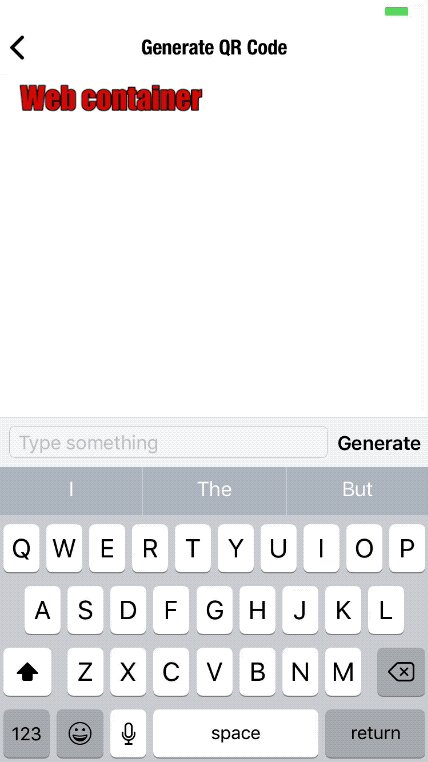
请注意,这个视图包含:
原生导航条,以及内置的切换功能
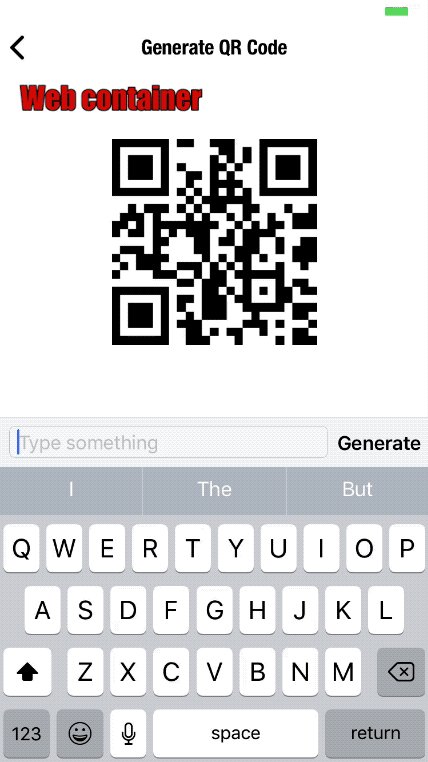
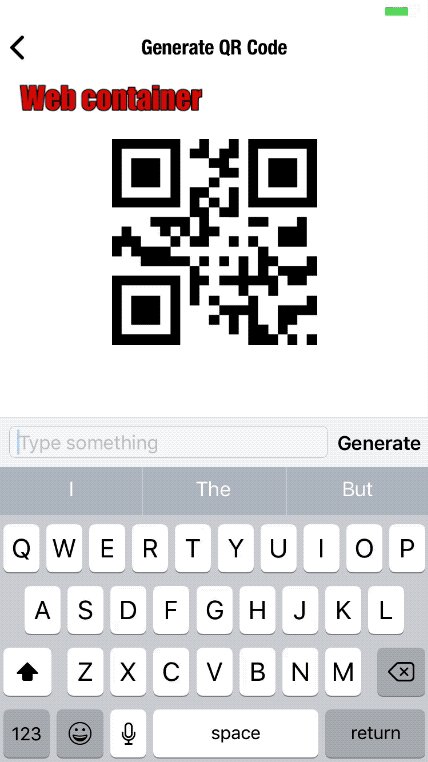
一个 Web 视图,其中嵌入了一个可以生成二维码的 Web 应用
在底部包含一个原生的文字输入组件
上述所有这一切只需要略微调整 JSON 代码的属性即可实现。
最后请注意,随着在文字输入区输入不同内容,二维码也会产生相应变化。输入的文字可触发二维码生成器 Web 应用内部的 JavaScript 函数重新生成二维码图像。
目前还没有任何一个开发框架曾试图从根本上解决“Web 视图与原生应用无缝集成”的问题,因为这些框架都专注于完全原生,或完全 HTML5 的做法
无论什么时候当我们听到有人讨论移动应用的未来时,很可能会听到类似“到底是 HTML5 还是原生方法会最终胜出呢?”这样的说法。
似乎没人觉得native和html可以共存,而且二者的协同和最终实现似乎也并不容易。
本文将要给大家介绍:
为何 Web 引擎与原生组件的融合通常是一种更好的做法。
为何 HTML 与原生的无缝集成那么难,具体又该如何实现。
更重要的是,该如何使用这样的技术快速构建自己的应用。
为何要在原生应用中使用 HTML?
在进一步介绍前,首先一起看看这样做是好是坏,以及什么时候适合使用这种方法。这种做法的一些潜在用例如下:
1. 使用 Web 原生功能
应用中的部分内容使用 Web 引擎来实现也许是一种更适合的做法。例如 WebSocket 是一种原生的 Web 功能,主要面向 Web 环境而设计。这种情况下就更适合使用内建的 Web 引擎(iOS 的 WKWebView 以及 Android 的 WebView),而非安装某些只能“模拟”WebSocket 的第三方库。
无需额外安装任何代码,使用免费工具即可实现目标,这样岂不是更好。同时这也催生了下一个原因。
2. 避免二进制文件体积过大
有些功能也许需要借助庞大的第三方库,而你可能希望能快速用上这样的功能。
例如,为了以原生方式包含二维码图像生成器,可能需要安装某些第三方库,这会导致二进制文件体积增大。但如果使用 Web 视图引擎并通过一个简单的

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 MySQL5.7和MySQL8.0的区别是什么?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0的区别是什么?
Feb 19, 2024 am 11:21 AM
MySQL5.7和MySQL8.0是两个不同的MySQL数据库版本,它们之间有以下一些主要区别:性能改进:MySQL8.0相对于MySQL5.7有一些性能改进。其中包括更好的查询优化器、更高效的查询执行计划生成、更好的索引算法和并行查询等。这些改进可以提高查询性能和整体系统性能。JSON支持:MySQL8.0引入了对JSON数据类型的原生支持,包括JSON数据的存储、查询和索引。这使得在MySQL中处理和操作JSON数据变得更加方便和高效。事务特性:MySQL8.0引入了一些新的事务特性,如原子
 PHP 数组转 JSON 的性能优化技巧
May 04, 2024 pm 06:15 PM
PHP 数组转 JSON 的性能优化技巧
May 04, 2024 pm 06:15 PM
PHP数组转JSON的性能优化方法包括:使用JSON扩展和json_encode()函数;添加JSON_UNESCAPED_UNICODE选项以避免字符转义;使用缓冲区提高循环编码性能;缓存JSON编码结果;考虑使用第三方JSON编码库。
 Pandas使用教程:读取JSON文件的快速入门
Jan 13, 2024 am 10:15 AM
Pandas使用教程:读取JSON文件的快速入门
Jan 13, 2024 am 10:15 AM
快速入门:Pandas读取JSON文件的方法,需要具体代码示例引言:在数据分析和数据科学领域,Pandas是一个重要的Python库之一。它提供了丰富的功能和灵活的数据结构,能够方便地对各种数据进行处理和分析。在实际应用中,我们经常会遇到需要读取JSON文件的情况。本文将介绍如何使用Pandas来读取JSON文件,并附上具体的代码示例。一、Pandas的安装
 Jackson库中注解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson库中注解如何控制JSON序列化和反序列化?
May 06, 2024 pm 10:09 PM
Jackson库中的注解可控制JSON序列化和反序列化:序列化:@JsonIgnore:忽略属性@JsonProperty:指定名称@JsonGetter:使用获取方法@JsonSetter:使用设置方法反序列化:@JsonIgnoreProperties:忽略属性@JsonProperty:指定名称@JsonCreator:使用构造函数@JsonDeserialize:自定义逻辑
 如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
Cockpit是一个面向Linux服务器的基于Web的图形界面。它主要是为了使新用户/专家用户更容易管理Linux服务器。在本文中,我们将讨论Cockpit访问模式以及如何从CockpitWebUI切换Cockpit的管理访问。内容主题:驾驶舱进入模式查找当前驾驶舱访问模式从CockpitWebUI启用Cockpit的管理访问从CockpitWebUI禁用Cockpit的管理访问结论驾驶舱进入模式驾驶舱有两种访问模式:受限访问:这是驾驶舱的默认访问模式。在这种访问模式下,您不能从驾驶舱Web用户
 深入了解PHP:JSON Unicode转中文的实现方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSON Unicode转中文的实现方法
Mar 05, 2024 pm 02:48 PM
深入了解PHP:JSONUnicode转中文的实现方法在开发中,我们经常会遇到需要处理JSON数据的情况,而JSON中的Unicode编码在一些场景下会给我们带来一些问题,特别是当需要将Unicode编码转换为中文字符时。在PHP中,有一些方法可以帮助我们实现这个转换过程,下面将介绍一种常用的方法,并提供具体的代码示例。首先,让我们先了解一下JSON中Un
 web是什么意思
Jan 09, 2024 pm 04:50 PM
web是什么意思
Jan 09, 2024 pm 04:50 PM
web是全球广域网,也称为万维网,是互联网的一种应用形式。Web 是一种基于超文本和超媒体的信息系统,它允许用户通过超链接在不同的网页之间跳转,从而浏览和获取信息。Web 的基础是互联网,它使用统一、标准化的协议和语言,使得不同计算机之间能够进行数据交换和信息共享。
 PHP在Web开发中是属于前端还是后端?
Mar 24, 2024 pm 02:18 PM
PHP在Web开发中是属于前端还是后端?
Mar 24, 2024 pm 02:18 PM
PHP在Web开发中是属于后端。PHP是一种服务器端脚本语言,主要用于处理服务器端的逻辑,生成动态网页内容。与前端技术相比,PHP更多地用于与数据库交互、处理用户请求以及生成页面内容等后端操作。接下来通过具体的代码示例来说明PHP在后端开发中的应用。首先,我们来看一个简单的PHP代码示例,用于连接数据库并查询数据:






