基于http Range Requests协议实现分片下载的功能
本篇文章给大家带来的内容是关于基于http Range Requests协议实现分片下载的功能,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文基于http Range Requests协议,实现了分片下载的功能。
使用场景包括基于浏览器的流文件片段传输、基于客户端的分片下载等。
原理
http通过Range Requests相关的header,可以与服务器进行协商,实现分部分的请求。
下面贴一下实现过程,代码可以在git查看:https://github.com/keller35/partial。
服务端代码
服务端用node实现:
const fs = require('fs');
const path = require('path');
const Koa = require('koa');
const app = new Koa();
const PATH = './resource';
app.use(async ctx => {
const file = path.join(__dirname, `${PATH}${ctx.path}`);
// 1、404检查
try {
fs.accessSync(file);
} catch (e) {
return ctx.response.status = 404;
}
const method = ctx.request.method;
const { size } = fs.statSync(file);
// 2、响应head请求,返回文件大小
if ('HEAD' == method) {
return ctx.set('Content-Length', size);
}
const range = ctx.headers['range'];
// 3、通知浏览器可以进行分部分请求
if (!range) {
return ctx.set('Accept-Ranges', 'bytes');
}
const { start, end } = getRange(range);
// 4、检查请求范围
if (start >= size || end >= size) {
ctx.response.status = 416;
return ctx.set('Content-Range', `bytes */${size}`);
}
// 5、206分部分响应
ctx.response.status = 206;
ctx.set('Accept-Ranges', 'bytes');
ctx.set('Content-Range', `bytes ${start}-${end ? end : size - 1}/${size}`);
ctx.body = fs.createReadStream(file, { start, end });
});
app.listen(3000, () => console.log('partial content server start'));
function getRange(range) {
var match = /bytes=([0-9]*)-([0-9]*)/.exec(range);
const requestRange = {};
if (match) {
if (match[1]) requestRange.start = Number(match[1]);
if (match[2]) requestRange.end = Number(match[2]);
}
return requestRange;
}代码实现的功能逻辑大致是:
对请求的资源做检查,不存在则响应404
对于HEAD请求,返回资源大小
如果GET请求没有告知range,返回Content-Length,告知浏览器可以进行分片请求
如果请求设置了range,则检查range是否合法,不合法返回合法的rangge
一切正常,获取文件range范围部分,做流响应
代码很简单,把Range Requests协议对应实现一遍就ok了,当然这里没有完全实现协议的内容,但已经满足了这里演示的需求。
服务端代码ok了,用一个浏览器的demo来检验一下。
浏览器例子
现代浏览器基本都实现了Range Requests,这里用audio标签作为例子。
<html>
<head>
<title>分片流传输</title>
<script type="text/javascript">
function jump() {
const player = document.getElementById('musicPlayer');
// 从30s开始播放
player.currentTime = 30;
}
</script>
</head>
<body>
<audio id="musicPlayer" src="http:127.0.0.1:3000/source.mp3" controls></audio>
<button onclick="jump()">切到30s</button>
</body>
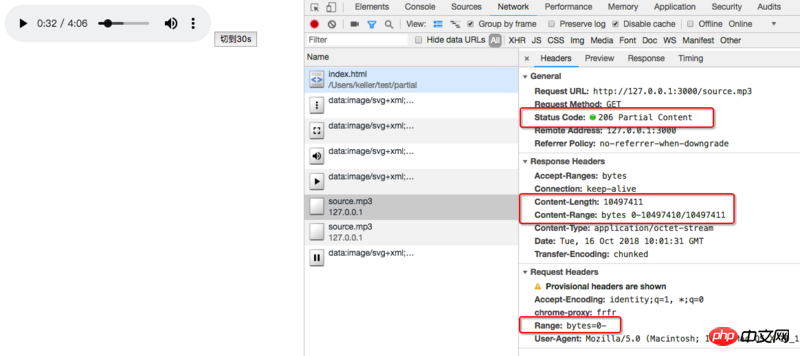
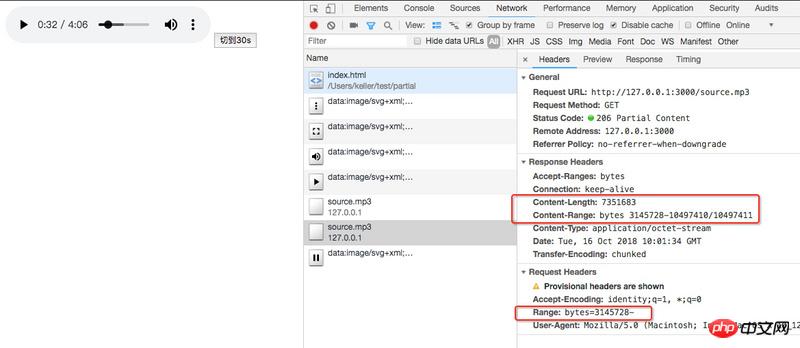
</html>最终的效果是这样的:


对比两张图,当html加载完成,浏览器自动请求资源,此时header有Range: bytes=0-,表示从第0 byte开始加载资源;当点击跳到30s处播放时,此时header变成了Range: bytes=3145728-。
同样用这个服务端代码,还可以实现一个客户端,模拟一下分包下载。
node分包下载
这个例子演示了,对一个资源,并发的实现分部分的下载,然后再合并成一个文件。
这里也是用node实现:
import request from 'request';
import path from 'path';
import fs from 'fs';
const SINGLE = 1024 * 1000;
const SOURCE = 'http://127.0.0.1:3000/source.mp3';
request({
method: 'HEAD',
uri: SOURCE,
}, (err, res) => {
if (err) return console.error(err);
const file = path.join(__dirname, './download/source.mp3');
try {
fs.closeSync(fs.openSync(file, 'w'));
} catch (err) {
return console.error(err);
}
const size = Number(res.headers['content-length']);
const length = parseInt(size / SINGLE);
for (let i=0; i<length; i++) {
let start = i * SINGLE;
let end = i == length ? (i + 1) * SINGLE - 1 : size - 1;
request({
method: 'GET',
uri: SOURCE,
headers: {
'range': `bytes=${start}-${end}`
},
}).on('response', (resp) => {
const range = resp.headers['content-range'];
const match = /bytes ([0-9]*)-([0-9]*)/.exec(range);
start = match[1];
end = match[2];
}).pipe(fs.createWriteStream(file, {start, end}));
}
});代码比较简单,就是开启多个http请求,并发的下载资源,然后根据响应的content-range,写到文件的对应位置。
以上是基于http Range Requests协议实现分片下载的功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 http状态码520是什么意思
Oct 13, 2023 pm 03:11 PM
http状态码520是什么意思
Oct 13, 2023 pm 03:11 PM
http状态码520是指服务器在处理请求时遇到了一个未知的错误,无法提供更具体的信息。用于表示服务器在处理请求时发生了一个未知的错误,可能是由于服务器配置问题、网络问题或其他未知原因导致的。通常是由服务器配置问题、网络问题、服务器过载或代码错误等原因导致的。如果遇到状态码520错误,最好联系网站管理员或技术支持团队以获取更多的信息和帮助。
 http状态码403是什么
Oct 07, 2023 pm 02:04 PM
http状态码403是什么
Oct 07, 2023 pm 02:04 PM
http状态码403是服务器拒绝了客户端的请求的意思。解决http状态码403的方法是:1、检查身份验证凭据,如果服务器要求身份验证,确保提供正确的凭据;2、检查IP地址限制,如果服务器对IP地址进行了限制,确保客户端的IP地址被列入白名单或未列入黑名单;3、检查文件权限设置,如果403状态码与文件或目录的权限设置有关,确保客户端具有足够的权限访问这些文件或目录等等。
 理解网页重定向的常见应用场景并了解HTTP301状态码
Feb 18, 2024 pm 08:41 PM
理解网页重定向的常见应用场景并了解HTTP301状态码
Feb 18, 2024 pm 08:41 PM
掌握HTTP301状态码的含义:网页重定向的常见应用场景随着互联网的迅猛发展,人们对网页交互的要求也越来越高。在网页设计领域,网页重定向是一种常见且重要的技术,通过HTTP301状态码来实现。本文将探讨HTTP301状态码的含义以及在网页重定向中的常见应用场景。HTTP301状态码是指永久重定向(PermanentRedirect)。当服务器接收到客户端发
 如何使用Nginx Proxy Manager实现HTTP到HTTPS的自动跳转
Sep 26, 2023 am 11:19 AM
如何使用Nginx Proxy Manager实现HTTP到HTTPS的自动跳转
Sep 26, 2023 am 11:19 AM
如何使用NginxProxyManager实现HTTP到HTTPS的自动跳转随着互联网的发展,越来越多的网站开始采用HTTPS协议来加密传输数据,以提高数据的安全性和用户的隐私保护。由于HTTPS协议需要SSL证书的支持,因此在部署HTTPS协议时需要有一定的技术支持。Nginx是一款强大且常用的HTTP服务器和反向代理服务器,而NginxProxy
 使用http.PostForm函数发送带有表单数据的POST请求
Jul 25, 2023 pm 10:51 PM
使用http.PostForm函数发送带有表单数据的POST请求
Jul 25, 2023 pm 10:51 PM
使用http.PostForm函数发送带有表单数据的POST请求在Go语言的http包中,可以使用http.PostForm函数发送带有表单数据的POST请求。http.PostForm函数的原型如下:funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)其中,u
 快速应用:PHP 异步 HTTP 下载多个文件的实用开发案例分析
Sep 12, 2023 pm 01:15 PM
快速应用:PHP 异步 HTTP 下载多个文件的实用开发案例分析
Sep 12, 2023 pm 01:15 PM
快速应用:PHP异步HTTP下载多个文件的实用开发案例分析随着互联网的发展,文件下载功能已成为很多网站和应用程序的基本需求之一。而对于需要同时下载多个文件的场景,传统的同步下载方式往往效率低下且耗费时间。为此,使用PHP异步HTTP下载多个文件成为了一种越来越常见的解决方案。本文将通过一个实际的开发案例,详细分析如何使用PHP异步HTTP
 http请求415错误解决方法
Nov 14, 2023 am 10:49 AM
http请求415错误解决方法
Nov 14, 2023 am 10:49 AM
解决方法:1、检查请求头中的Content-Type;2、检查请求体中的数据格式;3、使用适当的编码格式;4、使用适当的请求方法;5、检查服务器端的支持情况。
 HTTP 200 OK:了解成功响应的含义与用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功响应的含义与用途
Dec 26, 2023 am 10:25 AM
HTTP状态码200:探索成功响应的含义与用途HTTP状态码是用来表示服务器响应状态的数字代码。其中,状态码200表示请求已成功被服务器处理。本文将探索HTTP状态码200的具体含义与用途。首先,让我们了解一下HTTP状态码的分类。状态码被分为五个类别,分别是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的响应。而200是2xx中最常见的状态码






