本篇文章就给大家介绍css3学习之flex实现几种多列布局的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
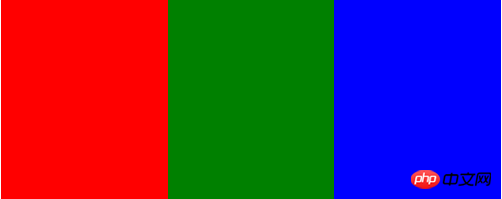
.container{
display: flex;
width: 500px;
height: 200px;
}
.left{
flex:1;
background: red;
}
.middle{
flex:1;
background: green;
}
.right{
flex:1;
background: blue;
}
<p class="container">
<p class="left"></p>
<p class="middle"></p>
<p class="right"></p>
</p>
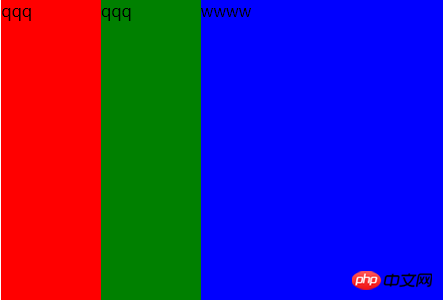
.container{
display: flex;
height: 300px;
}
.left{
flex: 0 0 100px;
background-color: red;
}
.middle{
flex: 0 0 100px;
background-color: green;
}
.right{
flex:1;
background-color: blue;
}
<p class="container">
<p class="left">qqq</p>
<p class="middle">qqq</p>
<p class="right">wwww</p>
</p>
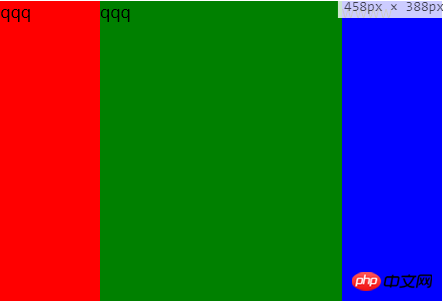
缩小浏览器窗口后

## 左右固定,中间自适应 ##
.container{
display: flex;
height: 300px;
}
.left{
width: 100px;
background-color: red;
}
.middle{
flex: 1;
background-color: green;
}
.right{
width: 100px;
background-color: blue;
}
<p class="container">
<p class="left">qqq</p>
<p class="middle">qqq</p>
<p class="right">wwww</p>
</p>
缩小浏览器窗口后

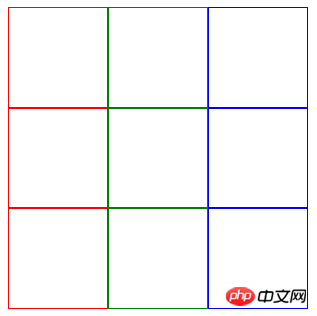
.container{
display: flex;
height: 300px;
width: 300px;
flex-direction: column;
}
.row{
display: flex;
height: 100px;
}
.left{
flex: 1;
height: 100px;
border: 1px solid red;
}
.middle{
flex: 1;
height: 100px;
border: 1px solid green;
}
.right{
flex: 1;
height: 100px;
border: 1px solid blue;
}
<p class="container">
<p class="row">
<p class="left"></p>
<p class="middle"></p>
<p class="right"></p>
</p>
<p class="row">
<p class="left"></p>
<p class="middle"></p>
<p class="right"></p>
</p>
<p class="row">
<p class="left"></p>
<p class="middle"></p>
<p class="right"></p>
</p>
</p>
*{
margin:0;
padding:0;
}
.container{
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: space-between;
}
.header{
background: red;
flex: 0 0 100px;
}
.content{
display: flex;
flex:1;
}
.content-left{
flex: 0 0 100px;
background: green;
}
.content-right{
flex: 0 0 100px;
background: pink;
}
.content-middle{
flex:1;
}
.footer{
background: yellow;
flex: 0 0 100px;
}
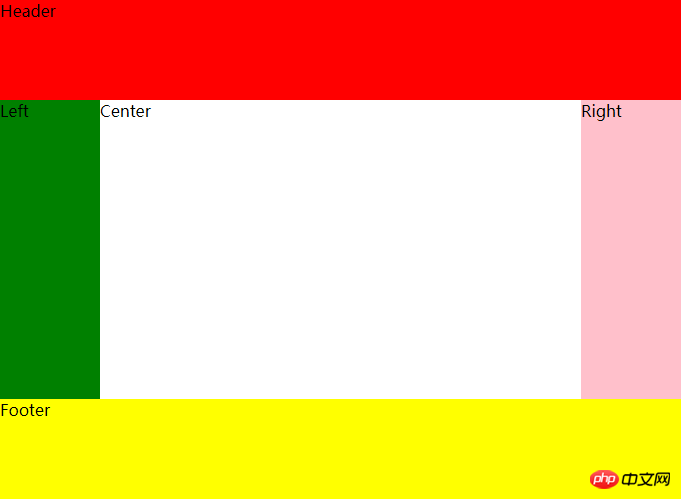
<p class="container">
<p class="header">Header</p>
<p class="content">
<p class="content-left">Left</p>
<p class="content-middle">Center</p>
<p class="content-right">Right</p>
</p>
<p class="footer">Footer</p>
</p>
缩小浏览器窗口之后

总结:以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
以上是css3学习之flex实现几种多列布局的详细内容。更多信息请关注PHP中文网其他相关文章!



