本篇文章给大家带来的内容是关于安装html-webpack-plugin插件时报错以及处理办法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
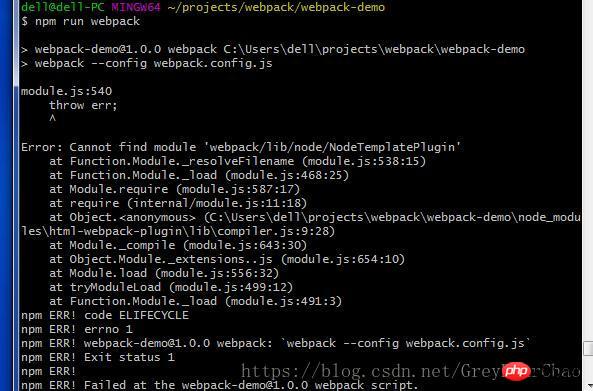
报错信息如下:

安装html-webpack-plugin插件时报错以及处理办法:
/*清缓存:*/ npm cache clean --force /*重新安装即可,可能需要以管理员身份运行*/ npm install --save-dev html-webpack-plugin
以上就是对安装html-webpack-plugin插件时报错以及处理办法的全部介绍,如果您想了解更多有关HTML视频教程,请关注PHP中文网。
以上是安装html-webpack-plugin插件时报错以及处理办法的详细内容。更多信息请关注PHP中文网其他相关文章!


