css中clip-path属性的用法讲解(附代码)
本篇文章给大家带来的内容是关于css中clip-path属性的用法讲解(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
clip-path的使用
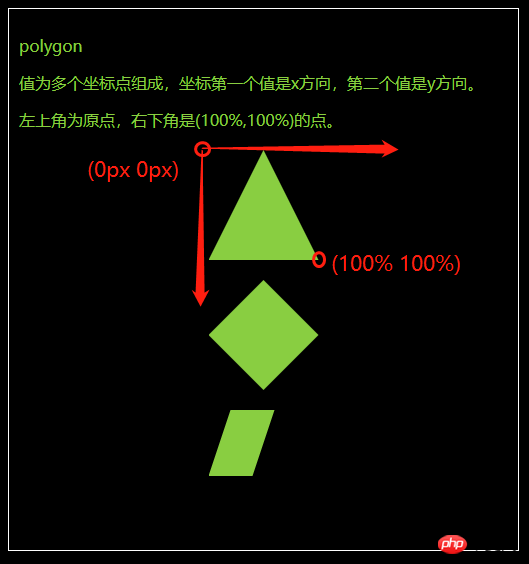
polygon
值为多个坐标点组成,坐标第一个值是x方向,第二个值是y方向。
左上角为原点,右下角是(100%,100%)的点。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.polygon1 {
clip-path: polygon(50% 0px, 100% 100%, 0px 100%)
}
.polygon2 {
clip-path: polygon(0px 50%, 50% 0, 100% 50%, 50% 100%)
}
.polygon3 {
clip-path: polygon(0% 60%, 20% 0%, 60% 0%, 40% 60%)
}<div class="fa"> <p>polygon</p> <p>值为多个坐标点组成,坐标第一个值是x方向,第二个值是y方向。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <div class="polygon1"></div> <div class="polygon2"></div> <div class="polygon3"></div> </div>

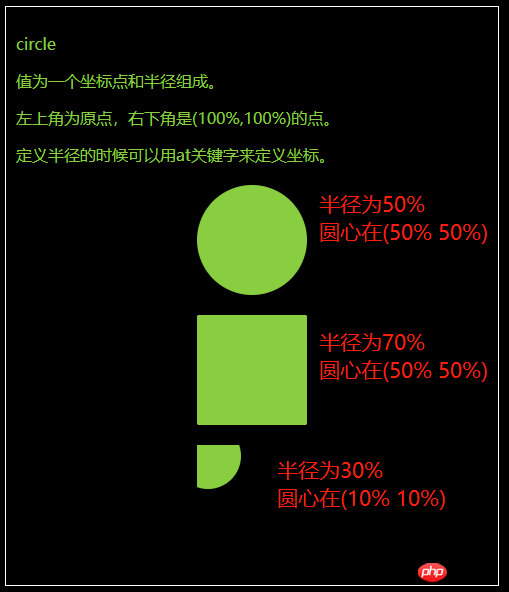
circle
值为一个坐标点和半径组成。
左上角为原点,右下角是(100%,100%)的点。
定义半径的时候可以用at关键字来定义坐标。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.circle1 {
clip-path: circle(50% at 50% 50%)
}
.circle2 {
clip-path: circle(70% at 50% 50%)
}
.circle3 {
clip-path: circle(30% at 10% 10%)
}<div class="fa"> <p>circle</p> <p>值为一个坐标点和半径组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>定义半径的时候可以用at关键字来定义坐标。</p> <div class="circle1"></div> <div class="circle2"></div> <div class="circle3"></div> </div>

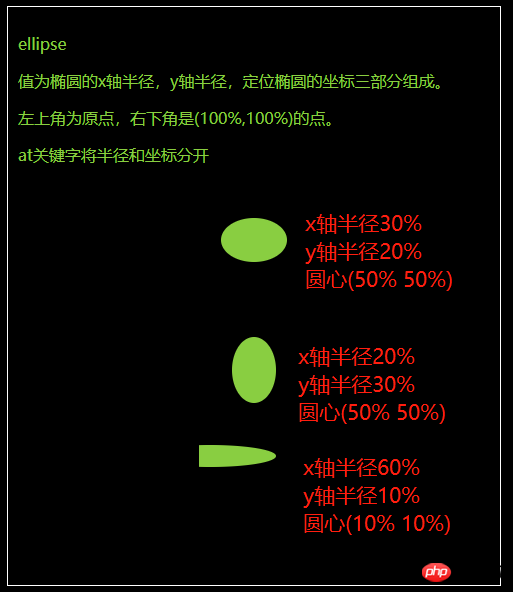
ellipse
值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。
左上角为原点,右下角是(100%,100%)的点。
at关键字将半径和坐标分开。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.ellipse1 {
clip-path: ellipse(30% 20% at 50% 50%)
}
.ellipse2 {
clip-path: ellipse(20% 30% at 50% 50%)
}
.ellipse3 {
clip-path: ellipse(60% 10% at 10% 10%)
}<div class="fa"> <p>ellipse</p> <p>值为椭圆的x轴半径,y轴半径,定位椭圆的坐标三部分组成。</p> <p>左上角为原点,右下角是(100%,100%)的点。</p> <p>at关键字将半径和坐标分开</p> <div class="ellipse1"></div> <div class="ellipse2"></div> <div class="ellipse3"></div> </div>

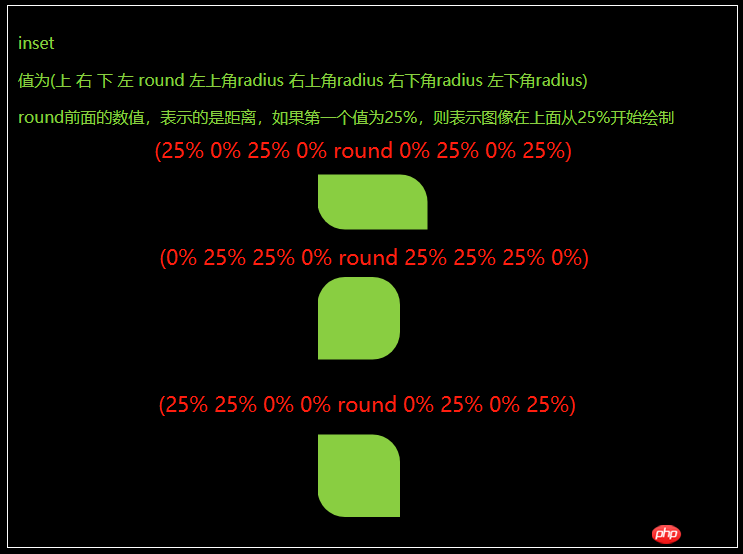
inset
值为(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)
round前面的数值,表示的是距离,如果第一个值为25%,则表示图像在上面从25%开始绘制。
body {
background-color: #000;
}
.fa {
border: 1px solid #fff;
color: yellowgreen;
padding: 10px;
margin: 10px;
}
.fa>p {
width: 110px;
height: 110px;
background-color: yellowgreen;
margin: 20px auto;
}
.inset1 {
clip-path: inset(25% 0% 25% 0% round 0% 25% 0% 25%)
}
.inset2 {
clip-path: inset(0% 25% 25% 0% round 25% 25% 25% 0%)
}
.inset3 {
clip-path: inset(25% 25% 0% 0% round 0% 25% 0% 25%)
}<div class="fa"> <p>inset</p> <p>值为(上 右 下 左 round 左上角radius 右上角radius 右下角radius 左下角radius)</p> <p>round前面的数值,表示的是距离,如果第一个值为25%,则表示图像在上面从25%开始绘制</p> <div class="inset1"></div> <div class="inset2"></div> <div class="inset3"></div> </div>

以上是css中clip-path属性的用法讲解(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






