js如何实现弹出form提交表单?(图文+视频)
本篇文章主要给大家介绍js实现弹出提交表单的具体方法。
js弹出form表单提交的实现也是我们前端面试常见的问题之一,对于前端新手来说,可能存在一点难度。
下面我们会结合简单的代码示例为大家详细介绍,js弹出提交表单特效的实现方法。
代码示例如下:
<!DOCTYPE HTML>
<html>
<head>
<title>js实现弹出提交表单 </title>
<meta charset="utf-8">
<style type="text/css">
#all_light { /*整个弹窗的页面*/
opacity: 0.8; /*透明度*/
width: 100%; /*宽度*/
height: 2300px; /*高度,不能百分百*/
background: #000; /*背景色*/
position: absolute;
top: 0;
left: 0; /*定位*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
}
#contes { /* 弹框的页面*/
width: 500px; /*宽度*/
height: 500px; /*高度*/
background: #fff; /*背景色*/
display: none; /*隐藏*/
z-index: 2; /*覆盖*/
position: absolute;
top: 100px;
left: 400px; /* 定位*/
}
input{
margin-bottom: 10px;
}
</style>
</head>
<body>
<!-- 点击按钮 -->
<a href="javascript:void(0)" onclick="add()">
添加
</a>
<!-- 弹框的div -->
<div id="contes" style="">
<div style="width:500px;height:40px;">
添加用户
<hr>
<form style=" margin-left: 100px;">
用户名:<input type="text" value="" name="" ><br>
密 码:<input type="password" value="" name=""><br>
<input type="submit" value="提交">
</form>
</div>
</div>
<div id="all_light">
</div>
</body>
<script>
function add() {
document.getElementById('all_light').style.display = 'block';
document.getElementById('contes').style.display = 'block';
}
</script>
</html>登录后复制
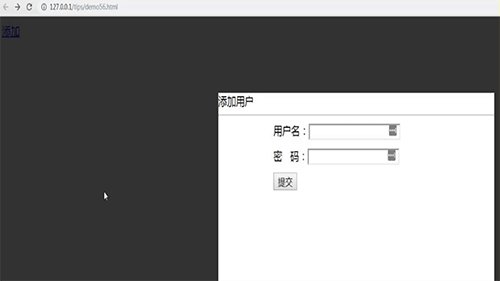
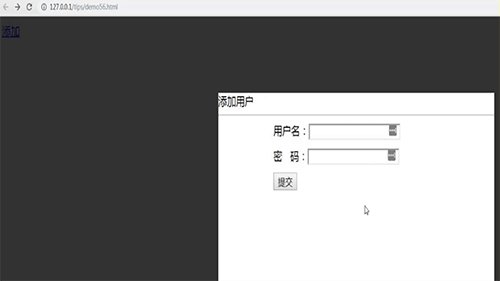
通过浏览器访问,最终效果如下图所示:

本篇文章就是关于js实现弹出提交表单的方法介绍,其实也是非常简单的,希望对需要的朋友有所帮助!
想要了解更多前端相关知识,可以关注PHP中文网JavaScript视频教程、Bootstrap视频教程等等相关前端教程,欢迎大家参考学习!
以上是js如何实现弹出form提交表单?(图文+视频)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




