大家有没有发现,不管是在电脑上还是手机上浏览网站,当我们往下滑动页面时,右下角都会有一个按钮提示用户可以直接返回顶部,那你知道如何用原生JS实现页面返回顶部的效果吗?这篇文章就给大家分享纯JS实现点击按钮返回顶部的代码,有一定的参考价值,感兴趣的朋友可以参考一下。
实现点击按钮返回页面顶部的效果需要用到很多JavaScript知识,比如:function(),document.getElementById(),if函数等等,如有不清楚的小伙伴可以参考PHP中文网的相关文章,或者访问 JavaScript视频教程。
实例描述:用户往下滑动页面,当滚动条距离顶部的距离大于20px时,出现“返回顶部”的按钮,点击按钮可以直接返回顶部,按钮消失,具体代码如下:
HTML部分:
<button onclick="topFunction()" id="myBtn" title="回顶部">JS返回顶部</button> <div style="background-color:pink;color:white;padding:80px">向下滑动</div> <div style="background-color:lightgrey;padding:80px 30px 2500px">页面内容,此处省略一万字</div>
CSS部分:
*{padding: 0;margin: 0;}
#myBtn {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
border: none;
outline: none;
background-color: skyblue;
color: white;
cursor: pointer;
padding: 15px;
border-radius: 10px;
}
#myBtn:hover {
background-color: plum;
}JavaScript部分:
// 当网页向下滑动 20px 出现"返回顶部" 按钮
window.onscroll = function() {scrollFunction()};
function scrollFunction() {console.log(121);
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
document.getElementById("myBtn").style.display = "block";
} else {
document.getElementById("myBtn").style.display = "none";
}
}
// 点击按钮,返回顶部
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
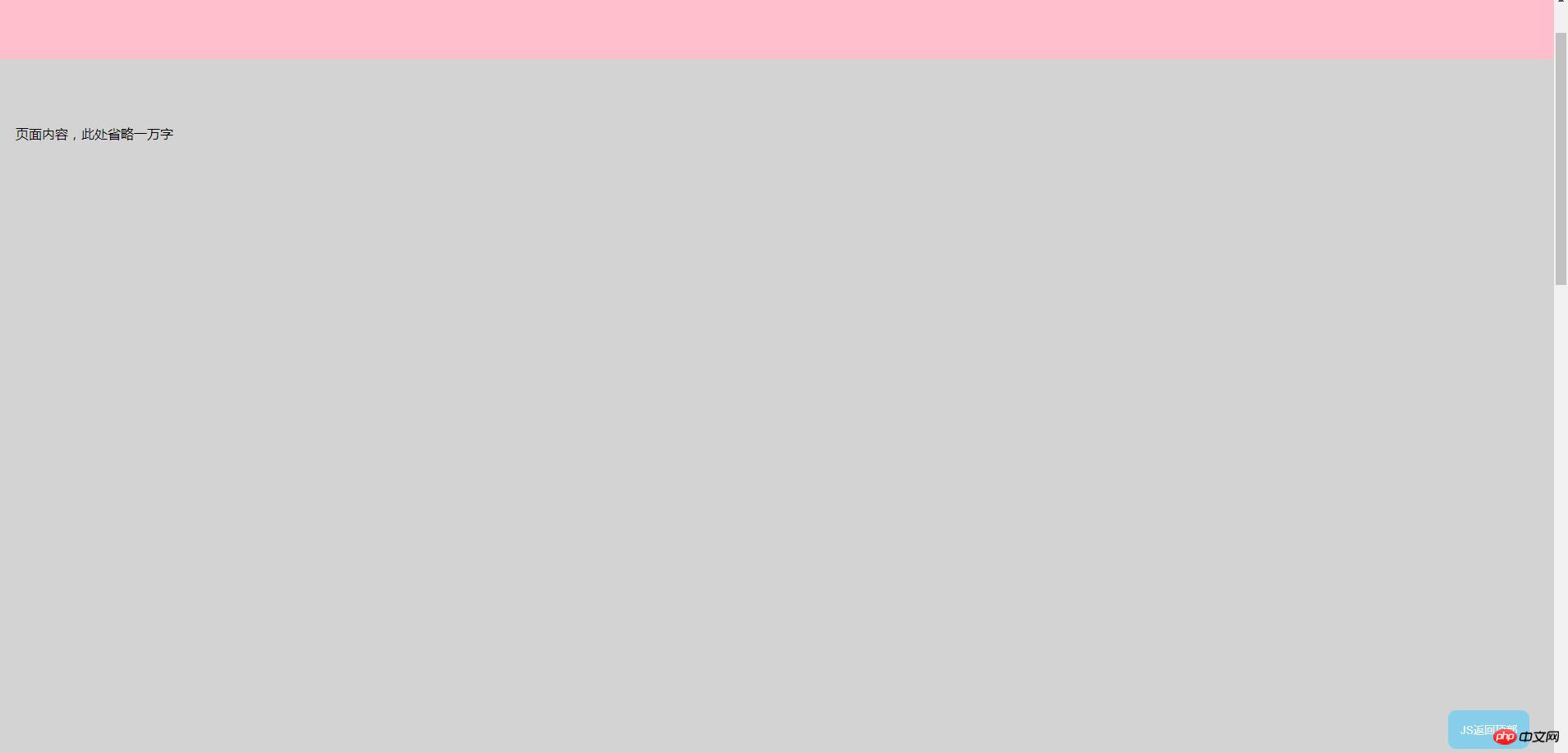
}效果如图所示:

以上给大家分享了如何用原生JavaScript实现点击按钮返回页面顶部的代码,代码简洁,步骤详细,初学者可以自己动手尝试,看看你的代码能不能实现返回页面顶部的效果,希望这篇文章对你有所帮助!
更多相关教程请访问 JavaScript中文参考手册
以上是纯JS实现点击按钮返回页面顶部的代码的详细内容。更多信息请关注PHP中文网其他相关文章!


