flex-shrink如何计算?flex-shrink的计算方法介绍
本篇文章给大家带来的内容是关于flex-shrink如何计算?flex-shrink的计算方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
先回顾一下flex-grow
假设有一个div内包含三个子div1, div2, div3,宽度分别200px.
对于flex-grow对于剩余空间分配比例的计算相信用过flex布局的都非常熟悉了。这里还是简单列一下计算公式:
假设div1, div2, div3的flex-grow分别设置为 1,2,3. 现在假定外层div的宽度是800px, 那么剩下的800px - 3*200px = 200px如何分配给三个子div呢?
三个div额外分配的空间如下:
div1:1 / (1 + 2 + 3) 200px = 1/6 200px
div2:2 / (1 + 2 + 3) 200px = 2/6 200px
div3:3 / (1 + 2 + 3) 200px = 3/6 200px

重点来了,flex-shink到底是如何计算的呢?
flex-shink属性主要是在外层div宽度不够的情况下,子div收缩一定的空间来抵消不够的那部分宽度。
举个栗子,现在三个子div的宽度是600px, 但是我给外层div的宽度设置成500px, 那么不够显示的600-500 px应该怎么让子div们收缩掉这100px。这个时候flex-shrink就派上用场了,那具体怎么计算呢?
有人说这个属性跟flex-grow类似,计算方式也差不多吧(其实是有差异的)。但具体怎么算,很多人都说不清,包括一个MDN, W3CShcool也没给出具体公式。另外,我发现很多点赞数很多的文章,给出的计算公式是错误的。这也是为什么我想要写这边文章的原因。
好了,不卖关子,来说说怎么计算收缩空间吧!
先贴出例子的代码:
html部分:
<div class="outer"> <div class='div1'>1</div> <div class='div2'>2</div> <div class="div3">3</div> </div>
css部分:
.outer {
width: 500px;
display: flex;
}
.outer div {
height: 80px;
}
.div1 {
flex: 1 1 100px;
background: red;
}
.div2 {
flex: 1 2 200px;
background: yellow;
}
.div3 {
flex: 1 3 300px;
background: green;
}先计算总权重TW = 100px 1(flex-shrink) + 200px 2(flex-shrink) + 300px *3(flex-shrink) = 1400px
也就是每个div的宽度乘以flex-shrink系数的总和。
每个div收缩的空间为:div的宽度 flex-shrink系数/ 总权重TW 需要收缩的总宽度(在我们的例子中是600px - 500px = 100px)
所以各div最后的宽度计算公式如下:
div1最后的宽度 = 100px - 100*1/1400 * 100px = 92.86px div2最后的宽度 = 200px - 200*2/1400 * 100px = 171.42px div3最后的宽度 = 300px - 300*3/1400 * 100px = 235.72px
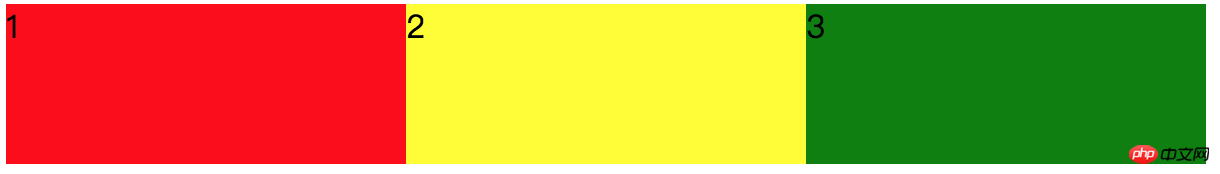
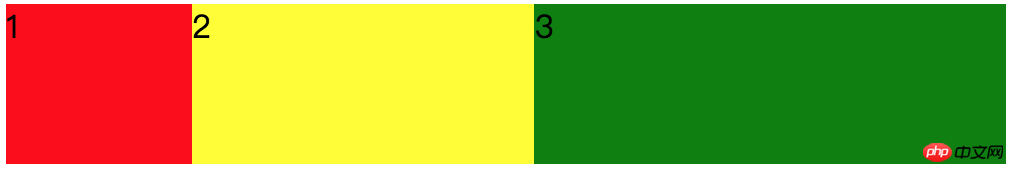
demo地址:https://jsfiddle.net/lingzhen...
截图如下:

Tips: 看见别人的文章的一些公式时,一定不要偷懒,自己写个例子验证一下,不然明明被误导了,却还给点赞了收藏了。毕竟实践出真知!
BTW: 这个属性相对flex-grow来说确实用的很少,所以很多人都没研究过它具体到底是怎么算的。
以上是flex-shrink如何计算?flex-shrink的计算方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了设置导航栏的简单指南:引入 Bootstrap 库创建导航栏容器添加品牌标识创建导航链接添加其他元素(可选)调整样式(可选)






