高手教你如何制作一个简单漂亮的前端聊天界面
本篇文章给大家带来的内容是关于高手教你如何制作一个简单漂亮的前端聊天界面,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一个简单的前端静态聊天界面,实现了聊天的基本功能,目前后台还没做,接下来还会继续更新后台和完善前台样式并更新。
一.Html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>chat</title> <link rel="stylesheet" href="../css/chat.css" type="text/css"> <script type="text/javascript" src="../js/chat.js"></script> </head> <body> <p class="all"> <p class="chat_index"> <!--banner--> <p class="chat_banner"> </p> <p class="chat_body"> <!--在线列表--> <p class="chat_online"> <!--搜索--> <p class="search_online"> <form> <input type="text" placeholder="搜索联系人"> </form> </p> <p class="online_friend"> <ul> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> <li> <p class="a_friend"> <p class="head_portrait"> <p class="head_text"> 黄 </p> </p> <p class="friend"> <p class="name">天狼星</p> <p class="this_time">4-12-15:10</p> </p> </p> </li> </ul> </p> </p> <!--聊天界面--> <p class="chat_main"> <p class="chat_p"> <ul id="chat_ul" class="chat_content"> </ul> </p> <p class="send_message"> <form> <input type="text" placeholder="请输入消息" id="send_txt"> <input type="button" value="发送" id="send_btn"> </form> </p> </p> <!--名片--> <p class="chat_namecard"> </p> </p> </p> </p> </body> </html>
二.CSS代码
有些需要注意的地方已经标上注释了
* {
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
}
.all {
width: 100%;
height: 790px;
/*background-color: #7fa4f2;*/
background: linear-gradient(to right, #879eee, #ba78dc); /* 标准的语法 */
}
.chat_index {
width: 1000px;
height: 600px;
border: 1px solid black;
position: relative;
top: 100px;
margin: 0 auto;
}
.chat_banner {
background: linear-gradient(to right, #a41adc, #ee1351, #a41adc); /* 标准的语法 */
width: 999px;
height: 50px;
border: 1px solid blue;
}
.chat_body {
width: 999px;
height: 546px;
border: 1px solid red;
}
.chat_online {
overflow: hidden;
float: left;
height: 546px;
width: 200px;
border: 1px solid yellow;
background-color: white;
}
.search_online {
text-indent: 2em;
height: 40px;
border: 1px solid black;
}
.search_online input[type="text"] {
outline: none;
margin: 2px auto;
height: 30px;
width: 60%;
border-radius: 8px;
text-indent: 2em;
}
.online_friend ul li {
list-style-type: none;
}
.online_friend ul li {
height: 60px;
border-bottom: 1px solid #1c1f21;
margin-top: 10px;
}
.a_friend {
/*border: 1px solid #2328ff;*/
height: 55px;
background-color: #39fffe;
}
.head_portrait {
background-color: #b532ff;
margin: 6px 6px;
float: left;
height: 40px;
width: 40px;
border: 1px solid orangered;
border-radius: 50%;
}
.head_text {
padding: 3px;
font-size: 22px;
text-align: center;
vertical-align: center;
margin-top: 3px;
}
.friend {
float: right;
height: 54px;
width: 140px;
/*border: 1px solid rebeccapurple;*/
}
.friend .name {
margin: 4px 6px;
float: left;
}
.friend .this_time {
margin-top: 4px;
float: right;
}
.chat_main {
float: left;
width: 548px;
height: 546px;
border: 1px solid seagreen;
/*background-color: white;*/
background: url("../img/圣诞.jpg") no-repeat;
background-size: cover;
}
.send_message {
width: 548px;
height: 65px;
position: absolute;
bottom: 0px;
background: linear-gradient(to top, rgba(9, 216, 237, 0.99), #72cad4);
}
.send_message input[type="text"] {
width: 470px;
height: 30px;
margin-top: 16px;
margin-left: 10px;
border-radius: 10px 0 0 10px;
text-indent: 2em;
outline: none;
background-color: white;
border: none;
}
.send_message input[type="button"] {
border-radius: 0 10px 10px 0;
width: 35px;
height: 30px;
background-color: white;
border: none;
margin-left: 0;
background-color: white;
border: none;
outline: none;
}
.send_message input[type="button"]:hover {
background-color: orangered;
}
.send_message input[type="button"]:active {
background-color: #879eee;
}
.chat_namecard {
float: left;
width: 245px;
height: 546px;
border: 1px solid saddlebrown;
background-color: #f1fea9;
}
.chat_content ul{
list-style-type: none;
}
.chat_content{
overflow: auto;
width: 540px;
/*设置高度滚动条才有效*/
height: 470px;
}
.chat_content li{
margin-top: 10px;
width: 540px;
clear: both;
display: block;
}
.chat_content li img{
margin: 6px 0 0 0;
}
.chat_content li span {
background: #ffd351;
padding: 10px;
border-radius: 10px;
/*最大宽度不能太长,不然布局会混乱*/
max-width: 400px;
border: 1px solid white;
box-shadow: 0 0 3px #879eee;
margin: 6px 10px 0 10px;
overflow: hidden;
}
.chat_content li img {
width: 40px;
height: 40px;
border-radius: 50%;
}
.chat_content li img.imgleft {
margin-left: 10px;
float: left;
}
.chat_content li img.imgright {
margin-right: 10px;
float: right;
}
.chat_content li span.spanleft {
float: left;
}
.chat_content li span.spanright {
float: right;
}三.JS代码
window.onload = function () {
var user = ["../img/img_17.jpg"];
var num = 1;//判断左右
var portrait_position = 0;
var now = -1;//左右浮动
var send_btn = document.getElementById('send_btn');
var send_txt = document.getElementById('send_txt');
var chat_ul = document.getElementById('chat_ul');
var chat_span = chat_ul.getElementsByTagName('span');
var chat_img = chat_ul.getElementsByTagName('img');
send_btn.onclick = function () {
if (send_txt.value == '') {
alert("请不要惜字如金");
} else {
chat_ul.innerHTML += '<li><img src="../img/img_24.jpg"><span>' + send_txt.value + '</span>';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
}num 消息显示在左边还是右边,根据后台请求来操作
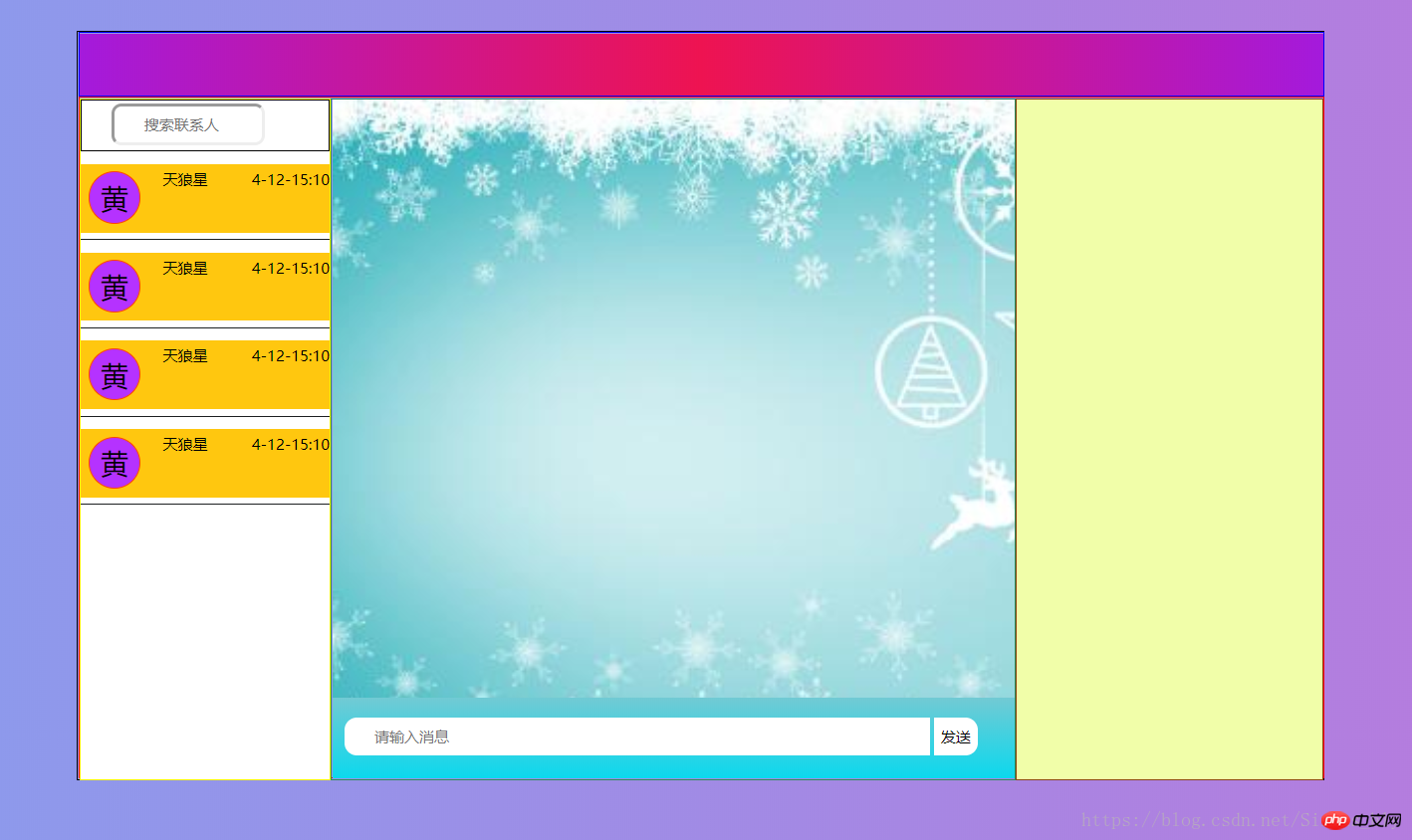
四.界面截图

以上就是对的全部介绍,如果您想了解更多有关HTML视频教程,请关注PHP中文网。
以上是高手教你如何制作一个简单漂亮的前端聊天界面的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PPT制作胶卷移动效果的具体方法
Mar 26, 2024 pm 04:00 PM
PPT制作胶卷移动效果的具体方法
Mar 26, 2024 pm 04:00 PM
1、启动PPT,新建一个空白文档,选择所有的文本框将其删除。2、执行插入-形状命令,在文档中拖拽出一个长方形,形状颜色填充为黑色。3、拖拽长方形将其拉长,执行插入-形状命令,拖拽出小正方形,设置填充颜色为白色。4、依次复制粘帖小正方形,使上下均匀分布在胶卷两侧,ctrl+a选择所有的之后,右键单击选择组合。5、执行插入-图片命令,在弹出的对话框中找到需插入的图片,点击打开,调整图片大小和位置。6、重复步骤5依次将其余的图片进行插入并设置,形成一个胶卷图片的形式。7、选择胶卷,执行动画-添加动画命
 番茄小说封面怎么制作
Feb 23, 2024 pm 01:55 PM
番茄小说封面怎么制作
Feb 23, 2024 pm 01:55 PM
番茄小说封面怎么制作?番茄小说中是可以制作专属的小说封面,但是多数的小伙伴不知道番茄小说当中的封面该如何的制作,接下来就是小编为玩家带来的番茄小说封面制作方法图文教程,感兴趣的玩家快来一起看看吧!番茄小说使用教程番茄小说封面怎么制作1、首先打开番茄小说APP,进入到作品管理页面创建新书,选择下图箭头所示的【封面模板】;2、然后进入到封面模板页面,选择喜爱的封面模板;3、最后选择封面完成之后点击右上角【确认】即可。
 创建手机端Excel表格操作指南
Feb 18, 2024 pm 02:41 PM
创建手机端Excel表格操作指南
Feb 18, 2024 pm 02:41 PM
手机Excel表格制作教程随着移动设备的普及和技术的不断进步,手机成为了我们日常生活和工作中不可或缺的工具之一。在手机上使用Excel表格,可以方便地进行数据记录、计算和分析,提高工作效率。本文将为大家分享手机Excel表格制作的基本操作和技巧。一、选择合适的应用程序目前市面上有很多可供选择的手机Excel应用程序,例如GoogleSheets、Micro
 如何使用CSS制作倒计时效果的实现步骤
Oct 26, 2023 am 10:36 AM
如何使用CSS制作倒计时效果的实现步骤
Oct 26, 2023 am 10:36 AM
如何使用CSS制作倒计时效果的实现步骤倒计时效果是网页开发中常见的一个功能,可以为用户呈现倒计时的动态效果,给人以紧迫感和期待感。本文将介绍如何使用CSS来实现倒计时效果,并给出详细的实现步骤和代码示例。实现步骤如下:步骤一:HTML结构搭建首先,在HTML中创建一个div容器,用于包裹倒计时的内容。例如:<divclass="countd
 怎么制作word封面
Mar 19, 2024 pm 06:50 PM
怎么制作word封面
Mar 19, 2024 pm 06:50 PM
一篇毕业论文一定要有封面、有目录、有结尾等等,这才能说明一篇论文是完整的。上期小编已经给小伙伴们分享了word怎么制作目录啦,这期给大家分享word封面的制作方法,不会制作的赶紧快来吧!1.首先,我们打开自己想要制作封面的word文档,如下图所示:2.然后,我们点击菜单栏上【章节】按钮,选择封面页,这个功能相当于一个封面库,你可以在里面自行挑选合适精美的封面,如下图红色圈出部分所示:3.点击后,你可以看到各种类型的封面,比如商务类型,适合公司合同、文档;简历类型,适合找工作投简历的朋友等等,还可
 我来教你!PPT制作动画效果的方法!
Mar 20, 2024 pm 06:40 PM
我来教你!PPT制作动画效果的方法!
Mar 20, 2024 pm 06:40 PM
制作PPT的时候使用一些动画效果会比没有使用动画效果的显得活泼可爱,加上动画效果大家也许就喜欢看这个PPT,所以我们必须要学会PPT制作动画效果的方法。接下来,我将为大家详细介绍如何在PPT中添加动画效果。请继续往下阅读,认真学习这些步骤,相信对你会有所帮助!首先,打开我们自己制作的PPT,您会注意到这个PPT目前没有任何动画效果(如下图红色箭头所示)。2.然后,我们需要给图片添加动画效果,我们先选中图片,再单击菜单栏上边的【动画】按钮,(如下图红色圈出部分所示)。3.接下来,我们点击动画里边的
 ppt怎么做 做ppt的流程是怎样的
Feb 22, 2024 pm 05:00 PM
ppt怎么做 做ppt的流程是怎样的
Feb 22, 2024 pm 05:00 PM
在软件中点击插入选项,新建空白演示文稿后输入主题和正文,设置文字和对象的放映顺序即可。教程适用型号:联想AIO520C系统:Windows10专业版版本:PowerPoint2022解析1打开PPT以后单击文件选项,选择新建空白演示文稿。2输入主题和正文,添加音频、图片、视频等效果。3最后按照要求设置文字和对象的放映顺序以及动画效果即可。补充:ppt中怎么插入视频1首先点击打开PowerPoint软件,进入后点击左上角插入选项。2接着点击右上角的视频选项。3弹出选框,点击来自文件的影片。4然后选
 浮生忆玲珑螺蛳粉制作方法
Mar 07, 2024 pm 04:34 PM
浮生忆玲珑螺蛳粉制作方法
Mar 07, 2024 pm 04:34 PM
在浮生忆玲珑游戏中,玩家可以通过食谱配方制作各种美食,有很多玩家不知道螺蛳粉制作方法是什么,想制作螺蛳粉,需准备大米、山泉水、笋、螺蛳这四种材料。浮生忆玲珑螺蛳粉制作方法答:使用大米、山泉水、笋、螺蛳烹饪。1、玩家制作螺蛳粉,需要准备大米、山泉水、笋、螺蛳这四样材料。2、收集完成后,玩家就可以在灶台里自由烹饪即可。3、在浮生忆玲珑游戏里,厨师身份的玩家可以使用食材自由烹饪出不同的食物。4、想要制作出特定的食物,就需要搭配好相应的食材。






