浅谈.NET Core开发日志中Edge.js是什么?如何用?
本篇文章给大家带来的内容是浅谈.NET Core开发日志中Edge.js是什么?如何用?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
最近在项目中遇到这样的需求:要将旧有系统的一部分业务逻辑集成到新的自动化流程工具中。这套正在开发的自动化工具使用的是C#语言,而旧有系统的业务逻辑则是使用AngularJS在前端构建而成。所以最初的考虑中有两个解决方案,一是将原有JavaScript代码改写成C#代码,以便集成;二是将所需代码抽离后将它们放置在通过Node.js搭建的RESTful API里,再在C#代码中以HttpClient调用之。
但是之后发现了Edge.js这一有趣的类库,于是又多了一项选择。
Edge.js的作用在于连通Node.js与.NET两个世界。通过其开发者能够在Node.js进程中调用.NET代码或者在.NET进程中调用Node.js代码。
根据需求,这里是要用到在C#代码里调用Node.js,即JavaScript代码。
想要了解如何使用该类库,可以从官网上的例子入手:
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
return function (data, callback) {
callback(null, 'Node.js welcomes ' + data);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}首先,需要通过Nuget引入它的类库,Install-Package Edge.js。
然后,使用EdgeJs中Edge类的Func静态方法。该方法需要传入Node.js中使用的代码,并且必须返回一个JavaScript函数。该函数有一个用于外部传入数据的参数,以及一个回调函数参数。此回调函数中的第一个参数为JavaScript中的异常信息,第二个是返回值。
Edge.Func方法返回的是Func<object,Task<object>>委托对象,意味着在.NET可以以异步的方式处理返回内容。
接下来,看一下接近实际工程的例子。
以下的代码是AngularJS中的常用写法。现在的计划是要把其中sayHello函数的逻辑放到C#代码中调用。
app.controller('myCtrl', function($scope) {
$scope.name = "World";
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
});第一步要解决的是要考虑如何处理$scope。因为其本质上是一个对象,那么就将其定义为一个全局对象变量即可。
第二步是把核心代码移入Edge的Func方法参数中。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
");第三步加入返回方法并对JavaScript代码中可能出现的异常作捕获处理。
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");运行完整代码能夠得到预期的结果。
class Program
{
static void Main(string[] args)
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
Console.Read();
}
}
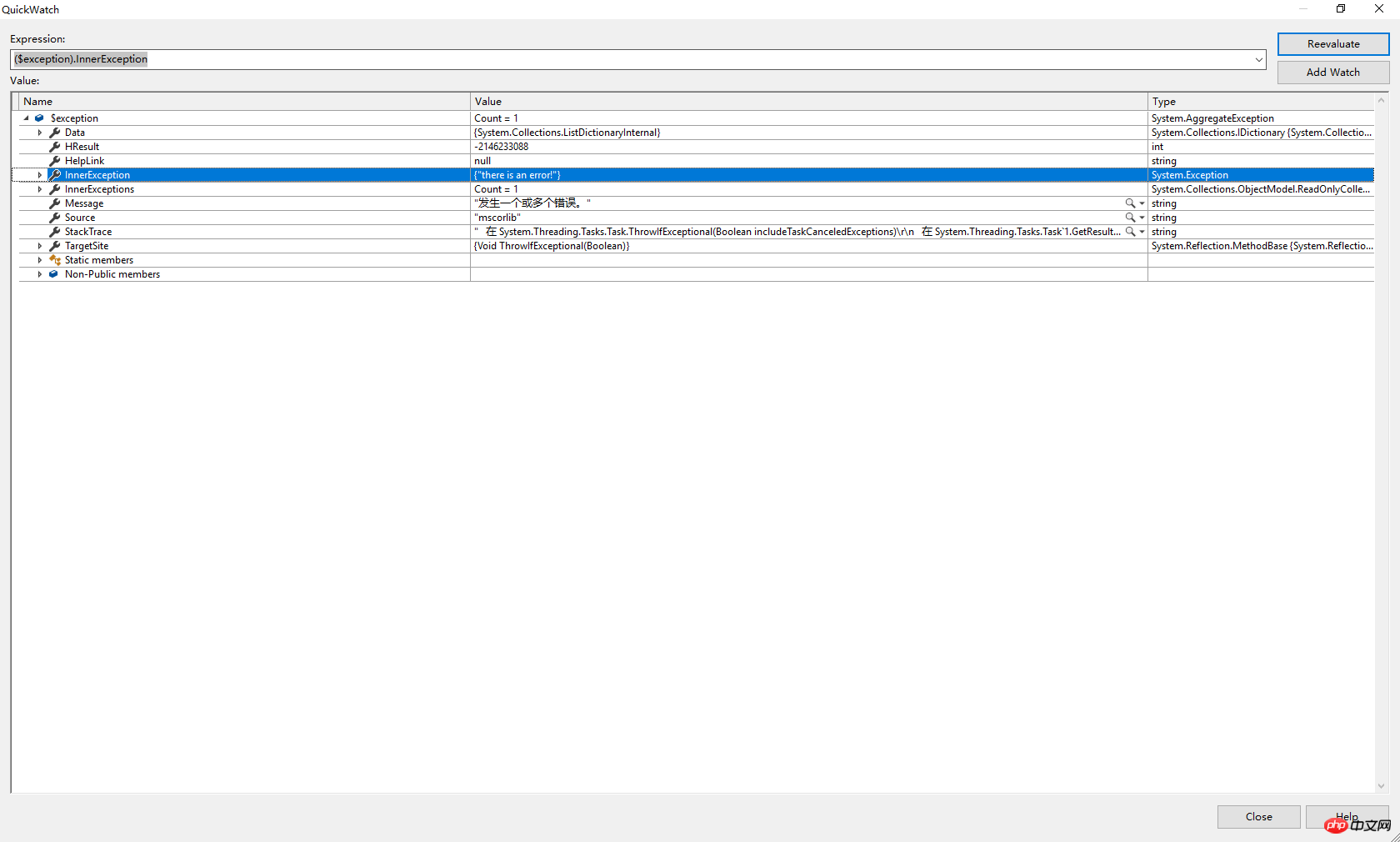
不过上述.NET代码还未能处理JavaScript中可能发现的异常情况,比如在sayHello函数中加上一句抛出异常语句,代码在执行时则会发生预期中的错误。
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
因此更好地做法是在.NET代码里也加上相应的异常处理。
class Program
{
static void Main(string[] args)
{
try
{
var func = Edge.Func(@"
var $scope = {};
$scope.name = 'World';
$scope.sayHello = function(data) {
$scope.greeting = 'Hello ' + $scope.name + ' ' + data + '!';
throw 'there is an error!';
};
return function (data, callback) {
var exception = null;
try {
$scope.sayHello(data);
} catch(err) {
exception = err;
}
callback(exception, $scope.greeting);
}
");
Console.WriteLine(func(".NET").Result);
}
catch (Exception ex)
{
// 处理异常
}
Console.Read();
}
}使用这种方法比直接翻译JavaScript代码的解决方案要更加节省工时,而且可以避免很多在翻译语言过程中可能会产生的Bug。而与第二种建立Node.js Restful API的方式相比,又少了额外布署服务的工作。所以综合考虑下来,是十分适合实际需求的一种方案。
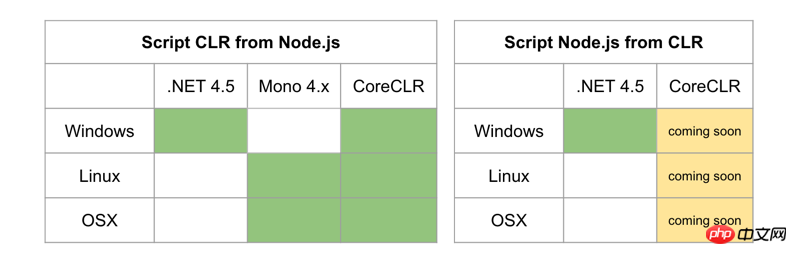
唯一令人遗憾的是,Edge.js目前在.NET代码调用Node.js代码方面还不支持.NET Core。希望官网所述的coming soon能够尽早到来。
以上是浅谈.NET Core开发日志中Edge.js是什么?如何用?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 聊聊如何选择一个最好的Node.js Docker镜像?
Dec 13, 2022 pm 08:00 PM
聊聊如何选择一个最好的Node.js Docker镜像?
Dec 13, 2022 pm 08:00 PM
选择一个Node的Docker镜像看起来像是一件小事,但是镜像的大小和潜在漏洞可能会对你的CI/CD流程和安全造成重大的影响。那我们如何选择一个最好Node.js Docker镜像呢?
 深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
文件模块是对底层文件操作的封装,例如文件读写/打开关闭/删除添加等等 文件模块最大的特点就是所有的方法都提供的**同步**和**异步**两个版本,具有 sync 后缀的方法都是同步方法,没有的都是异
 一起聊聊Node中的事件循环
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循环
Apr 11, 2023 pm 07:08 PM
事件循环是 Node.js 的基本组成部分,通过确保主线程不被阻塞来实现异步编程,了解事件循环对构建高效应用程序至关重要。下面本篇文章就来带大家深入了解Node中的事件循环 ,希望对大家有所帮助!
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
最开始的时候 JS 只在浏览器端运行,对于 Unicode 编码的字符串容易处理,但是对于二进制和非 Unicode 编码的字符串处理困难。并且二进制是计算机最底层的数据格式,视频/音频/程序/网络包
 node无法用npm命令怎么办
Feb 08, 2023 am 10:09 AM
node无法用npm命令怎么办
Feb 08, 2023 am 10:09 AM
node无法用npm命令是因为没有正确配置环境变量,其解决办法是:1、打开“系统属性”;2、找到“环境变量”->“系统变量”,然后编辑环境变量;3、找到nodejs所在的文件夹;4、点击“确定”即可。








