图文详解CSS中rgba,rgb和opacity之间的区别
CSS中设置背景颜色的方式有很多,比如background-color,rgb,rgba等等,那你知道rgba,rgb和opacity之间的区别吗?这篇文章就给大家讲讲rgba,rgb和opacity之间的区别,有一定的参考价值,感兴趣的朋友可以参考一下。
rgb和rgba的区别:
rgb就是指红色(red),绿色(green)、蓝色(blue),取值在0到255之间,比如:黑色可以表示为rgb(0,0,0)
rgba是指红色(red),绿色(green)、蓝色(blue),透明度(opacity),透明度的取值在0到1 之间
rgba和rgb的区别在于,rgba可以设置背景颜色的透明度,rgb不可以
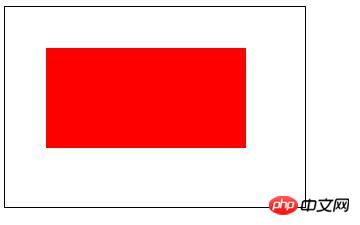
举例1:用 background: rgb(255,0,0)设置背景颜色为红色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgb(255,0,0);
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>效果图:

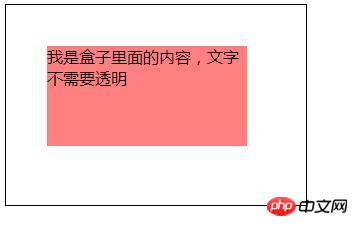
举例2:用background: rgba(255,0,0,0.5)设置背景颜色为半透明红色
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: rgba(255,0,0,0.5);
}效果图:

rgba()和opacity的区别:
两者都可以设置透明效果,但是opacity属性会作用于元素和元素里面的所有元素,比如子元素,rgba只会作用于它本身,不会作用于子元素上,具体区别请对比效果图。
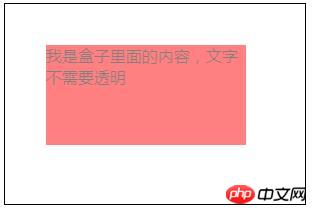
举例3: 用opacity: 0.5设置透明度,代码如下:
<style type="text/css">
.a1{
width: 300px;
height: 200px;
position: relative;
border: 1px solid black;
}
.a2{
width: 200px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
background: red;
opacity: 0.5;
}
</style>
<body>
<div class="a1"></div>
<div class="a2">我是盒子里面的内容,文字不需要透明</div>
</body>效果图:

从效果图中可以看出rgba,rgb和opacity之间的区别,rgb只可以设置背景颜色;rgba可以设置透明度,且透明度不会作用在里面的元素上,opacity可以设置透明度,但透明度会作用在里面的元素上。
以上结合实例给大家介绍了rgba,rgb和opacity三者之间的区别,初学者可以自己动手尝试,加深印象,希望这篇文章对你有所帮助!
更多相关视频教程请访问 CSS教程
以上是图文详解CSS中rgba,rgb和opacity之间的区别的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了设置导航栏的简单指南:引入 Bootstrap 库创建导航栏容器添加品牌标识创建导航链接添加其他元素(可选)调整样式(可选)






