vue框架的学习之vue面试题汇总
本篇文章给大家带来的内容是vue框架的学习之vue面试题汇总。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
【相关推荐:vue面试题(2021)】
由于公司需要,需要把项目拆分,前端使用vue框架。最近面试vue总结的试题
1:mvvm框架是什么?它和其他框架的区别是什么?
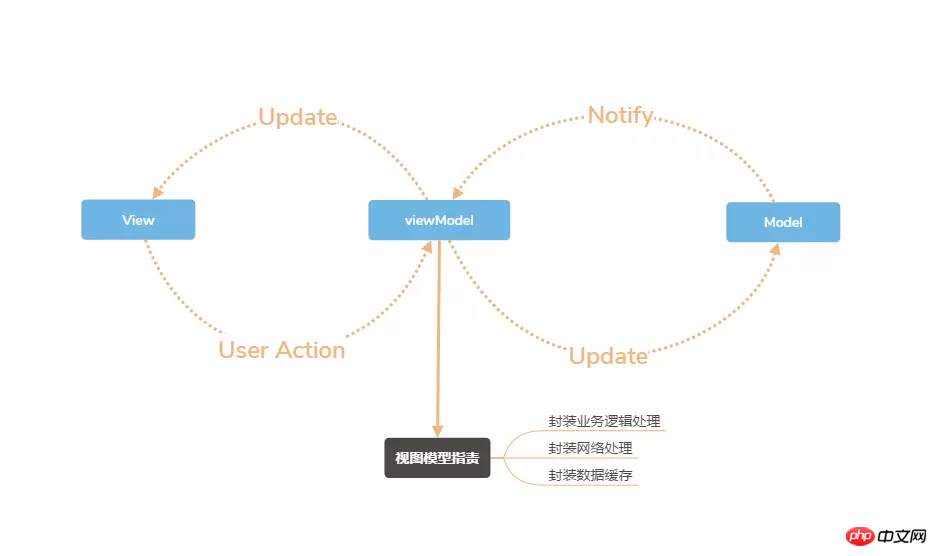
mvvm 全称model view viewModel,model数据模型,view视图层,viewModel就是链接两者
区别的话,其实就是vue是数据驱动,通过数据来显示视图层而不是节点操作,这也是减少DOM操作,提高了性能
下面来个图加强一下关系:

2:v-model是什么?vue中标签怎么绑定事件?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:<input @click=doLog() />
3:怎么定义vue-router的动态路由?怎么获取传过来的动态参数
在router目录下的index.js文件中,对path属性加上/:id。 使用router对象的params.id
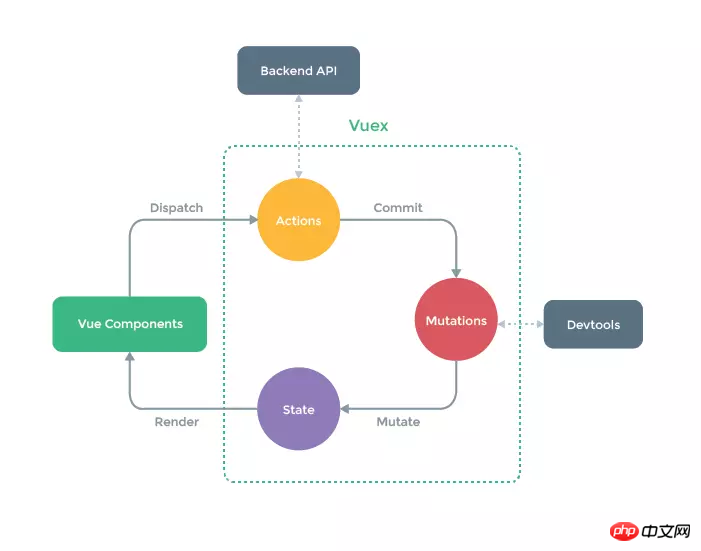
4:vuex是什么?
vue框架中状态管理,就是把组建的共享状态取出来,以一个全局单例模式管理,这样,不管在任何时候,都能获取状态或者触发行为

5:vue-router是什么?
vue用来写路由一个插件。router-link、router-view
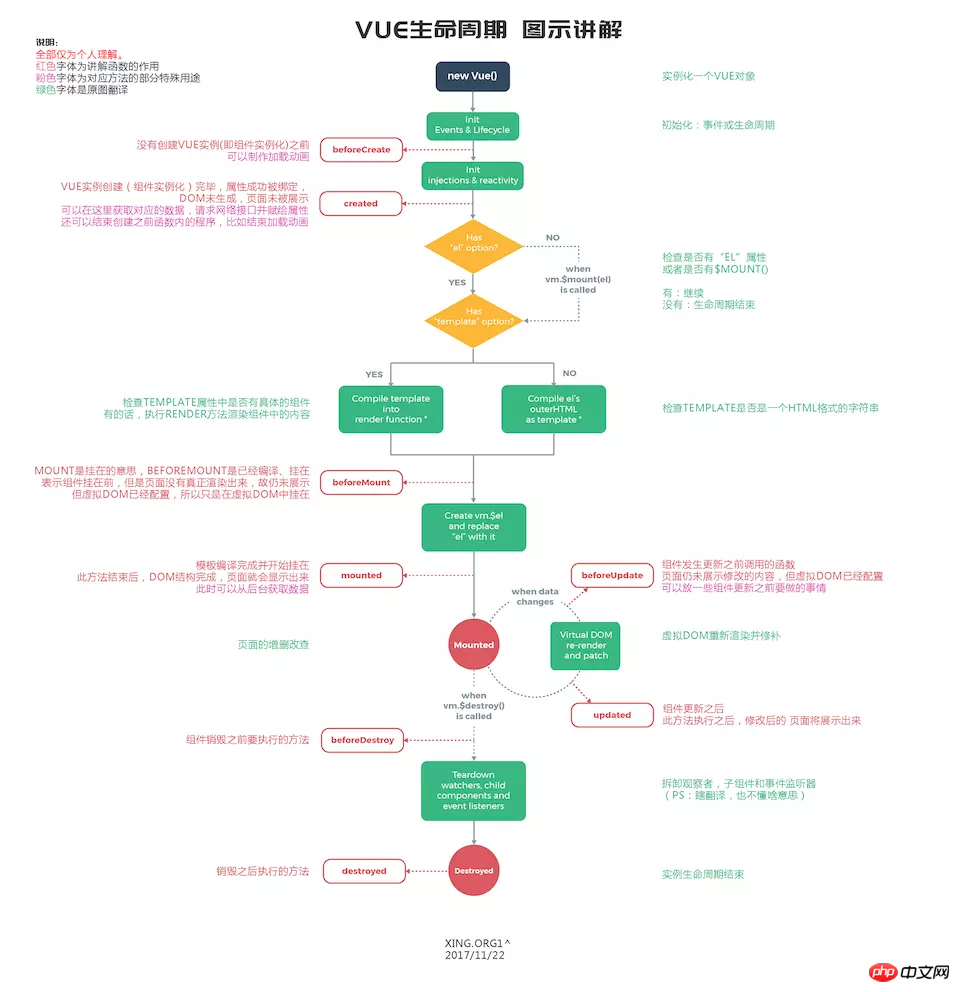
6:vue生命周期的理解?
这里贴上一个大神的讲解http://www.cnblogs.com/padding1015/p/9159381.html

7:简单说一下组件通信?
父向子传递数据通过props
子组件向父组件传递分为两种类型。
1、子组件改变父组件传递的props(你会发现通过props中的Object类型参数传输数据,可以通过子组件改变数据内容。这种方式是可行的,但是不推荐使用,因为官方定义prop是单向绑定)
2、通过$on和$emit子传子通过使用一个空的Vue实例作为中央事件总线
子传子通过使用一个空的Vue实例作为中央事件总线
相关学习推荐:js视频教程
以上是vue框架的学习之vue面试题汇总的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 React与Vue:Netflix使用哪个框架?
Apr 14, 2025 am 12:19 AM
React与Vue:Netflix使用哪个框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVueDirectly.1)TeamExperience:selectBasedAsedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects,vueforsimplerprojects,reactforforforecomplexones.3)cocatizationNeedsneeds:reactofficatizationneedneeds:reactofferizationneedneedneedneeds:reactoffersizatization needeffersefersmoreflexiblesimore.4)ecosyaka
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。






