js中的原型链、闭包四种作用、继承、命名空间、枚举类型是什么?
本篇文章给大家带来的内容是介绍js中的原型链、闭包四种作用、继承、命名空间、枚举类型是什么?。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
原型链
JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
在不影响origin的原型链的前提下,创建一个target复制origin的原型链
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())继承
一般公司常用立即执行函数写功能,而且调用一个init()初始化函数
代码中的callname()中的call作用是改变this指针,将name的this指向改为当前函数下的this
注意的是要用return返回函数
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>枚举:
var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}这样子会打印三次undefined,因为此时会把proto当成对象的某个属性,要把代码中的org.proto改为org[proto],否则会默认理解为org['proto']。
正常输出如下,打印出三个值,若想打印属性,则直接console.log(proto)

对象的枚举,三种方法:
for in -----> 1.instanceof 2.hasOwnProperty 3. in
1、instance of
A instance of B
判断A对象是不是B的构造函数构造出来的
function Person(){}
var person = new Person();
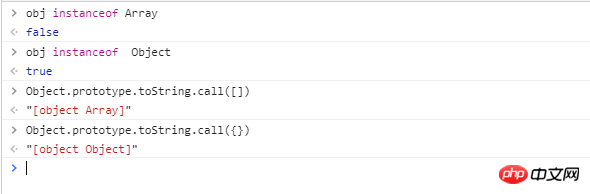
所以识别数组和对象的方法------->1. instanceof 2. to String call 3.constructor
1)var obj={}

2)toString call

3)constructor
var obj = {}

看A对象的原型链上有没有B的原型
2、hasOwnProperty,判断是否属于自己的方法,可以排除原型的方法__proto__
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};
3、in
in 和 hasOwnProperty 情况类型,但是原型中的方法也存在方法列举中

当内部函数被保存在外部时,会生成闭包函数,闭包会导致原有作用域链不释放,造成内存泄漏
闭包四种作用:
1.实现公有变量 eg:累加器
2.可以做缓存(存储结构)
3.实现封装,属性私有化
4.模块化开发,防止污染全局变量(圣杯模式)
/用闭包来定义公共函数,并令其可以访问私有函数和变量。这个方式也称为 模块模式(module pattern)(圣杯模式)
以上是js中的原型链、闭包四种作用、继承、命名空间、枚举类型是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 C++ 函数继承详解:如何在继承中使用'基类指针”和'派生类指针”?
May 01, 2024 pm 10:27 PM
C++ 函数继承详解:如何在继承中使用'基类指针”和'派生类指针”?
May 01, 2024 pm 10:27 PM
在函数继承中,使用“基类指针”和“派生类指针”来理解继承机制:基类指针指向派生类对象时,执行向上转型,只访问基类成员。派生类指针指向基类对象时,执行向下转型(不安全),必须谨慎使用。
 C++ lambda 表达式中闭包的含义是什么?
Apr 17, 2024 pm 06:15 PM
C++ lambda 表达式中闭包的含义是什么?
Apr 17, 2024 pm 06:15 PM
在C++中,闭包是能够访问外部变量的lambda表达式。要创建闭包,请捕获lambda表达式中的外部变量。闭包提供可复用性、信息隐藏和延迟求值等优势。它们在事件处理程序等实际情况中很有用,其中即使外部变量被销毁,闭包仍然可以访问它们。
 C++ Lambda 表达式如何实现闭包?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 表达式如何实现闭包?
Jun 01, 2024 pm 05:50 PM
C++Lambda表达式支持闭包,即保存函数作用域变量并供函数访问。语法为[capture-list](parameters)->return-type{function-body}。capture-list定义要捕获的变量,可以使用[=]按值捕获所有局部变量,[&]按引用捕获所有局部变量,或[variable1,variable2,...]捕获特定变量。Lambda表达式只能访问捕获的变量,但无法修改原始值。
 Java 枚举类型在数据库中的应用场景有哪些?
May 05, 2024 am 09:06 AM
Java 枚举类型在数据库中的应用场景有哪些?
May 05, 2024 am 09:06 AM
Java中的枚举类型可映射到数据库中的枚举类型,应用于表示状态、权限或角色,维护数据完整性。具体应用场景包括:表示订单状态,如创建、处理、配送等。表示用户权限或角色,如管理员、用户、访客等。用于限制用户输入数据,确保数据一致性,如帖子的类型是讨论、问题或答案等。
 C++ 函数中闭包的优点和缺点是什么?
Apr 25, 2024 pm 01:33 PM
C++ 函数中闭包的优点和缺点是什么?
Apr 25, 2024 pm 01:33 PM
闭包是一种嵌套函数,它能访问外层函数作用域的变量,优点包括数据封装、状态保持和灵活性。缺点包括内存消耗、性能影响和调试复杂性。此外,闭包还可以创建匿名函数,并将其作为回调或参数传递给其他函数。
 C++ 中继承和多态性如何影响类的耦合度?
Jun 05, 2024 pm 02:33 PM
C++ 中继承和多态性如何影响类的耦合度?
Jun 05, 2024 pm 02:33 PM
继承和多态性会影响类的耦合度:继承会增加耦合度,因为派生类依赖于基类。多态性可以降低耦合度,因为对象可以通过虚函数和基类指针以一致的方式响应消息。最佳实践包括谨慎使用继承、定义公共接口、避免向基类添加数据成员,以及通过依赖注入解耦类。实战案例展示了如何使用多态性和依赖注入降低银行账户应用程序中的耦合度。
 C++ 函数继承详解:如何调试继承中出现的错误?
May 02, 2024 am 09:54 AM
C++ 函数继承详解:如何调试继承中出现的错误?
May 02, 2024 am 09:54 AM
继承错误调试技巧:确保正确的继承关系。使用调试器逐步执行代码,检查变量值。确保正确使用virtual修饰符。检查隐藏的继承带来的菱形继承问题。检查抽象类中未实现的纯虚函数。
 C++ 函数继承详解:如何理解继承中的'is-a”和'has-a”关系?
May 02, 2024 am 08:18 AM
C++ 函数继承详解:如何理解继承中的'is-a”和'has-a”关系?
May 02, 2024 am 08:18 AM
C++函数继承详解:掌握“is-a”和“has-a”关系什么是函数继承?函数继承是C++中一种将派生类中定义的方法与基类中定义的方法关联起来的技术。它允许派生类访问和重写基类的方法,从而扩展了基类的功能。“is-a”和“has-a”关系在函数继承中,“is-a”关系指派生类是基类的子类型,也就是说,派生类“继承”了基类的特性和行为。“has-a”关系指派生类包含对基类对象的引用或指针,也就是说,派生类“拥有”了基类对象。语法以下是如何实现函数继承的语法:classDerivedClass:pu






