html如何设置字体文字的倾斜效果?(代码详解)
html
html如何设置字体文字的倾斜效果?本篇文章给大家带来的内容就是介绍html怎么设置文字的倾斜效果,让大家了解使用html的倾斜标签:标签和标签来使字体倾斜的具体方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
下面我们通过简单的代码示例,为大家介绍怎么使用html的倾斜标签:标签和标签来实现字体倾斜的效果!
html的倾斜标签实现字体倾斜的代码示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>
登录后复制
效果图:

html的倾斜标签实现字体倾斜的代码示例:
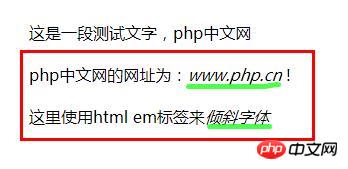
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<em>www.php.cn</em> !<br /><br /> 这里使用html em标签来<em>倾斜字体</em> </p> </div> </body> </html>
登录后复制
效果图:

从上述的两个示例我们可以知道,html的两个倾斜标签:标签和标签,它们的使用方法很简单,只需直接在或em>标签中写上需要倾斜字体的文本文字即可!
总结:以上就是本篇文章介绍的使用html两种倾斜标签(标签和标签)来实现字体文字倾斜效果的全部内容,大家可以自己动手尝试,加深理解。希望能对大家的学习有所帮助,更多相关教程请访问: CSS基础视频教程, HTML视频教程,bootstrap视频教程!
以上是html如何设置字体文字的倾斜效果?(代码详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















