js如何实现抽奖(方形)效果?两种抽奖效果的实现(代码示例)
本篇文章给大家带来的内容是介绍js如何实现抽奖(方形)效果?两种抽奖效果的实现(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
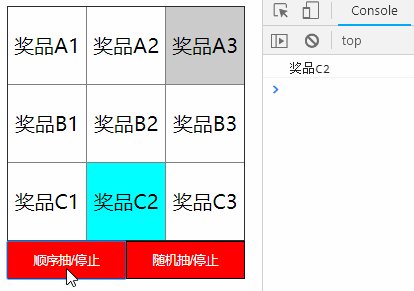
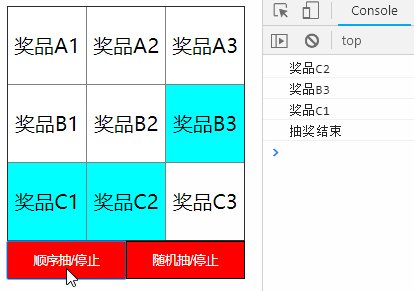
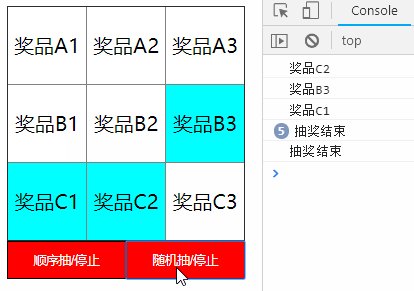
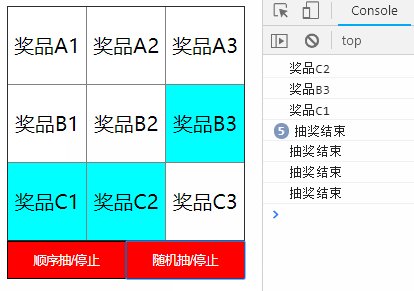
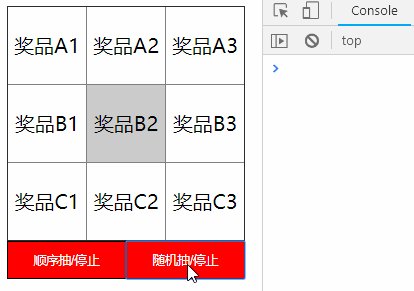
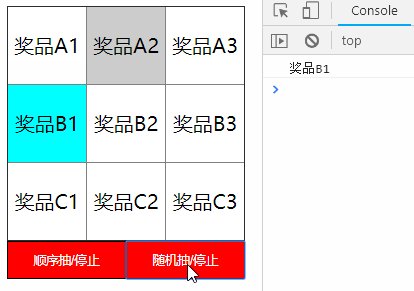
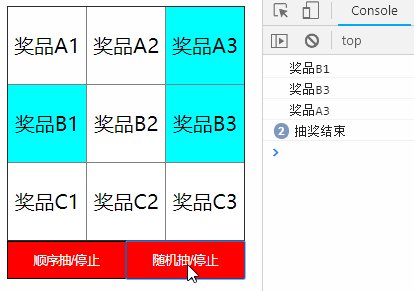
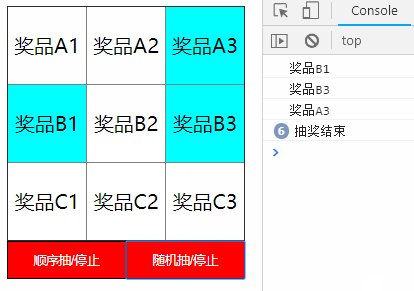
展示:


HTML:
<div id="table"></div> <div id="btn"> <button onclick="start('p', 'active','newactive', 100)">顺序抽/停止</button> <button onclick="startRan('p', 'active','newactive', 100)">随机抽/停止</button> </div>
CSS:
table {
text-align: center;
border-collapse: collapse;
}
table * {
width: 60px;
height: 60px;
}
#btn {
box-sizing: border-box;
width: 190px;
display: flex;
justify-content: space-between;
align-items: center;
}
#btn * {
flex-grow: 1;
background-color: red;
border: 1px solid #000;
color: #fff;
height: 30px;
font-size: 10px;
}
.active {
background-color: #ccc;
}
.newactive {
background-color: #00ffff;
}JavaScript:
// 定义一个奖池
var jackpot = [
['奖品A1', '奖品A2', '奖品A3'],
['奖品B1', '奖品B2', '奖品B3'],
['奖品C1', '奖品C2', '奖品C3']
];
/**
* [table 创建表格]
* @param {[Array]} arr [奖品数组]
* @param {[String]} selector [选择器]
* @return {[String]} table [返回一个HTML标签]
*/
function table(arr, selector) {
var table = '<table border="1">';
for (var i = 0; i < arr.length; i++) {
table += '<tr>';
for (var j = 0; j < arr[i].length; j++) {
table += '<td class="' + selector + '">' + arr[i][j] + '</td>';
}
table += '</tr>';
}
table += '</table>';
return table;
}
// 输出奖池
document.getElementById('table').innerHTML = table(jackpot, 'p');
var key = true; // start,startRan控制器
var num = 3; // 抽奖次数
// 抽过的还能抽 可定义抽奖次数-->次数限制 num需要定义
// 不定义抽奖次数-->次数无限 num不需定义
// 抽过的不能抽 可定义抽奖次数-->次数限制(次数不超过选择器长度) num需要定义
// 不定义抽奖次数-->次数等于选择器长度 num需要定义
/**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function start(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
var count = 0;
// 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() {
if (count < $('.' + selector).length) {
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
count++;
} else {
count = 0;
}
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else{
key = false;
console.log("抽奖结束");
}
} else {
clearInterval(timer);
// 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 奖品
console.log($('.' + addselector).html());
}
key = !key;
}
/**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function startRan(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
// 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() {
var count = Math.floor(Math.random() * $('.' + selector).length);
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else {
key = false;
console.log("抽奖结束");
}
} else {
clearInterval(timer);
// 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 奖品
console.log($('.' + addselector).html());
}
key = !key;
}以上是js如何实现抽奖(方形)效果?两种抽奖效果的实现(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 excel抽奖小程序如何制作
Mar 20, 2024 am 11:40 AM
excel抽奖小程序如何制作
Mar 20, 2024 am 11:40 AM
平时的工作中会遇到很多需要抽签进行的内容,传统的方法还是用纸质的号码随机抽号,随着电子软件的发展,我们可以用电脑制作抽签,今天欠们给大家分享的课程是excel抽奖小程序如何制作。1、首先我们打开Excel软件,打开我们准备好的表格,表格中要包含我们人的名字。 2、接着我们对右边的单元格进行合并,将今晚谁幸运填充为黑色,并将下方的单元格合并填充为红色,如下图所示。 3、接着我们在红色区域中输入randbetween函数,设置第一行为2,最后一行为7,如下图所示。 4、接着我们在前面输入ind
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 PHP抽奖系统设计与实现详解
Mar 01, 2024 am 09:51 AM
PHP抽奖系统设计与实现详解
Mar 01, 2024 am 09:51 AM
PHP抽奖系统设计与实现详解一、概述抽奖活动是许多网站和应用都会使用的一种营销手段,通过抽奖可以吸引用户参与活动,增加用户互动性,提升用户粘性。在本文中,我们将详细介绍如何使用PHP语言来设计和实现一个简单的抽奖系统。通过本文的学习,读者将会了解抽奖系统的搭建原理以及具体的代码实现。二、系统设计在设计一个抽奖系统之前,我们首先需要确定系统的功能需求和流程。一






