如何使用HTML布局web页面?(代码示例)
html
本篇文章给大家带来的内容是介绍如何使用HTML布局web页面?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
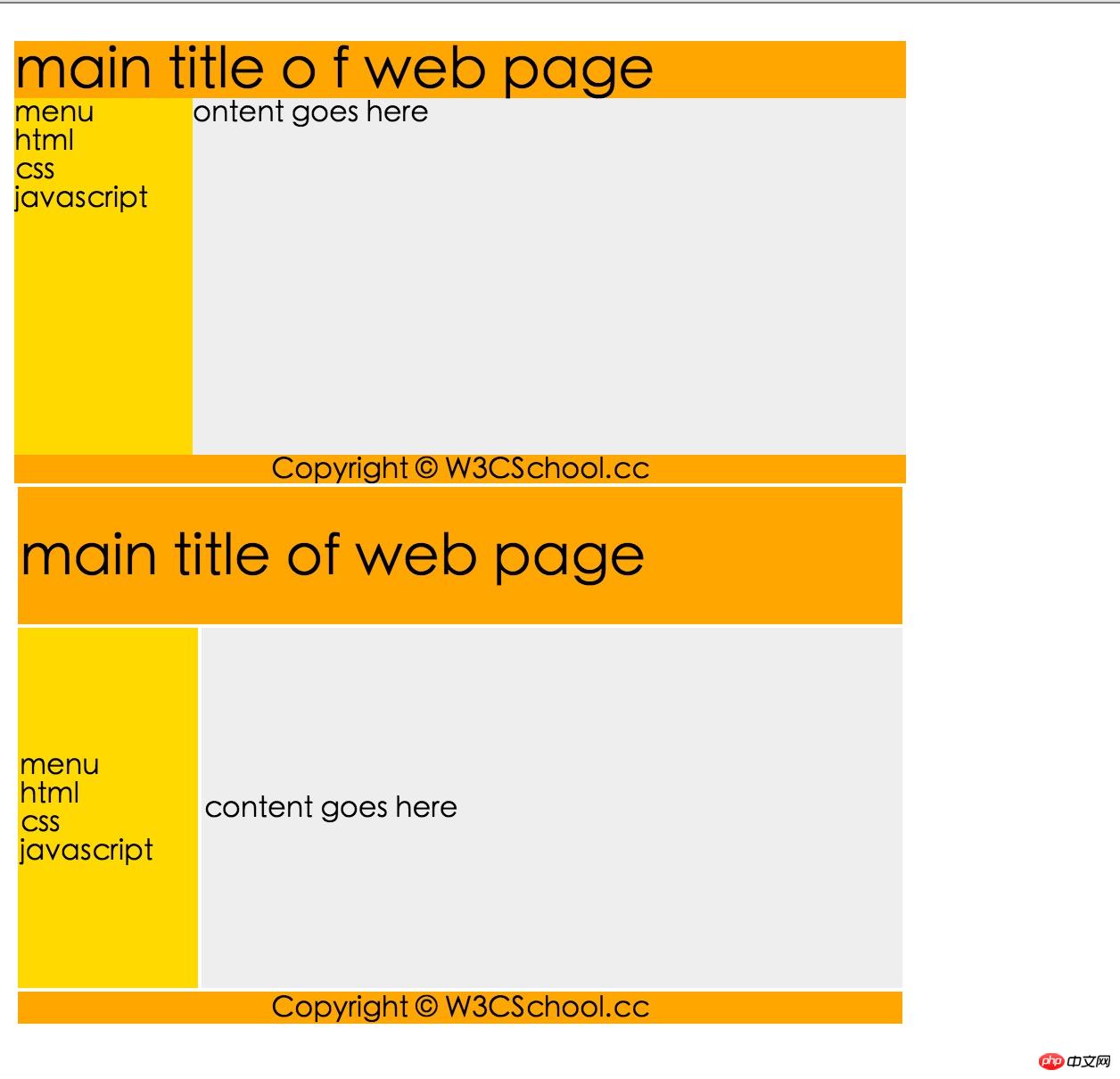
一, 效果图。

二,代码。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html 列表</title> </head> <body> <!--使用div元素的网页布局--> <div id="container" style="width:500px"> <div id="header" style="">> <h1 style="margin-bottom:0">main title o f web page</h1> </div> <div id="menu" style="height:200px;width:100px;float:left"> <b>menu</b> <br> html <br> css <br> javascript </div> <div id="content" style="height:200px;width:400px;float:left"> ontent goes here </div> <div id="footer" style="clear:both;text-align:center"> Copyright © W3CSchool.cc </div> <!--使用table元素的网页布局--> <table width="500" border="0"> <tr> <td colspan="2" style="">> <h1>main title of web page</h1> </td> </tr> <tr> <td style="width:100px"> <b>menu</b> <br>html <br>css <br>javascript</td> <td style="height:200px;width:400px"> content goes here</td> </tr> <tr> <td colspan="2" style="text-align:center"> Copyright © W3CSchool.cc</td> </tr> </table> </body> </html>
登录后复制
参考资料:《菜鸟教程》
以上是如何使用HTML布局web页面?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















