css中overflow:hidden的作用是什么?overflow:hidden的作用介绍
在css的样式中overflow:hidden就是溢出隐藏的意思,顾名思义,overflow:hidden最直白的作用就是当元素内的内容溢出的时候使它隐藏溢出的部分,所以接下来这篇文章我们就来看看css中overflow:hidden的具体作用。
上面我们已经说了overflow:hidden最简单的作用就是溢出隐藏,下面我们来看一个具体示例:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
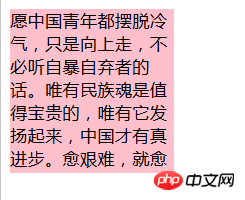
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
</html>效果如下:

从上面效果中可以很明显的看出,文字超出的部分都看不到了,这其实就是overflow:hidden的溢出隐藏作用,那么,这些隐藏的部分是都没有了吗?当然不是,溢出隐藏的部分文字只是看不到了,但是实际还是存在的,如果你想要将隐藏的部分文字在你放上鼠标的时候显现出来,这就需要用到css中的伪类部分的知识,下面我们来看看具体的代码实例:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
div:hover{
overflow: visible;
}
</style>
</head>
<body>
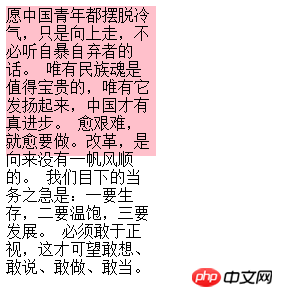
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
</html>效果如下:

上图的效果就是当鼠标放在文字上时,隐藏部分的文字就显示出来了。我们可以看到代码中多出了div:hover{overflow: visible;},:hover就是css中伪类。
本篇文章到这里就全部结束了,更多其他精彩内容大家可以关注php中文网相关栏目教程!!!
以上是css中overflow:hidden的作用是什么?overflow:hidden的作用介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及













