div是什么意思?div标签怎么用
很多刚入门的新手,对div是什么意思还不是很了解,现在很多网站上都有div,那么究竟div是什么意思?下面我们来总结一下div标签怎么用。

一:div是什么意思
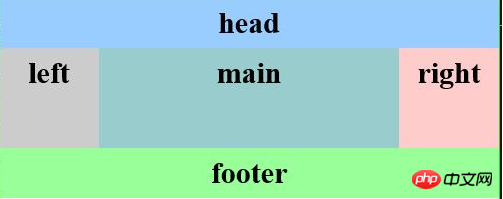
我们随便打开一个网页源代码就会发现里面出现很多div和span,正是这些div和其他语言相结合,才让网页变的好看,其实div是包谷内容的作用,我们可以使用div去布局各种样的样式,有些我们可以在div中加入字体的大小,字体的颜色,字体是否加粗。
其实div就是相当于一个容器,只是把单独的逻辑给放在div中,这样看起来更加的清晰。
二:DIV标签使用语法
<div class="样式"></div>
例如:
<div style="position: absolute;margin-top: 88px"> <tiles:insertAttribute name="menu" /> </div>
三:div标签怎么用
在div切图布局当中,使用最多的也是div标签,因此我们也将网页重构说成div加css,其实本事div没有什么特别之处,只是div标签代替了以前的table标签,其实div有着自己的特性,独具一格,通常对没有设置样式的div要独占一行。
四:div有什么作用
div在html中有着分割的作用,分割与其他样式的作用,去设置页面的布局和样式,主要的作用就是包含一个区块,区块夹在div中,和前后代码隔开,形成一个区块。
以上就是对div是什么意思?div标签怎么用的全部介绍,如果你想了解更多有关HTML视频教程,请关注php中文网。
以上是div是什么意思?div标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 shift键是什么意思 shift键有什么用
Feb 22, 2024 pm 05:28 PM
shift键是什么意思 shift键有什么用
Feb 22, 2024 pm 05:28 PM
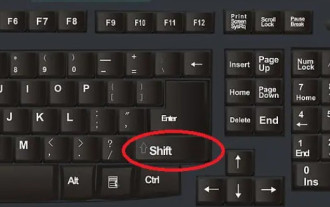
Shift键中文名为上档转换键。解析1Shift键中文名为上档转换键,可以与很多键配合着使用,所以作用非常多。2shift键可以切换输入法,按住Shift键后可以连续选择多个文件。3可以取消软件的开机自动启动。开机的时候一直按住Shift键,那些设置好的启动项都会被取消。4选中要删除的文件,然后按住shife键,再按住deldete键,那么就可以直接将文件删除,该文件是不会进入回收站的。补充:快捷键是什么意思1快捷键指的是通过某些特定的按键、按键顺序或按键组合来完成一个操作,很多快捷键往往与Ct
 demo是什么意思
Feb 12, 2024 pm 09:12 PM
demo是什么意思
Feb 12, 2024 pm 09:12 PM
demo这个词对于喜欢唱歌的小伙伴已经不在陌生了,但是有很多没有接触到的用户好奇了demo是什么意思呢?现在就来看一下小编带来的demo的含义介绍吧。demo是什么意思答案:录音样带。1、demo读音英['deməʊ]、美['demoʊ]2、demo是"demonstration"的缩写,一般指歌曲正式录制前试听的初步效果;3、demo用作名词是录音样带和试样唱片的意思,用动词是试用(尤指软件)、演示和示范;
 2.8k屏幕是什么解析
Jan 02, 2024 pm 12:21 PM
2.8k屏幕是什么解析
Jan 02, 2024 pm 12:21 PM
我们经常会在购买电视,电脑或者手机时看到多少K屏幕这种介绍,例如2.8K屏幕。每当这个时候就会有对电子设备不太了解的小伙伴好奇这个2.8K屏幕到底是什么意思,分辨率又是什么。2.8k屏幕什么意思答:2.8k屏幕的意思是屏幕的分辨率为2880*18002K就是横向像素点数量大于2000,相同大小的屏幕,分辨率越高画面质量越好。分辨率介绍1、由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多。2、分辨率越高,像素的数目越多,感应到的图像越
 游戏bug是什么意思
Feb 18, 2024 am 11:30 AM
游戏bug是什么意思
Feb 18, 2024 am 11:30 AM
游戏bug是什么意思在玩游戏的过程中,我们常常会遇到一些意想不到的错误或者问题,比如角色卡住、任务无法继续、画面闪烁等等。这些不正常的现象就被称为游戏bug,即游戏中的故障或错误。在本文中,我们将探讨游戏bug是什么意思以及对玩家和开发者的影响。游戏bug是指在游戏的开发或运行过程中出现的错误,导致游戏无法正常进行或者出现不符合预期的情况。这些错误可能是由于
 解析电脑系统pe的含义
Dec 30, 2023 pm 02:41 PM
解析电脑系统pe的含义
Dec 30, 2023 pm 02:41 PM
我们如果想要安装Windows系统,肯定会接触到pe系统,但是很多朋友并不了解电脑系统pe是什么意思,其实它就是Windows为用户提供的一个预安装环境系统。电脑系统pe是什么意思:答:电脑系统pe是windows预安装环境,是英文PreinstallEnvironment的简称,主要用于Windows系统安装和维护。1、pe是基于win32的一个子系统,它能够在我们没有安装时直接通过u盘或光盘启动。2、对于普通用户来说,在pe里最常用的就是安装Windows系统、修复系统、维护磁盘环境。3、此
 打印机错误代码0x0000011b的含义
Feb 18, 2024 pm 10:02 PM
打印机错误代码0x0000011b的含义
Feb 18, 2024 pm 10:02 PM
连接打印机0x0000011b是什么意思在使用电脑、笔记本或者其他设备时,用户常常会遇到各种错误代码。其中,0x0000011b是一种常见的打印机连接错误代码。那么,连接打印机0x0000011b到底是什么意思呢?首先,我们需要了解一下打印机连接的基本原理。当我们需要从电脑上打印文件时,通常需要将打印机连接到电脑上,以便二者之间进行数据传输。这种连接可以通过
 详细介绍了ENABLED是什么意思
Jul 07, 2023 pm 08:17 PM
详细介绍了ENABLED是什么意思
Jul 07, 2023 pm 08:17 PM
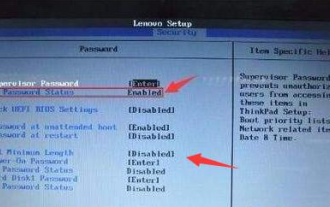
enabled是可行的。enabled代表:可激活。启用;disabled代表:有缺陷。关闭。计算机上有一个bios设置。这两个词指的是失效和可行性。让我们详细介绍一下enabled的含义。让我们看看。1.“disabled”也可以表示不可用、禁用、设置后项目关闭。2.“enabled”意味着可以使用,打开启用。3.因此,当我们设置bios时,我们应该使用一个功能设置为enabled,而禁止一个功能只需要设置为disabled。当然,设置后要注意保存,通常是F10保存。以上是ENABLED是什么
 在C语言中,Realloc是什么意思?
Aug 28, 2023 pm 12:41 PM
在C语言中,Realloc是什么意思?
Aug 28, 2023 pm 12:41 PM
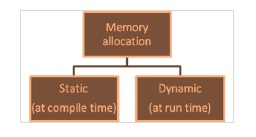
C库的内存分配函数void*realloc(void*ptr,size_tsize)尝试重新调整由ptr指向的先前使用malloc或calloc调用分配的内存块。内存分配函数内存可以通过以下两种方式进行分配:一旦在编译时分配了内存,就无法在执行期间更改。要么内存不足,要么内存浪费。解决方案是动态创建内存,即根据程序在执行期间的需求。用于动态内存管理的标准库函数如下:malloc()calloc()realloc()free()realloc()函数用于重新分配已经分配的内存。可以减少或增加已分配






