大家在浏览网站时有没有发现,每段文字的开头都缩进了两个字符,正在学习html和CSS的小伙伴,你知道CSS首行缩进怎么设置的吗?本篇文章就给大家讲讲CSS首行缩进两个字符的实现方法,以下是具体介绍,感兴趣的小伙伴可以参考借鉴一下。
CSS中的text-indent属性可以让段落的开头文字缩进,取值可以是正值也可以是负值,如果是负值,文字的第一行会向左缩进,大部分浏览器都支持text-indent属性。
注意:使用文本缩进text-indent属性时,需要注意浏览器的兼容性,如下图所示:

基本语法:选择器{text-indent:20px}
表示这个选择器里面的文字首行缩进了20个像素。
属性值设置如下:
length可以设置文字缩进的固定长度,默认值为0
%设置的缩进是基于父元素宽度的百分比的
inherit表示可以从父元素中继承text-indent的属性值
实例示范:用CSS中的text-indent属性实现文字的首行缩进效果
步骤详解:在页面中创建两个p标签,在p标签中加入一段文字,为了能够很容易的看出效果,将p标签的长度设置为300px,看看他们现在是什么效果,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{width: 300px;}
</style>
</head>
<body>
<p>好与不好都走了,幸与不幸都过了。真正的梦想,永远在实现之中,更在坚持之中。
累了,就停一停,让手贴着手,温暖冷漠的岁月;苦了,就笑一笑,让心贴着心,体味至爱的抚摸;</p>
<p>哭了,就让泪水尽情流淌,痛彻心菲也是精彩。选择一条道路,就选择一种人生一种无悔。
阴霾终会荡尽,狞笑终是无聊卑鄙终会沉寂。 </p>
</body>
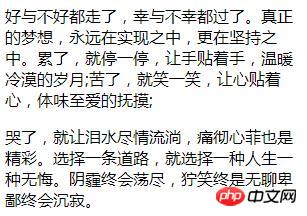
</html>如下图可见,页面呈现了两段文字,这两段文字的首行都没有缩进。

接下来,给p 标签添加text-indent属性,并将属性值设置为2em,em是一个相对单位,2em表示现在一个文字大小的两倍,也就是两个字符,看看有什么效果。
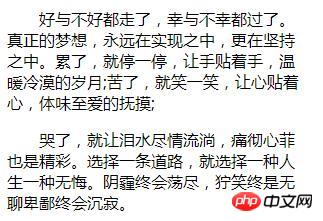
p{width: 300px;text-indent: 2em;}效果图:

对比前后两张图可以发现,加了CSS中的text-indent属性后,每段文字的第一行都缩进了两个字符。
总结:以上给大家介绍了CSS首行缩进的方法,比较简单,但是在使用时要注意:如果标签不是块级元素,要用display:inline-block属性,使它拥有块级元素的属性,否则首行缩进无效。
以上就是CSS首行缩进怎么设置的内容,初学者一定要自己动手尝试,看看你的代码能不能实现首行缩进的效果,更多相关教程请访问CSS在线手册。
以上是CSS如何将段落的首行缩进两个字符(图文详解)的详细内容。更多信息请关注PHP中文网其他相关文章!


