calc怎么用?css3 calc()函数的使用总结
calc是什么意思?怎么使用?本篇文章给大家带来的内容是介绍css3中的calc()函数是什么,有什么用,如何使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。

css3中的calc()是什么?可以做什么?
calc()从字面看我们可以把它理解为一个function函数。其实calc就是英文单词calculate(计算)的缩写;它是一个css3新增的功能,可以用来指定元素的长度,动态计算长度值。(推荐学习:CSS3手册)
在CSS3中calc()函数可以允许我们对属性值执行数学运算。
例如,我们可以使用calc()函数指定宽度值为两个或更多数值相加的结果,而不是把元素宽度值声明为一个静态像素值。
.demo {
width: calc(100px + 50px);
}为什么要使用calc()?
如果你使用过像sass这样的css预处理器的话,那么你可能会遇到如下的例子:
.demo{
width: 100px + 50px;
}
// 使用SASS变量
$width-one: 100px;
$width-two: 50px;
.bar {
width: $width-one + $width-two;
}然而,calc()函数提供了一个很好的解决方案,它有两个好处。首先,我们可以组合不同的单位。具体来说,就是我们可以混合使用各种单位来进行计算,如百分比、px、em、rem等单位都可以混在一起使用。例如,我们可以创建一个表达式,它将从百分比值中减去像素值。
.demo {
width: calc(100% - 50px);
}在此示例中,.demo元素的宽度始终小于其父宽度的100%。
其次,使用calc()后,计算值是表达式本身,而不是表达式的结果值。这样在使用css预处理器执行数学表达式时,给予浏览器的值是表达式的结果值。
// 在SCSS中指定值
.demo {
width: 100px + 50px;
}
// 浏览器中编译的CSS及其计算值
.demo {
width: 150px;
}使用calc()函数,浏览器解析的值是实际的calc()表达式。
// 在CSS中指定值
.demo {
width: calc(100% - 50px);
}
//浏览器的计算值
.demo {
width: calc(100% - 50px);
}这意味着浏览器中的值可以更加动态,并且可以随着视图的变化而改变。我们可以有一个元素(值为:视图高度减去绝对值),它会随着视图的变化而改变。
<span style="font-size: 20px;"><strong>calc()</strong></span>函数的使用
calc()函数可以使用数字属性值来执行加、减、乘、除,四则运算。具体而言,它可以被使用在
这里有一些例子 :
.demo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}注:
使用“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
使用“*”和“/”时,其前后可以没有空格,但建议留有空格。
calc()嵌套使用
calc()函数可以嵌套使用。但是,内部函数将被视为简单的括号表达式。举例来说,以下嵌套表达式 :
.demo {
width: calc( 100% / calc(100px * 2) );
}相当于:
.demo {
width: calc( 100% / (100px * 2) );
}下面我们通过一个简单的例子来看看calc()函数的使用
示例:居中元素(假设.demo盒子的高度和宽度都为300px)
.demo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}这就相当于:
.demo {
position: absolute;
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
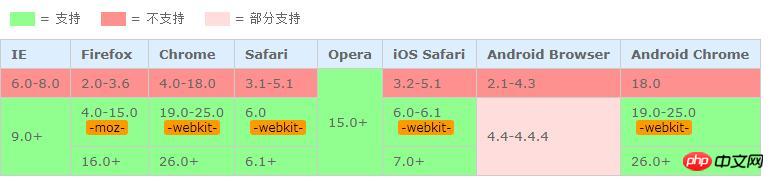
}calc()函数的兼容性

可以看出浏览器对于calc()函数的支持度还是不错的。
而对于不支持的浏览器来说,calc()函数将会把整个表达式给忽略掉。这就意味着我们将必须提供一个静态值给不支持的浏览器使用。
.demo{
width: 90%; /*非支持浏览器设置静态值*/
width: calc(100% - 50px);
}总结:calc()函数在各种情况下都是很有用的,大家可以自己动手试试看,加深理解,希望能对大家的学习有所帮助。
相关推荐:
1、 php中文网视频教程:CSS3教程
2、php中文网特效下载:css3特效代码
以上是calc怎么用?css3 calc()函数的使用总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







