calc()可以做什么?实现css的灵活布局
本篇文章给大家带来的内容是介绍calc()可以做什么?实现css的灵活布局。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
创建一个漂亮的CSS自适应布局首先要为Web应用程序中的所有内容分配好大小空间。一个高度的特征要求拥有可以混合使用长度单位来指定尺寸的能力。
例如,如何能够保留50%的面积,再加上固定的空间量(例如10px)?
在以前,我们需要设置很复杂的css样式才可以实现上述的效果,但现在使用calc()属性就可以轻松的做到这一点。
而且,我们可以在任何使用到长度或数字的地方使用calc()属性,比如可以使用calc()来定位事物或设置rgb()颜色值,因此它在样式表中有很多很好的用途。
下面我们来介绍一下css3的新增属性calc()是如何实现灵活布局的。【推荐视频学习:css3教程】
calc()可以做什么?
calc()属性可用于样式表中CSS长度或数字的任何位置。具体关于calc()的使用,在之前的文章【calc怎么用?】,有详细的介绍,大家有需要可以参考一下。
calc()函数提供了两个主要功能,使布局变得更灵活: 混合百分比和绝对值、混合单位的使用。
将百分比与绝对单位混合
我们来看一个用绝对单位混合百分比的例子。假设我们想要分配50%的可用区域减去固定数量的像素,那么我们可以这样写:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
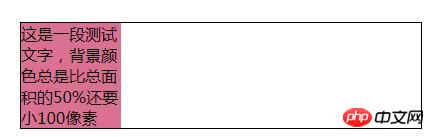
<div class="cx">这是一段测试文字,背景颜色总是比总面积的50%还要小100像素</div>
</div>
</html>如果它的背景颜色为红色,它看起来像:

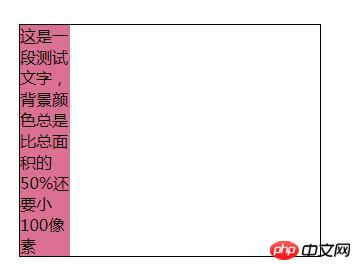
如果缩小父级大小,它看起来像:

我们可以看出,使用calc()的好处是很明显的。通过这种方式可以组合不同的值类型,在Web应用程序能够处理不同大小的设备上的布局,并且比以前具有更大的控制性。
混合单位的使用
另一个好处是能够将具有不同测量值的单位组合起来以获得最终尺寸。例如,可以通过混合“em”和“px”单位来设置相对于当前字体大小的大小。
.bar {
height: calc(10em + 3px);
}下面我们来看一个很好的组合值例子。

使用calc()时,可以通过+、-、*和/符号来进行添加、减去、乘和除值的运算,从而实现各种可能性。可以把Calc()用在任何地方,比如:计算和设置CSS长度或数字。我们也可以在计算角和频率中使用Calc()。
注:calc()属性想在Chrome 19(Dev通道构建)中使用要添加-webkit-前缀,在Firefox中自版本8之后要-moz-前缀后使用,在Internet Explorer的版本9之后可以不添加前缀的使用。
总结:以上就是本篇文章所介绍的使用css3的calc()属性实现css灵活布局的全部内容,希望能对大家的学习有所帮助。
以上是calc()可以做什么?实现css的灵活布局的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果随着移动设备的普及和用户对多屏幕体验的需求增加,响应式设计成为了现代前端开发的重要考量之一。而React作为目前最流行的前端框架之一,提供了丰富的工具和组件,能够帮助开发人员实现自适应的布局效果。本文将分享一些关于使用React实现响应式设计的指南和技巧,并提供具体的代码示例供参考。使用React的Fle
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







