css如何设置文本元素内的空白填充?
css如何设置文本元素内的空白填充?本篇文章给大家带来的内容是介绍css设置文本元素内空白填充的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
今天给大家介绍的是通过css的white-space属性设置文本元素内的空白填充。下面我们来了解一下white-space属性。
white-space属性控制文本在应用它的元素上的处理方式,设置如何处理元素内的空白。
下面我们建立这样一个html:
<div> A bunch of words you see. </div>
设置div的宽度为100px。在合理的字体大小下,添加多一些的文字,来适应100px。没有做任何事情,默认white-space值是normal,文本将换行。
div {
white-space: normal;
}我们来看看效果图:

如果要阻止文本换行,可以使用 white-space: nowrap;

请注意:在本文顶部的html代码示例中,实际上有两个换行符,一个位于文本行之前,另一个位于文本行之后,它们允许文本位于其自己的行中(在代码中)。当文本在浏览器中呈现时,这些换行符就像被删除一样。同样剥离的还有第一个字母前面额外的空格。如果我们想强制浏览器显示我们可以使用的那些换行符和额外的空格字符white-space: pre;

pre被调用是因为这种行为就像您将文本包装在
标签中一样(默认情况下,pre标签可以处理空白和换行)。在HTML中,空白是完全正确的,在代码中出现结束标签之前,文本不会被包装。这在从字面上显示代码时特别有用,从某些格式化中获得了美学上的好处(而且某些时间是绝对关键的,如在依赖于空白空间的语言中!)也许你喜欢如何pre处理空白和断行的方式,但是您需要包装文本,而不是潜在地从其父容器中断。那就是white-space: pre-wrap;:

最后,white-space: pre-line;将破坏代码中断的行,但仍会剥离额外的空白区域。

有趣的是,最后的换行没有得到尊重。根据CSS 2.1规范: “在保留的换行符处打破行,并根据需要填充行框。” 所以也许这是有道理的。
这是一个了解所有不同值的行为的表:

在CSS3中,该white-space属性实际上将遵循该图表并将属性映射到text-space-collapse并text-wrap相应地。
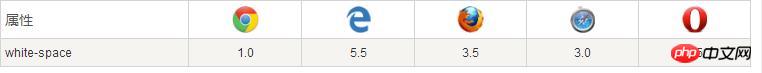
兼容性
表格中的数字表示支持该属性的第一个浏览器版本号。

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是css如何设置文本元素内的空白填充?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。






