css3新增属性all是什么?有什么用?
为了web前端开发的方便,css3新增了许多属性(新特性),本篇文章就给大家介绍css3新增属性all是什么,让大家了解all属性的作用和使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。【想要了解更多css3相关知识,推荐视频学习:css3教程】
首先我们了解一下css3 all属性是什么?可以做什么?
all属性实际上是所有CSS属性的缩写,表示:所有的CSS属性都应该如何如何;但是,不包括unicode-bidi和direction这两个CSS属性。因此,我们应该可以知道all属性的作用了:
all属性:可以重置所有选定的元素属性,除了两个控制文本方向属性:direction属性和unicode-bidi属性。
.demo{
all: unset;
}它的重点是允许组件级别的样式重置。有时候,从头开始设置想要的样式,比在原本的样式上进行修改要简单多了。
下面我们来看看all属性可以设置的属性值:
1、initial:将所有选定元素的属性重置为CSS规范中定义的初始值。
2、inherit:selected元素继承其所有父元素的样式,包括通常不可继承的样式。
3、unset:selected元素继承从父元素向下传递的任何可继承值。如果没有可用的可继承值,则CSS规范的初始值将用于每个属性。
说明:
在css中一些属性没有在规范中明确定义初始值,而是允许用户自行设置初始值,比如:颜色和字体系列。
all是一个简写属性,因为它允许我们使用单个声明一次控制每个 CSS属性的值。但是,它又与大多数简写属性不同,没有实用的“longhand”版本,也没有子属性。
下面我们来看看all的演示效果:
html代码:
<div class="container"> <div class="parent"> <div class="alltest"> <p>Change this div's <code>all</code> value.</p> </div> </div> </div>
css代码:
.container {/* 继承 */
font-family: sans-serif;
font-size: 1.5em;
text-align: center;
text-transform: uppercase;
text-shadow: 1px 1px 1px black;
}
.parent {
color: green;/* 继承*/
/* 不继承 */
background-color: gainsboro;
width: 80%;
padding: 1em;
border: 5px solid #E18728;
}效果图(不使用all属性):

然后设置.alltest选择器里分别添加all属性:
all:initial;

all:inherit;

all:unset;

注意,当inherit值被使用,div继承每一个从其父财产,包括它的width,padding和border,这些通常是不被继承的。
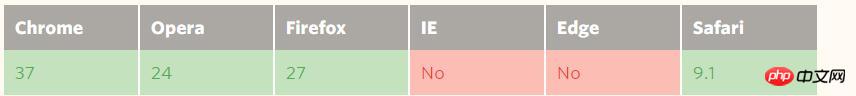
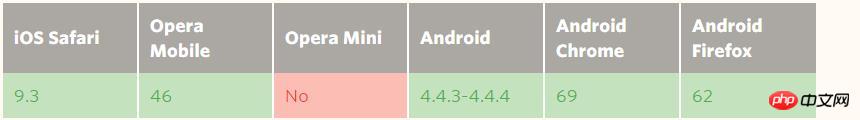
浏览器支持
数字表示浏览器支持该版本及以上版本的功能。
pc端

手机/平板端

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是css3新增属性all是什么?有什么用?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







