经验分享:css浮动属性float详解
在上述文章中,我们对float基本属性有了详细的理解,下面我们来讲述float怎么用,最经典的案例分享。【推荐阅读:前端float怎么用?float属性详解】
在csss样式中,浮动float是最好的属性,我们可以通过不同的浮动属性来去定位div元素,来达到想要的效果,float属性就是控制盒子以及盒子中的内容向右向左浮动,在css中,任何的元素都是可以进行浮动的。
案例分享:
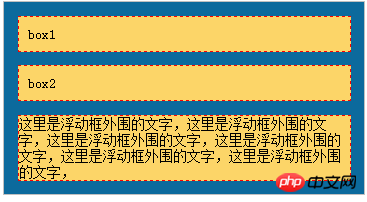
在上述图片中,我们定义了2个div模块,一个是大的模块,一个是小的模块,为了我们便于观察,我们在每一个模块都加上了颜色,便于区分,并且让网页的背景颜色都添加了颜色,同时对每一个div设置有一定的外边距。
如果在两个模块都设置了浮动,由于div时候块级元素,每一个元素的都是相互独立的,每一个盒子都是自由的,并且从上到下,自由排列。
1.我们设置第一个div浮动
代码如下:
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}以上代码分析:
由于一个盒子我们设置是向左浮动,第一个盒子也是浮动元素,因此第一个盒子的宽度是不在延伸,宽度也是最小宽度,而且第二个盒子也是紧跟着第一个盒子。
2.设置第二个盒子浮动
#son2
{
/*这里设置son2的浮动方式*/
float:left;
}在以上代码中,由于第二个盒子变成浮动元素,并且和第一个盒子相邻,宽度也是不会延伸。如图所示:

然而很多人都会奇怪,为什么第一个盒子和第二个盒子中间会有一定的距离呢,其实我们在在css样式中,对两个盒子都是设置了外边框,如果盒子一为浮动对象,那么盒子2就不会浮动元素,如果两个盒子同时为浮动元素,中间就会有一定的间距,这是和浮动元素决定的。
以上就是对经验分享:css浮动属性float详解全部介绍,如果你想了解更多有关Html5教程,请关注php中文网。
以上是经验分享:css浮动属性float详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 > gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati
 < datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 < meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前
 如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表单验证属性来验证用户输入?
Mar 17, 2025 pm 12:27 PM
本文讨论了使用HTML5表单验证属性,例如必需的,图案,最小,最大和长度限制,以直接在浏览器中验证用户输入。
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 < iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了< iframe>将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...







