CSS Box盒模型的详细解说
CSS盒子模型在于你做css之后每个元素都由一个包围该元素的矩形框定义。了解框模型的工作原理是理解CSS并更好地控制布局和演示的关键。话不多说,让我们直接讨论一下CSS盒子模型是什么,一个盒子如何影响它周围的盒子,以及一些常见的浏览器问题。
简而言之,CSS中的盒模型描述了为HTML元素生成的框。在下面的这篇文章中,您将学习关于CSS盒子模型的示例和技巧,以便最好地利用CSS开发。
什么是CSS Box模型?
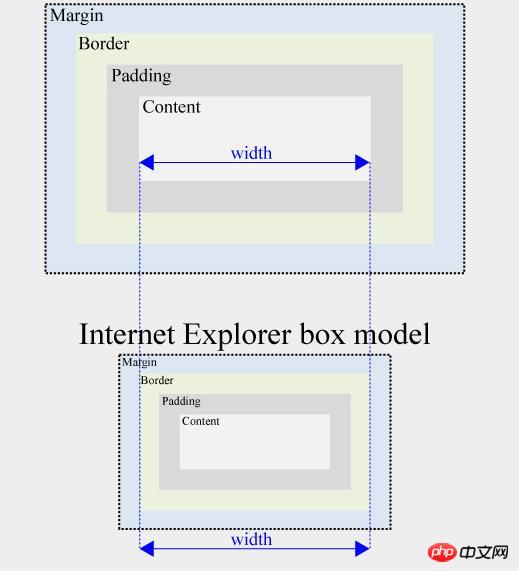
文档树中的每个元素都由矩形框定义。在CSS盒模型描述了那些箱子和定义每个人都有的属性。理解盒子模型如何工作的最简单方法是使用简单的图像。

每个元素的宽度和高度与其内容区域相关联。然后,每个元素具有围绕内容的填充区域和包含填充和内容区域的边界。最后,每个元素的边界之外都有一个边距。填充,边框和边距的顶部,右侧,底部和左侧都有值。
如果你想要一个元素的边缘作为它的边框则padding控制元素内部的空间,margin控制元素外部和相邻元素之间的空间。请注意,在考虑任何背景扩展时元素边框扩展并不包含元素边距的任何元素的背景属性。
块元素和内联元素之间的差异
如果您熟悉CSS显示属性,则表示它具有block,inline和none的值。Block和inline是两种不同类型的盒子。两者都遵循盒子模型,每个在页面上的布局方式有一个关键差异。
块级盒一个接一个地垂直布置。如果你的html中有两个彼此相邻的块级别框,则第二个将位于第一个之下。另一方面,内联框水平布置。假设在包含元素中有足够的空间,内联框将始终位于其前面的框的右侧。
内联元素将一直包装。它们将从前一个框的右侧开始,并填充剩余的任何水平空间。然后它们将换行到下一行并再次移动以填充水平空间。在填充任何空格之前,块级别框将自动下降到下一行。
块和内联覆盖两个显示属性。第三个没有表示没有块存在。如果为任何CSS框分配none值,则该框将从普通文档流中完全删除。相反,如果您将CSS属性可见性设置为隐藏,则框仍然会根据CSS框模型规则填充空间。你没有看到它,但确实占据了空间。
浮动,定位和正常文档流程
上面关于块和内联框的讨论假设每个都在正常的文档流程中。浮动和定位元素仍然是框,但它们以不同方式从正常文档流中移除。两者都会改变其他元素对盒子的反应。
正常流程 - 在CSS 2.1中,正常流程包括块框的块格式化,内联框的内联格式化,块或内联框的相对定位以及导入框的定位。
浮动(float) -在浮动模型中,盒子首先根据正常流动,然后取出来的流动以及移位到左边或右边尽可能布置。内容可能沿着浮子的一侧流动。
绝对定位(absolute) - 在绝对定位模型中,完全从正常流中移除一个框(它对后来的同级元素没有影响),并为相应的包含块指定一个位置。
相对定位 (relative)- 在相对定位模型中,相对于其在正常文档流中的位置移动框。其他元素不受影响,并且位于没有定位的位置。
盒子将围绕浮动元素流动,它们将表现为绝对定位的元素不存在,并且它们将处理相对定位的元素,就好像根本没有应用定位一样。
计算盒子的宽度和高度
在CSS中设置宽度或高度时,您只需设置框的内容区域部分的宽度或高度。包含块(框)的宽度和高度定义如下:
包含块的宽度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含块的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “
请注意,块的宽度和高度包括左右和上下边距和填充以及边框宽度。
如果未指定其中一个值,则使用浏览器默认值。跨浏览器开发的一个问题是不同的浏览器可能对定义框的属性使用不同的默认值。使用CSS重置文件的原因是为了确保浏览器中的所有默认值都相同。
IE6和Box模型的问题
较旧版本的Internet Explorer(包括IE6(没有正确的doctype))有一个盒子模型错误并且不准确地计算宽度属性。
宽度应仅指内容区域的宽度。在怪癖模式下较旧版本的IE和IE6 计算宽度为内容区域的宽度+左右填充+左右边框的宽度
类似地,它在计算height属性时包括填充和边框。

只要您使用正确的doctype,大多数情况下您不应再处理此问题。请注意,虽然IE6仍在使用,如果您未指定doctype,则IE6将恢复为quirks模式并按照本节所述不准确地计算宽度和高度。
总结
CSS框模型是CSS其余部分的基础。请记住,文档树中的每个元素都由此框模型描述的矩形框定义,框是两种类型之一。块和内联,关于它放置的位置以及放置后的元素,每个类型都有自己的规则。
当通过display: none 设置框时,框占用的空间会折叠。
当通过 visibility: hidden设置框时,不会看到,但它仍保留其空间。
浮动和定位元素从正常的文档流中取出框,并影响它们所处的位置以及它们周围的元素所在的位置。
旧版本的Internet Explorer不准确地计算框的可见内容区域的宽度,从而计算框本身。这是一个你经常遇到的问题,但仍然需要注意的问题。我希望这篇文章能帮助您更好地理解盒子模型的工作原理。
以上是CSS Box盒模型的详细解说的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及











