Mip中快速回顶组件怎么用
本篇文章主要给大家介绍MIP中快速回到顶部组件的使用。
MIP即移动网页加速器。MIP中快速回到顶部组件也就是mip-gototop 快速回顶,添加快速回顶按钮,点击回到页面顶部。
关于快速回到顶部的效果,我们之前也介绍过用jQuery实现回到顶部效果,感兴趣的朋友也可以简单的了解下。
更多mip内容详情推荐参考手册:《MIP文档手册》
快速回到顶部的组件(mip-gototop 快速回顶)代码示例如下:
<mip-fixed type="gototop">
<mip-gototop threshold='300'>
</mip-gototop>
</mip-fixed>登录后复制
注意,我们需要在mip文件中引入以下js脚本。
<script src="https://c.mipcdn.com/static/v1/mip-gototop/mip-gototop.js"> </script>
登录后复制
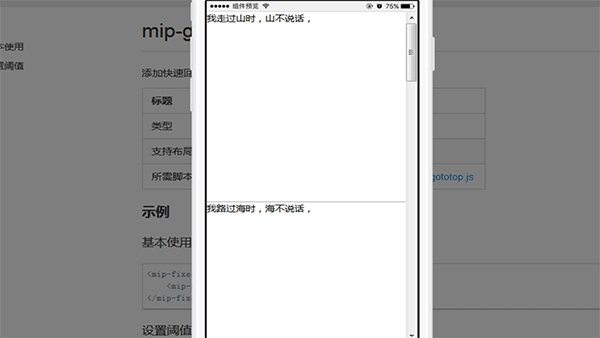
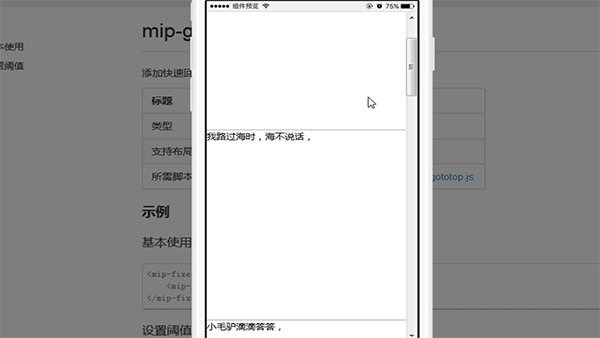
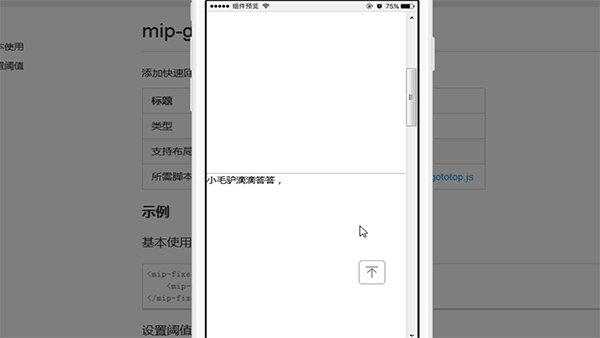
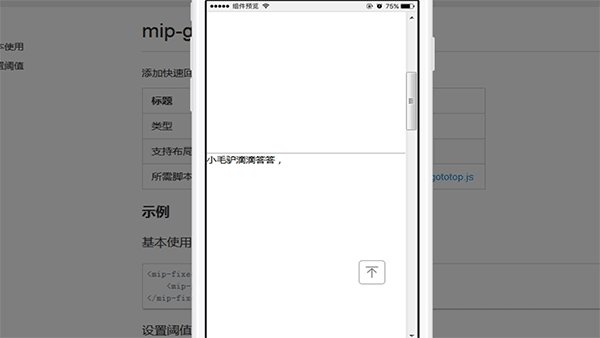
预览效果如下图所示:

其中threshold属性,表示显示按钮时页面已经滚动的高度。这里的值我们设置为300,也就是说当页面滚动到300的高度时,回到顶部的按钮才会出现。
而threshold属性不设置特定高度数值的话,默认情况下值为200.
本篇文章就是关于MIP中快速回到顶部组件基础使用介绍,非常简单易懂,希望对需要的朋友有所帮助!那么更多常见的MIP组件,如轮播图组件、内联框架组件、折叠菜单组件、App推广下载组件、Mip表单组件等,也有给大家介绍过,可供大家参考学习。
以上是Mip中快速回顶组件怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





