css3的重复渐变是什么?如何使用?(代码示例)
本篇文章给大家带来的内容是介绍css3的重复渐变是什么?如何使用?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们就来介绍一下重复渐变是什么?
在css3中除了可以实现线性渐变【linear-gradient()】,径向渐变【radial-gradient()】外,还可以实现重复渐变。css3中重复渐变可以分为两种:
重复线性渐变:repeating-linear-gradient()
重复径向渐变:repeating-radial-gradient()
接下面我们通过简单的代码示例来看看两种重复渐变是如何使用的。
重复渐变,在渲染时,终止颜色会在两个方向上无限重复,它们的位置以最后指定的终止颜色的位置和第一个指定的终止颜色的位置之间的差值的倍数移位。例如,repeating-linear-gradient(red 10px, blue 50px) 等效于linear-gradient(..., red -30px, blue 10px, red 10px, blue 50px, red 50px, blue 90px, ...)。注意,最后一个终止颜色和第一个终止颜色总是在每个组的边界处重合,如果渐变没有以相同的颜色开始和结束,这将产生尖锐的过渡。
其实重复渐变的语法和非重复渐变的语法是一样的,例:
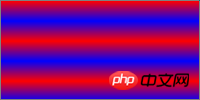
repeating-linear-gradient(red, blue 20px, red 40px);
效果图:

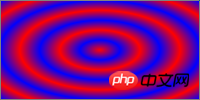
repeating-radial-gradient(red, blue 20px, red 40px);

repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);

如果第一终止颜色和最后一终止颜色之间的距离不是零,但是足够小以至于知道输出设备的物理分辨率不足以忠实地实现渲染渐变,但为了实现效果必须找到渐变的平均颜色并将渐变渲染为等于平均颜色的纯色图像。
如果第一个和最后一个终止颜色之间的距离为零(或由于实现限制而舍入为零),则必须找到渐变的具有相同数目和终止颜色的平均颜色,但是对于第一和最后一个终止颜色,则必须停止任意非零距离,剩下的颜色在它们之间保持相等的间隔。然后,它必须将梯度渲染为与平均颜色相等的纯色图像。
如果重复径向渐变的结束形状的宽度为非零且高度为零,或者接近于零,则在知道输出设备的物理分辨率不足以忠实地实现渲染渐变,则实现必须找到渐变的平均颜色,并将渐变渲染为等于平均颜色的纯色图像。
我们可以通过以下步骤来查找渐变的平均颜色:
1、将列表定义为RGBA颜色的初始空列表,将总长度定义为第一个和最后一个颜色之间的距离。
2、对于每对相邻的色块,将重量定义为两个色标之间距离的一半除以总长度。添加两个条目列表,第一个通过表示RGBA中第一个颜色停止的颜色获得,并按重量缩放所有组件,第二个通过第二个颜色停止以相同方式获得。
3、按顺序对列表的条目求和以生成平均颜色,并将其返回。
总结:以上就是本篇文章所介绍的全部内容,希望能对大家的学习有所帮助。
以上是css3的重复渐变是什么?如何使用?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。







