如何使用css实现进度跟踪条?(代码示例)
本篇文章给大家分享的内容是关于如何使用css实现进度跟踪条?(代码示例),有需要的朋友可以参考一下。
这是一个关于如何创建一个非常简单的UI小部件的小教程,以告诉用户他们在流程的哪个步骤。

我们将从一小段HTML开始:
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>现在,我们将重置有序列表样式并使列表元素显示在一行中。我们使用以下CSS代码:
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}你会得到如下的效果:

让这个跟踪器占用所有可用的宽度。为了灵活起见,我们将向跟踪器
- 标记添加HTML属性,以声明进程中的步骤数。这样我们可以通过更改属性值来添加一些默认宽度。
- 标签之间的空白区域。我们可以用HTML注释来做到这一点:
<ol class="track-progress" data-steps="3"> <li> Site Information </li><!-- --><li> Data Source </li><!-- --><li> Final Details </li> </ol>登录后复制效果如下:

我想添加某种箭头来指示步骤序列中的实际方向,所以我需要额外的标记来将步骤内容与其他装饰材料隔离开来:
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> </li> </ol>登录后复制我添加了一个完成的类来表示不同风格的进度。这是CSS:
.track-progress li > span { display: block; color: #999; font-weight: bold; text-transform: uppercase; } .track-progress li.done > span { color: #666; background-color: #ccc; }登录后复制结果如下:

为了添加箭头,我们将使用:before和:after伪元素以及赋予边框巨大尺寸以创建角的技巧:
.track-progress li > span:after,.track-progress li > span:before { content: ""; display: block; width: 0px; height: 0px; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: #f0f0f0; border-width: 15px; } .track-progress li > span:after { top: -5px; z-index: 1; border-left-color: white; border-width: 20px; } .track-progress li > span:before { z-index: 2; }登录后复制效果如下:

现在我们正确应用样式以使箭头颜色与上一步的状态匹配,并删除第一个元素中的箭头:
.track-progress li.done + li > span:before { border-left-color: #ccc; } .track-progress li:first-child > span:after,.track-progress li:first-child > span:before { display: none; }登录后复制效果如下:

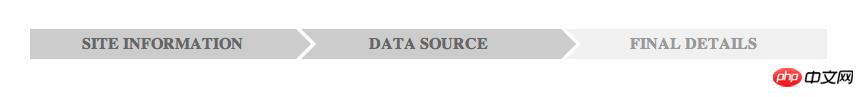
现在我们要在跟踪器的开头和结尾添加箭头外观,以便我们添加更多标记:
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> <i></i> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> <i></i> </li> </ol>登录后复制.track-progress li:first-child i,.track-progress li:last-child i { display: block; height: 0; width: 0; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: white; border-width: 15px;}.track-progress li:last-child i { left: auto; right: -15px; border-left-color: transparent; border-top-color: white; border-bottom-color: white;}登录后复制最终效果如下:

以上是如何使用css实现进度跟踪条?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; }就变成了如下效果:

要删除这烦人的空白区域,我们必须删除

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了设置导航栏的简单指南:引入 Bootstrap 库创建导航栏容器添加品牌标识创建导航链接添加其他元素(可选)调整样式(可选)