本篇文章主要给大家介绍实现div水平居中的具体方法。
对于html/css的初学者来说,实现div各种居中(如水平居中,垂直居中等)的办法,想必大家也都有所了解,毕竟优秀的div排版是制作网页页面的基本组成部分。
推荐参考:《html教程》
下面我们就结合简单的示例给大家介绍实现div水平居中的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div水平居中</title>
</head>
<body>
<div style="text-align: center;margin: 0 auto;background: red;width: 100px;">
PHP中文网
</div>
</body>
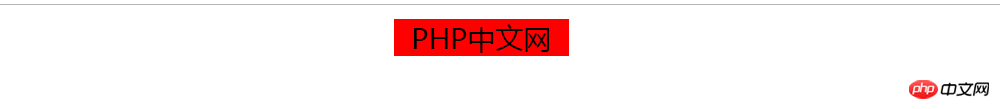
</html>效果如下图所示:

这里我们主要运用到样式属性是“text-align: center;”和“margin: 0 auto;”。
text-align 属性表示元素中文本的水平对齐方式,属性值为center则表示把文本排列到中间。
margin 简写属性在一个声明中设置所有外边距属性,属性值为0 auto则表示浏览器计算外边距并为0。
为了让大家更直观清楚的了解margin和text-align的区别效果,我们再详细的展现每个属性的作用。
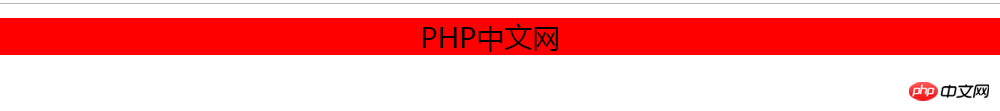
1、我们将上述中代码中div的width取消,效果如下:

从图中我们可以发现,当我们不给div设置宽度但仍然有text-align和margin属性时,div中内容依旧保持水平居中。
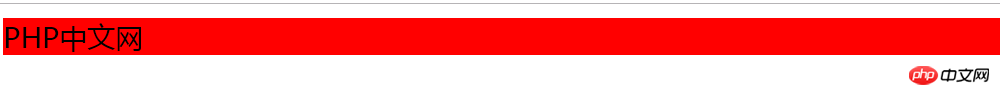
2、如果我们再将text-align属性取消,效果如下图所示:

此时div中文本不再居中。
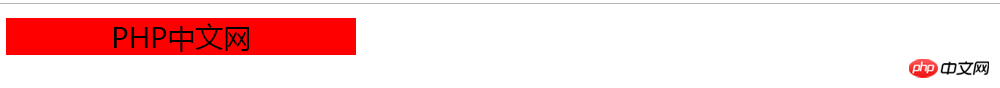
3、如果我们将margin属性取消但设置text-align和width时,效果如下图所示:

此时我们可以发现,文本居中但是div不再水平居中。
注:所有浏览器都支持 text-align 和margin属性。
综上所述,想要实现指定的div水平居中,必须要结合使用“text-align: center;”和“margin: 0 auto;”这个两个属性。
本篇文章就是关于Div实现水平居中的具体方法介绍,非常的简单易懂,希望对需要的朋友有所帮助!
以上是Div水平居中效果怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!



