纯CSS实现表头固定的代码示例
本篇文章给大家带来的内容是关于纯CSS实现表头固定的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
纯CSS实现表头固定之所以难,主要在两点。一是占有最大市场份额的IE6不支持position:fixed。另一个,是人们想破头都想在一起表格中实现这种效果。
我们知道,CSS是负责表现,HTML是负责结构,同样的结构,换个样式,给人的感觉完全不同,这也说明人的眼睛是很容易受骗。因此前些狂热鼓吹p+CSS的日子里,人们总是想在页面去掉table,用p+span弄出了一个个“table”来。虽然这种事是不可取,但也告诉我们,table做得的事,通过一些组合我们也能做出来。换个思路来说,既然一个table做不了,就两个吧。上面的table模拟表头,下面的table模拟带滚动条的部分。在我们继续讲下去之前,我们先明确一下我们的需求吧,要不太抽象了。首先是表格为4*9,每列宽170px,总为680px,滚动条在各浏览器默认为16px,别忘了,width是不包含border在内,四列就有5个纵向的border,宽总长为701px。
<table > <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table>
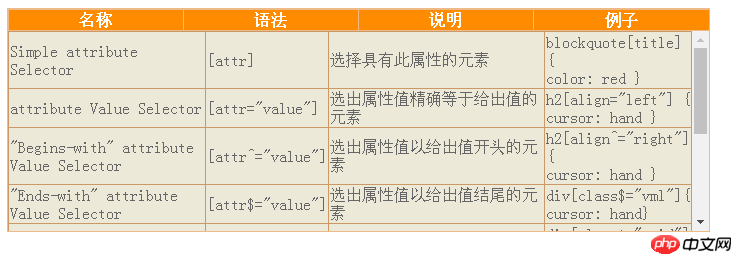
然后我们把这个table一分为二,第一个table为表头,第二个table要带滚动条,说明要在其父元素上应用overflow样式,因此它要外套一个p。这个p与第一个table应该是等长的。不过不用花心思了,我们在它们的外面最套一个p,设置其width为701px,然后把这两个子元素的宽都设为100%就行了。注意,我们在table中显式添加tbody以提高表格的渲染效率。
<p id="scrollTable">
<table class="thead">
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<table class="tbody">
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>选择具有此属性的元素</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>选出属性值精确等于给出值的元素</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>选出属性值以给出值开头的元素</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"] </td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>表现层部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}运行代码:
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title>纯CSS实现表头固定</title>
<style type="text/css">
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*p的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable p{/*能带滚动条的表身*/
/*p的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}
</style>
</head>
<body>
<p id="scrollTable">
<table class="thead">
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<table class="tbody">
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>选择具有此属性的元素</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>选出属性值精确等于给出值的元素</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>选出属性值以给出值开头的元素</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"] </td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
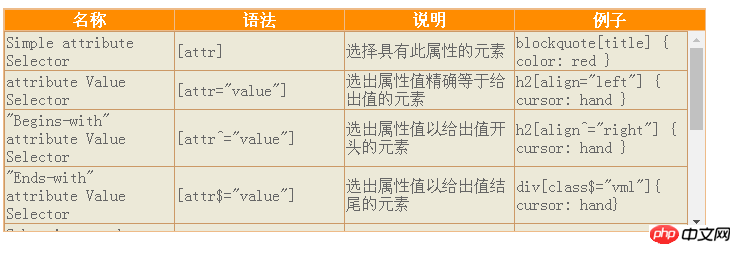
发现表头的格子与表身的格子不对齐。这时我们需要动用col标签,col允许我们统一设置tbody中索引值与它相同的td或th的背景色,文字对齐方式与宽度。虽然CSS2.1的相邻选择器与CSS3的子元素过滤伪类能让我们用更精简的方式设置它们,而且是样式与结构分离那种,可惜IE家族总是拖后腿。我们再看一下它们的长度,由于最后一个表格有可能受滚动条挤压而缩短长度,我们保证前三列长度相等就行了,剩余的都分配给最后一个,换言之,最后一个不用设置。另,IE下可以设置滚动条的样式,我们也把玩一翻吧。
<table class="thead"> <col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col> <tbody> //********************略***************** </tbody> </table> <p> <table class="tbody"> <col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col> <tbody> //********************略***************** </tbody> </table> </p>
表现层部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}运行代码:
<!doctype html>
<html dir="ltr" lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title>纯CSS实现表头固定 </title>
<style type="text/css">
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 p的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*p的第二个子元素*/
#scrollTable p{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
</style>
</head>
<body>
<p id="scrollTable">
<table class="thead">
<col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col>
<tbody>
<tr>
<th>名称</th>
<th>语法</th>
<th>说明</th>
<th>例子</th>
</tr>
</tbody>
</table>
<p>
<table class="tbody">
<col width="170px"></col> <col width="170px"></col> <col width="170px"></col><col></col>
<tbody>
<tr>
<td>Simple attribute Selector</td>
<td>[attr] </td>
<td>选择具有此属性的元素</td>
<td>blockquote[title] { <br/>color: red }</td>
</tr>
<tr>
<td>attribute Value Selector</td>
<td>[attr="value"] </td>
<td>选出属性值精确等于给出值的元素</td>
<td>h2[align="left"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Begins-with" attribute Value Selector</td>
<td>[attr^="value"] </td>
<td>选出属性值以给出值开头的元素</td>
<td>h2[align^="right"] { <br/>cursor: hand } </td>
</tr>
<tr>
<td>"Ends-with" attribute Value Selector</td>
<td>[attr$="value"] </td>
<td>选出属性值以给出值结尾的元素</td>
<td>p[class$="vml"]{<br/>cursor: hand} </td>
</tr>
<tr>
<td>Substring-match attribute Value Selector</td>
<td>[attr*="value"] </td>
<td>选出属性值包含给出值的元素</td>
<td>p[class*="grid"]{<br/> float:left} </td>
</tr>
<tr>
<td>One-Of-Many Attribute Value Selector</td>
<td>[attr~="value"] </td>
<td>原元素的属性值为多个单词,给出值为其中一个。</td>
<td>li[class~="last"]{<br/> padding-left:2em} </td>
</tr>
<tr>
<td>Hyphen Attribute Value Selector</td>
<td>[attr|="value"] </td>
<td>原元素的属性值等于给出值,或者以给出值加“-”开头</td>
<td>span[lang|="en"]{ <br/>color:green}</td>
</tr>
<tr>
<td>反选属性值选择器</td>
<td>[attr!="value"] </td>
<td>非标准,jQuery中出现的</td>
<td>span[class!="red"]{<br/>color:green}</td>
</tr>
</tbody>
</table>
</p>
</p>
</body>
</html>
以上是纯CSS实现表头固定的代码示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






