本篇文章给大家带来的内容是介绍css如何实现自动编号?计数器的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一、自动编号
在CSS 2.1中的自动编号由两个属性控制,它们分别为:“counter-increment”和“counter-reset”。由这些属性定义的计数器(counter)与“content”属性的counter()和counters()函数一起使用。
'counter-increment'
语法:
counter-increment:[ <identifier> <integer>? ]+ | none | inherit
说明:
初始: 没有
适用于: 所有元素
继承: 没有
百分比: N / A
媒体: 所有
计算值: 作为指定
counter-increment'属性接受的计数器(标识符)的一个或多个名称,每一个名称可选地跟随一个整数。整数表示每次出现元素时计数器的递增程度,默认增量为1,允许零和负整数。
'counter-reset'
语法:
counter-reset:[ <identifier> <integer>? ]+ | none | inherit
说明:
初始: 没有
适用于: 所有元素
继承: 没有
百分比: N / A
媒体: 所有
计算值: 作为指定
counter-reset属性包含计数器的一个或多个名称,每一个名称可选地任选地跟随一个整数的列表。整数给出每次出现元素时计数器设置的值。默认值为0。
注:关键字'none','inherit'和'initial'不得用作计数器名称;值'none'本身意味着没有重置计数器,'inherit'本身具有其通常的含义(继承),“initial”保留供将来使用。
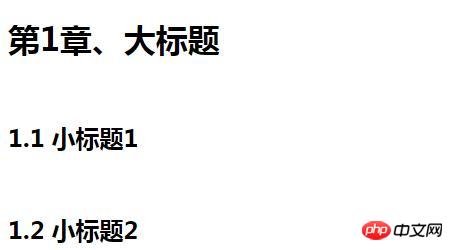
例:显示了使用“第1章”,“1.1”,“1.2”等对章节进行编号的方法。
html代码:
<h1>大标题</h1> <h2>小标题1</h2> <h2>小标题2</h2>
css代码:
body {
counter-reset: chapter; /* 创建章节计数器范围 */
}
h1:before {
content: "第" counter(chapter) "章、";
counter-increment: chapter; /* 在章节中添加1 */
}
h1 {
counter-reset: section; /* 将部分设置为0 */
}
h2:before {
content: counter(chapter) "." counter(section) " ";
counter-increment: section;
}效果图:

注:
1、如果元素递增(increment)/重置(resets)计数器并且还使用计数器(在其:before或:after伪元素 的'content'属性中),则需在递增/重置后使用计数器。
2、如果元素既重置又增加计数器,则首先重置计数器然后递增。
3、如果在'counter-reset'和'counter-increment' 属性的值中多次指定相同的计数器,则按指定 的顺序处理计数器的每个复位/增量。
例:
1、将'section'计数器重置为0:
h1 { counter-reset: section 2 section }2、将“chapter”计数器增加3:
h1 { counter-increment: chapter chapter 2 }3、在“counter-reset”属性遵循层叠规则。因此,由于级联,以下样式表:
h1 {counter-reset:section -1}
h1 {counter-reset:imagenum 99}4、只会重置'imagenum'。要重置两个计数器,必须同时指定它们:
h1 {counter-reset:section -1 imagenum 99}二、计数器的样式
默认情况下,计数器使用十进制数字格式化,但“list-style-type”属性的所有可用样式也可用于计数器。符号是:
counter(name)
默认样式,或设置其他样式:
counter(name,< 'list-style-type' >)
计数器允许使用list-style-type属性的所有样式,包括'disc','circle','square'和'none'。
例:
h1:before {
content: counter(chno, upper-latin) ". "
}
h2:before {
content: counter(section, upper-roman) " - "
}
blockquote::after {
content: " [" counter(bq, lower-greek) "]"
}
div.note:before {
content: counter(notecntr, disc) " "
}
p:before {
content: counter(p, none)
}总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是css如何实现自动编号?计数器的使用的详细内容。更多信息请关注PHP中文网其他相关文章!


