c#如何使用?c#的基本语法
c#如何使用?本篇文章就给大家介绍C#的基本语法,通过简单的示例来介绍c#的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
通过之前的文章【c#是什么?有什么用?】,我们知道C#是一种面向对象的编程语言。
在面向对象的编程方法中,程序是由各种对象组成的,这些对象在通过操作相互交互。对象可能采取的操作称为方法。同一种类的物体据说是同一类型的,或者说是同一种类的。【相关视频教程推荐:C#教程】
例如,让我们考虑一个Rectangle对象。它具有长度和宽度等属性。根据设计,可能需要接受这些属性的值,计算面积和显示细节的方法
下面让我们通过Rectangle类的实现来讨论一下C#的基本语法 :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
编译并执行上述代码时,会产生以下结果:
1 2 3 |
|
using关键字
任何C#程序中的第一个语句都是:
1 |
|
在using关键字用于在程序中包含命名空间,程序可以包括多个使用语句。
类关键字
类关键字就是被用于声明的类。
C#中的注释
注释是用来解释代码的。编译器会忽略注释条目。C#程序中的多行注释以/ *开头,并以字符* /结尾,如下所示 -
1 2 3 |
|
单行注释用'//'符号表示,例如,
1 |
|
成员变量
变量是类的属性或数据成员,用于存储数据。在前面的示例程序中,Rectangle类有两个名为length和width的成员变量。
成员函数
函数是执行特定任务的语句集。类的成员函数在类中声明。我们的示例类Rectangle包含三个成员函数:AcceptDetails,GetArea和Display。
实例化一个类
在前面的示例程序中,类ExecuteRectangle包含Main() 方法并实例化Rectangle类。
标识符
标识符是用来标识类、变量、函数或任何其他用户定义项的名称。在C#中命名类的基本规则如下:
1、名称必须以字母开头,后面可以跟一系列字母,数字(0 - 9)或下划线。标识符中的第一个字符不能是数字。
2、不能包含任何嵌入空间或符号,例如? - +!@#%^&*()[] {}。; :“'/和\。但是,可以使用下划线(_)。
3、不能是C#关键字。
C#关键词
关键字是预定义给C#编译器的预留词。这些关键字不能用作标识符。但是,如果你想使用这些关键字作为标识符,可以用@字符前缀关键字。
在C#中,一些标识符在代码的上下文中具有特殊含义,例如get和set称为上下文关键字。
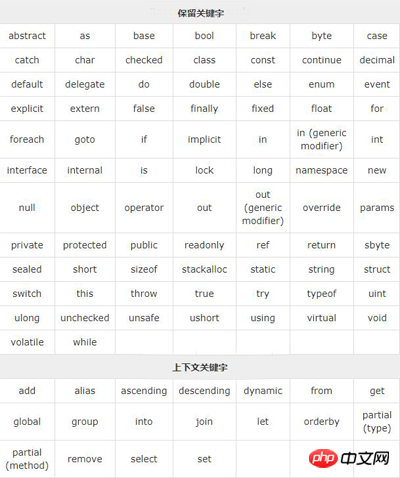
下表列出了C#中的保留关键字和上下文关键字 :

以上是c#如何使用?c#的基本语法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用 C# 的活动目录
Sep 03, 2024 pm 03:33 PM
使用 C# 的活动目录
Sep 03, 2024 pm 03:33 PM
使用 C# 的 Active Directory 指南。在这里,我们讨论 Active Directory 在 C# 中的介绍和工作原理以及语法和示例。
 c#多线程和异步的区别
Apr 03, 2025 pm 02:57 PM
c#多线程和异步的区别
Apr 03, 2025 pm 02:57 PM
多线程和异步的区别在于,多线程同时执行多个线程,而异步在不阻塞当前线程的情况下执行操作。多线程用于计算密集型任务,而异步用于用户交互操作。多线程的优势是提高计算性能,异步的优势是不阻塞 UI 线程。选择多线程还是异步取决于任务性质:计算密集型任务使用多线程,与外部资源交互且需要保持 UI 响应的任务使用异步。
 xml怎么改格式
Apr 03, 2025 am 08:42 AM
xml怎么改格式
Apr 03, 2025 am 08:42 AM
可以采用多种方法修改 XML 格式:使用文本编辑器(如 Notepad )进行手工编辑;使用在线或桌面 XML 格式化工具(如 XMLbeautifier)进行自动格式化;使用 XML 转换工具(如 XSLT)定义转换规则;或者使用编程语言(如 Python)进行解析和操作。修改时需谨慎,并备份原始文件。











