python基于flask_sqlalchemy的网页显示数据库信息的代码示例
本篇文章给大家带来的内容是关于python基于flask_sqlalchemy的网页显示数据库信息的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
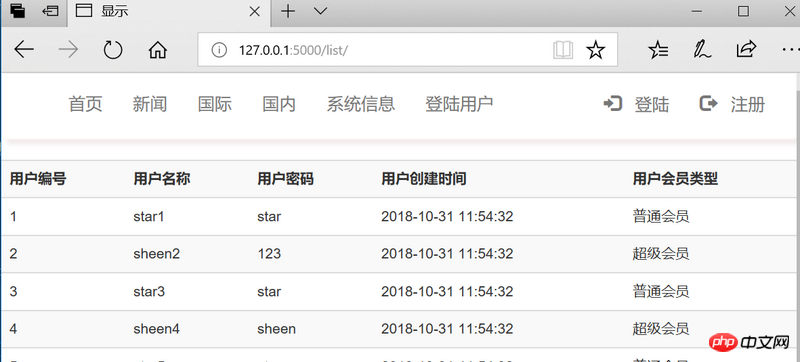
网页显示数据库信息
使用我们刚学习的flask_sqlalchemy,在网页中显示数据库表中的数据。
在开始运行程序前,确保数据库中执行过创建表和创建用户的操作,详见链接描述。
# 模板文件templates/list.html
{% extends 'base.html' %}
{% block title %}
显示
{% endblock %}
{% block newcontent %}
<table class="table table-striped">
<tr>
<th>用户编号</th>
<th>用户名称</th>
<th>用户密码</th>
<th>用户创建时间</th>
<th>用户会员类型</th>
</tr>
{% for user in users %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.passwd }}</td>
<td>{{ user.add_time }}</td>
<td>{{ user.role.name }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}# 数据库操作文件zaj_sql_models.py
from datetime import datetime
from flask_bootstrap import Bootstrap
from flask_wtf import FlaskForm
from flask_sqlalchemy import SQLAlchemy
from flask import Flask
import pymysql
from sqlalchemy import desc
app = Flask(__name__)
db = SQLAlchemy(app)
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:sheen@localhost/zaj_sql'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
bootstrap = Bootstrap(app)
# class Student(db.Model):
# __tablename__ = 'students'
# sid = db.Column(db.SMALLINT,primary_key=True)
# sname = db.Column(db.String(50))
# sage = db.Column(db.Integer)
class User(db.Model):
id = db.Column(db.Integer,autoincrement=True,primary_key=True)
name = db.Column(db.String(50),unique=True)
passwd = db.Column(db.String(100))
add_time = db.Column(db.DATETIME,default=datetime.now())
gender = db.Column(db.BOOLEAN,default=True)
role_id = db.Column(db.INTEGER,db.ForeignKey('role.id'))
def __repr__(self):
return '<User:%s>' %(self.name)
class Role(db.Model):
id = db.Column(db.INTEGER,autoincrement=True,primary_key=True)
name = db.Column(db.String(50),unique=True)
users = db.relationship('User',backref='role')
# 给Role模型添加users属性
# backref 是定义反向引用,可以通过User.role访问User里面的数据
def __repr__(self):
return '<Role:%s>' % (self.name)
if __name__ =='__main__':
# 1. 创建数据库表
db.drop_all()
db.create_all()
# 2. 创建role数据库表数据
role_1 = Role(name='超级会员')
role_2 = Role(name='普通会员')
db.session.add(role_1)
db.session.add(role_2)
db.session.commit()
# # # 3. 添加user表内数据,100个用户,50个为超级会员,50个为普通会员
for i in range(1,13):
if i%2 == 0:
u = User(name='sheen'+str(i),passwd='sheen',role_id=1)
db.session.add(u)
else:
u = User(name='star'+str(i),passwd='star',role_id=2)
db.session.add(u)
db.session.commit()#主程序
from flask import Flask,render_template
from zaj_sql_models import app
from zaj_sql_models import User
@app.route('/')
def index():
return render_template('index.html')
@app.route('/list/')
def list():
users = User.query.all()
return render_template('list.html',users=users)
if __name__ == '__main__':
app.run()
以上是python基于flask_sqlalchemy的网页显示数据库信息的代码示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Python:自动化,脚本和任务管理
Apr 16, 2025 am 12:14 AM
Python:自动化,脚本和任务管理
Apr 16, 2025 am 12:14 AM
Python在自动化、脚本编写和任务管理中表现出色。1)自动化:通过标准库如os、shutil实现文件备份。2)脚本编写:使用psutil库监控系统资源。3)任务管理:利用schedule库调度任务。Python的易用性和丰富库支持使其在这些领域中成为首选工具。
 vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
VS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。
 vscode 可以在 mac 上吗
Apr 15, 2025 pm 07:45 PM
vscode 可以在 mac 上吗
Apr 15, 2025 pm 07:45 PM
VS Code 在 macOS 上表现良好,可提升开发效率。安装和配置步骤包括:安装 VS Code 并进行配置。安装特定语言的扩展(如 JavaScript 的 ESLint)。谨慎安装扩展,避免过多导致启动变慢。学习基本功能,如 Git 集成、终端和调试器。设置合适的主题和代码字体。注意潜在问题:扩展兼容性、文件权限等。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
VS Code 可用于编写 Python,并提供许多功能,使其成为开发 Python 应用程序的理想工具。它允许用户:安装 Python 扩展,以获得代码补全、语法高亮和调试等功能。使用调试器逐步跟踪代码,查找和修复错误。集成 Git,进行版本控制。使用代码格式化工具,保持代码一致性。使用 Linting 工具,提前发现潜在问题。
 vs code 可以运行 python 吗
Apr 15, 2025 pm 08:21 PM
vs code 可以运行 python 吗
Apr 15, 2025 pm 08:21 PM
是的,VS Code 可以运行 Python 代码。为在 VS Code 中高效运行 Python,请完成以下步骤:安装 Python 解释器并配置环境变量。安装 VS Code 中的 Python 扩展。通过命令行在 VS Code 的终端中运行 Python 代码。利用 VS Code 的调试功能和代码格式化来提高开发效率。采用良好的编程习惯并使用性能分析工具优化代码性能。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。






