python实现Todo清单的代码示例
本篇文章给大家带来的内容是关于python实现Todo清单的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
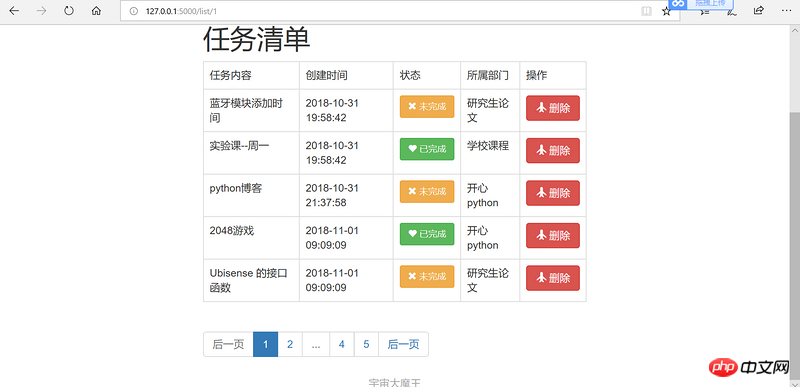
添加分页功能
第一步:是对视图函数的改写,通过查询数据库数据,进行分页显示
# 修改清单显示的视图函数
@app.route('/list/')
@app.route('/list/<int:page>')
def todo_list(page=1):
todos = Todo.query.paginate(page,5)
parts = Department.query.all()
return render_template('todo_list.html',todos=todos,parts=parts)第二步:改写html文件,实现分页显示,重新定义一个宏文件
{# marco_page.html#}
{% macro paginate(fname, todos) %}
{# dataObj 就是views函数中传递过来的Paginate实例化的对象;#}
<ul class="pagination">
{# 判断是否由上一页, #}
{% if todos.has_prev %}
{# /list/4/ ===> /list/3/#}
<li><a href="{{ url_for(fname, page=todos.prev_num) }}">前一页</a></li>
{% else %}
<li class="disabled"><a href="#">前一页</a></li>
{% endif %}
{# 根据从数据库中查询的数据, 来确定分页的个数, 使用for循环 #}
{# 返回一个迭代器, 如果有100页, 薄嗯不会返回100个数字, 而是1 2 。。。。 99 100 #}
{% for page in todos.iter_pages(right_current=2) %}
{# page: 要生成html代码的页数, todos.page: 用户希望显示数据的页数 #}
{% if page == todos.page %}
<li class="active"><a href={{ url_for(fname, page=page) }}>{{ page }}
</a></li>
{% elif page == None %}
<li class="disabled"><a href={{ url_for(fname, page=1) }}>...</a></li>
{% else %}
<li><a href={{ url_for(fname, page=page) }}>{{ page }}</a></li>
{% endif %}
{% endfor %}
{# 判断是否有后一页 #}
{% if todos.has_next %}
{# /list/4/ ===> /list/3/#}
<li><a href="{{ url_for(fname, page=todos.next_num) }}">后一页</a></li>
{% else %}
<li class="disabled"><a href="#">后一页</a></li>
{% endif %}
</ul><br>
{% endmacro %}第三步,清单显示的模板文件调用分页显示栏
{% from 'macro_page.html' import paginate %}
{{ paginate('todo_list', todos) }}
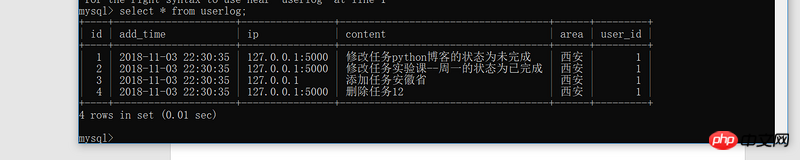
添加日志收集功能
第一步,给原有数据库操作文件添加新的数据库表Userlog,用来存放任务的修改编辑日志
对原有的数据库进行再添加时,需要进行数据库迁移。
class Userlog(db.Model):
id = db.Column(db.Integer, autoincrement=True, primary_key=True)
add_time = db.Column(db.DateTime, default=datetime.now()) # 创建时间
ip = db.Column(db.String(200), nullable=False) # 登录ip
content = db.Column(db.String(200))
area = db.Column(db.String(200)) # 用户登录地点
user_id = db.Column(db.Integer, db.ForeignKey('user.id')) # 外键
def __repr__(self):
return '<Userlog: %s>' % (self.ip)确保你有一个关于数据库迁移的文件,基础代码如下
# manage.py
from flask_migrate import MigrateCommand, Migrate
from flask_script import Shell,Manager
from todo_models import app,db,User,Department,Todo
manager = Manager(app)
migrate = Migrate(app,db)
manager.add_command('db',MigrateCommand)
if __name__ == '__main__':
manager.run()在terminal终端执行命令
python manage.py db init python manage.py db migrate -m '添加日志信息' python manage.py db upgrade
第二步,给路由和对应视图函数加上采集的日志信息,以添加清单任务为例
修改状态和删除任务也加上日志信息,这里省略
userlog = Userlog(ip=request.remote_addr, area="西安", user_id=1, content="添加任务%s" %(name)) db.session.add(userlog) db.session.commit()

以上是python实现Todo清单的代码示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。
 Python:自动化,脚本和任务管理
Apr 16, 2025 am 12:14 AM
Python:自动化,脚本和任务管理
Apr 16, 2025 am 12:14 AM
Python在自动化、脚本编写和任务管理中表现出色。1)自动化:通过标准库如os、shutil实现文件备份。2)脚本编写:使用psutil库监控系统资源。3)任务管理:利用schedule库调度任务。Python的易用性和丰富库支持使其在这些领域中成为首选工具。
 vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
VS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。
 vscode 可以在 mac 上吗
Apr 15, 2025 pm 07:45 PM
vscode 可以在 mac 上吗
Apr 15, 2025 pm 07:45 PM
VS Code 在 macOS 上表现良好,可提升开发效率。安装和配置步骤包括:安装 VS Code 并进行配置。安装特定语言的扩展(如 JavaScript 的 ESLint)。谨慎安装扩展,避免过多导致启动变慢。学习基本功能,如 Git 集成、终端和调试器。设置合适的主题和代码字体。注意潜在问题:扩展兼容性、文件权限等。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。
 vs code 可以运行 python 吗
Apr 15, 2025 pm 08:21 PM
vs code 可以运行 python 吗
Apr 15, 2025 pm 08:21 PM
是的,VS Code 可以运行 Python 代码。为在 VS Code 中高效运行 Python,请完成以下步骤:安装 Python 解释器并配置环境变量。安装 VS Code 中的 Python 扩展。通过命令行在 VS Code 的终端中运行 Python 代码。利用 VS Code 的调试功能和代码格式化来提高开发效率。采用良好的编程习惯并使用性能分析工具优化代码性能。






