nth-child和nth-of-type的简单比较
本篇文章给大家带来的内容是简单比较一下nth-child和nth-of-type,让大家了解nth-child和nth-of-type分别是如何工作的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
nth-child()和nth-of-type()都是css的“结构”伪类选择器,这些伪类选择器允许我们基于文档树中的信息选择元素,这些元素通常不能由其他简单选择器表示。
就nth-child()和nth-of-type()来说,额外信息是元素在文档树中相对于其父元素和兄弟元素的位置。 尽管这两个伪类非常相似,但它们的工作方式却截然不同。
nth-child()是怎样工作的?
nth-child()伪类用于根据数字匹配元素,该数字表示元素在其兄弟元素中的位置。更具体地说,数字表示文档树中元素(减去1)之前存在的兄弟姐妹的数量。
这个数表示为函数a+b,其中n是索引,a和b是我们通过的任何整数。例如,为了选择每一个元素,我们可以编写以下任何一个:
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }除了使用这个函数,我们还可以传递一个整数,例如 :nth-child(1),或者set关键字,odd(奇数)或者even(偶数)。这些关键字是写出用于选择每个奇数或偶数元素的函数符号的备选方案。
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child()单独使用时,可以很容易地预测选择哪个元素。例如,使用此标记:
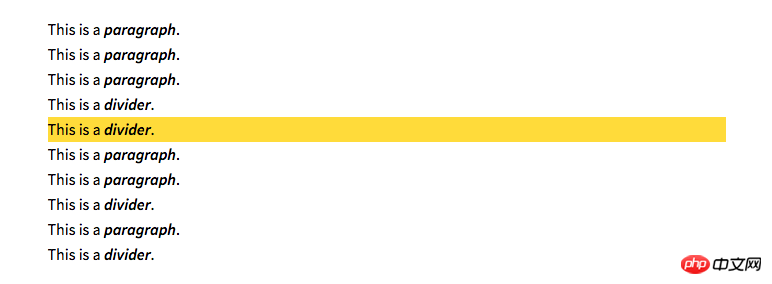
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
如果我们想选择第五个元素div,我们可以简单地写下面的内容
.example :nth-child(5) { background: #ffdb3a; }
但是,当存在多种类型的元素时,可能会出现意外结果,并且我们需要将:nth-child()伪类与类型或类选择器组合在一起。例如,要再次选择相同的div元素,我们可能会尝试编写以下内容:
.example div:nth-child(2) { background: #ffdb3a; }这段代码不起作用!
不起作用的原因是因为选择器所针对的元素实际上并不存在。使用上述选择器,将执行以下步骤
1、选择所有 .example的子元素
2、查找该列表中的第二个元素,无论其类型如何
3、检查该元素是否是div的类型
由于文档树中的第二个元素是段落,而不是div,因此不会选择任何内容。如果我们想要选择第二个div元素,我们将不得不使用nth-of-type()伪类。
nth-of-type()是怎样工作的?
nth-of-type()伪类,如nth-child()一样,是用于根据一个元素匹配一个元素。然而,它里面的数字表示元素的位置仅在其兄弟姐妹中具有相同元素类型的位置。
nth-of-type()里面的参数也可以表示为函数,或使用关键字even或odd。使用上面的示例标记,我们可以通过写入选择所有奇数段落:
.example p:nth-of-type(odd) { background: #ffdb3a; }
当我们使用此选择器时,将执行以下步骤:
1、选择.example的所有p类型子元素
2、仅创建这些元素的新列表
3、从列表中选择奇数
因此,我们现在可以选择.example的第二个div,即第五个孩子:
.example div:nth-of-type(2) { /* 样式 */ }总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是nth-child和nth-of-type的简单比较的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















