git如何创建本地版本库
本篇文章主要给大家介绍Git创建本地版本库的方法。
GIT,是一个分布式版本控制系统,可以高效快速的处理我们大大小小的项目,而版本库又名仓库,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以“还原”。
Git也是编程人员常用的一种工具。那么在前面的文章中,已经给大家详细得介绍了Git是什么以及Git的初步使用。
下面继续给大家讲解Git创建本地版本库的方法步骤。
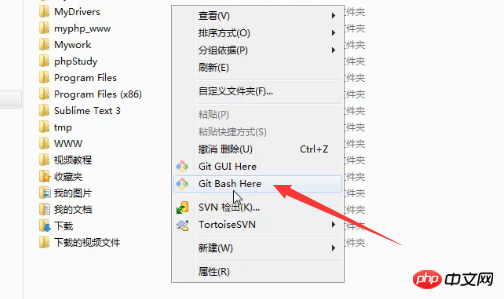
第一步:选择一个合适的文件目录下,鼠标右键打开Git命令行,

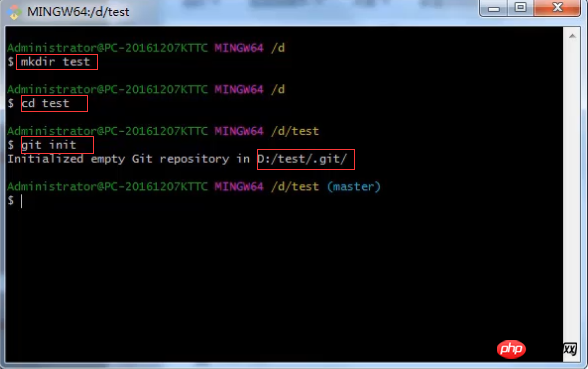
第二步:通过mkdir命令,选择指定的位置创建一个空目录(本地版本库)。这里我们通过“mkdir test”命令创建了test目录。再cd到新建的test目录下。
第三步:通过git init命令把这个新建的目录变成Git可以管理的仓库,并且是一个空的仓库(empty Git repository),这里名为.git的目录是Git来跟踪管理版本库的。注:.git文件夹要谨慎删除,否则版本库数据就会丢失。
具体操作如下图:

第四步,在本地打开test文件夹,可能会发现并没有.git目录,这是因为.git目录,默认是隐藏的。
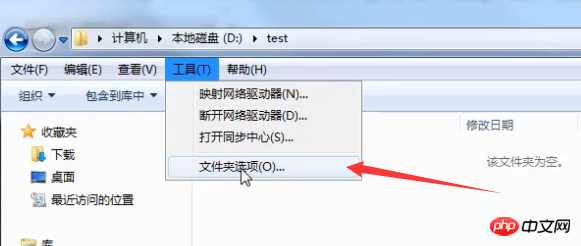
这时就需要我们手动去设置一些选项,如下图,在test下找到工具,点击文件夹选项。

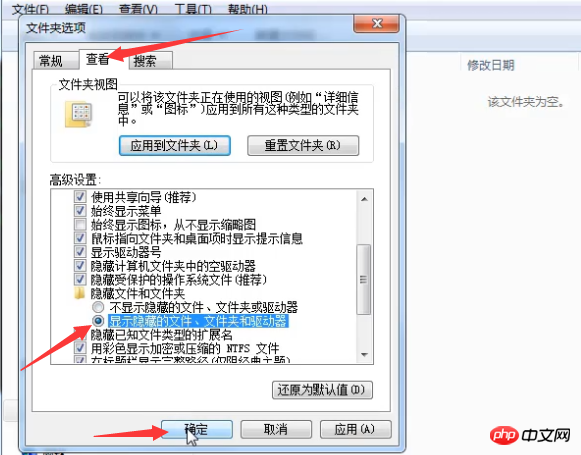
选择查看,勾选显示隐藏的文件、文件夹,然后再确定选项。

最后我们再刷新test目录就可以发现.git目录了。

至此,新的版本库就创建完成了!
本篇文章就是关于Git创建版本库的具体方法步骤介绍,非常通俗易懂,希望对需要的朋友有所帮助!
以上是git如何创建本地版本库的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Github难以学习吗?
Apr 02, 2025 pm 02:45 PM
Github难以学习吗?
Apr 02, 2025 pm 02:45 PM
GitHub不难学。1)掌握基础知识:GitHub是基于Git的版本控制系统,帮助追踪代码变化和协作开发。2)理解核心功能:版本控制记录每次提交,支持本地工作和远程同步。3)学习使用方法:从创建仓库到推送提交,再到使用分支和拉取请求。4)解决常见问题:如合并冲突和忘记添加文件。5)优化实践:使用有意义的提交消息,清理分支,使用项目板管理任务。通过实践和社区交流,GitHub的学习曲线并不陡峭。
 git和github相同吗?
Apr 08, 2025 am 12:13 AM
git和github相同吗?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。Git是版本控制系统,GitHub是基于Git的代码托管平台。Git用于管理代码版本,GitHub提供在线协作环境。
 Microsoft是否拥有Git或Github?
Apr 05, 2025 am 12:20 AM
Microsoft是否拥有Git或Github?
Apr 05, 2025 am 12:20 AM
微软不拥有Git,但拥有GitHub。1.Git是林纳斯·托瓦兹在2005年创建的分布式版本控制系统。2.GitHub是基于Git的在线代码托管平台,成立于2008年,微软于2018年收购。
 我应该把git或github放在简历上吗?
Apr 04, 2025 am 12:04 AM
我应该把git或github放在简历上吗?
Apr 04, 2025 am 12:04 AM
在简历上应根据职位要求和个人经验选择写Git还是GitHub。1.如果职位要求Git技能,突出Git。2.如果职位看重社区参与,展示GitHub。3.确保详细描述使用经验和项目案例,以完整句子结束。
 我应该从git还是github开始?
Apr 06, 2025 am 12:09 AM
我应该从git还是github开始?
Apr 06, 2025 am 12:09 AM
从Git开始更适合深入理解版本控制原理,从GitHub开始更适合关注协作和代码托管。1.Git是一个分布式版本控制系统,帮助管理代码版本历史。2.GitHub是一个基于Git的在线平台,提供代码托管和协作功能。
 什么是简单的话?
Apr 09, 2025 am 12:12 AM
什么是简单的话?
Apr 09, 2025 am 12:12 AM
Git是一个开源的分布式版本控制系统,帮助开发者跟踪文件变化、协同工作和管理代码版本。它的核心功能包括:1)记录代码修改,2)回退到之前版本,3)协同开发,4)创建和管理分支进行并行开发。
 为什么Gitlab比Github更好?
Apr 03, 2025 am 12:08 AM
为什么Gitlab比Github更好?
Apr 03, 2025 am 12:08 AM
GitLab更适合某些开发者和团队,因为它提供了完整的DevOps工具链和强大的CI/CD功能。1.GitLab的CI/CD功能集成在平台内部,支持从代码提交到部署的全流程自动化。2.其服务器端渲染技术提升了大型项目的页面加载速度。3.GitLab的权限管理系统更加灵活,支持细粒度控制。
 如何将github用于HTML?
Apr 07, 2025 am 12:13 AM
如何将github用于HTML?
Apr 07, 2025 am 12:13 AM
使用GitHub管理HTML项目的原因是它提供了版本控制、协作开发和展示作品的平台。具体步骤包括:1.创建并初始化Git仓库,2.添加和提交HTML文件,3.推送到GitHub,4.使用GitHubPages部署网页,5.利用GitHubActions自动化构建和部署。此外,GitHub还支持代码审查、Issue和PullRequest功能,帮助优化和协作开发HTML项目。






