CSS旋转动画怎么实现
CSS要实现旋转动画需要用到transform属性中rotate()来设置,可以在X轴方向,Y轴方向,Z轴方向上进行旋转。
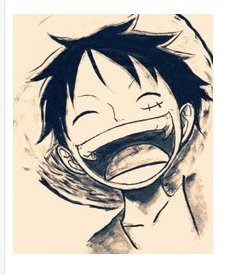
沿X轴方向旋转
在代码中指定旋转方向。这次的起点是0度,终点是360度(一次旋转),向X轴方向指定旋转。然后利用鼠标悬停让图片旋转。
animation-duration是动画处理的时间,animation-iteration-count是动画处理的次数。
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
#rX:hover{
animation-name:turnX;
animation-duration:3s;
animation-iteration-count:1;
}将鼠标放在图像上时,沿X轴方向旋转,效果如下:

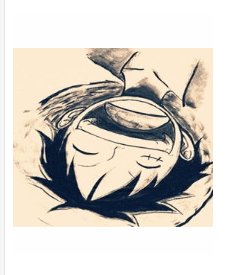
沿Y轴方向旋转
基本与X轴的旋转几乎相同。仅旋转更改为Y轴方向的旋转。
@keyframes turnY{
0%{transform:rotateY(0deg);}
100%{transform:rotateY(360deg);}
}
#rY:hover{
animation-name:turnY;
animation-duration:3s;
animation-iteration-count:1;
}将鼠标悬停在图像上时,它会沿Y轴方向旋转,效果如下:

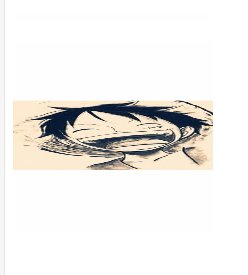
沿Z轴方向旋转
也基本与X轴的旋转几乎相同。仅更改旋转到Z轴方向的旋转。
@keyframes turnZ{
0%{transform:rotateZ(0deg);}
100%{transform:rotateZ(360deg);}
}
#rZ:hover{
animation-name:turnZ;
animation-duration:3s;
animation-iteration-count:1;
}将鼠标放在图像上时,沿Z轴方向旋转效果如下:

以上就是CSS图片旋转效果实现的全部内容了,更多有关CSS动画的内容,大家可以参考CSS3视频教程栏目!!!
以上是CSS旋转动画怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?
Mar 14, 2025 am 11:10 AM
文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及











