本篇文章给大家带来的内容是关于root选择器是什么?root选择器详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

root选择器简介
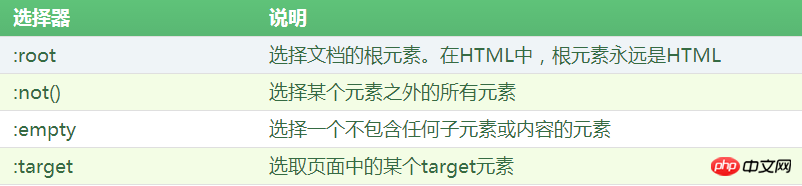
在CSS3中,:root选择器用于选择文档的根元素。根元素指的是位于文档树中最顶层结构的元素。在HTML中,根元素永远是HTML。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>php中文网</h1>
</body>
</html>显示效果:

分析:
这里使用:root选择器指定整个网页的背景色为灰色,将网页中body元素的背景色设为红色。
:root{background-color:silver;}或者:
html{background-color:silver;}以上就是对root选择器是什么?root选择器详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上是root选择器是什么?root选择器详解的详细内容。更多信息请关注PHP中文网其他相关文章!



