disabled和enabled怎么用?disabled和enabled详解
本篇文章给大家带来的内容是关于disabled和enabled怎么用?disabled和enabled详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
:enabled与:disabled选择器
在Web表单中,有些表单元素(如输入框、密码框、复选框等)有“可用”和“不可用”这2种状态。默认情况下,这些表单元素都处在可用状态。
在CSS3中,我们可以使用:enabled选择器和:disabled选择器来分别设置表单元素的可用与不可用这两种状态的CSS样式。举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
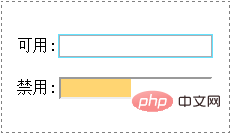
</html>在浏览器预览效果如下:

分析:
这里我们为“可用”状态的文本框添加一个外轮廓线outline,然后为“禁用”状态的文本框改变背景颜色。
以上就是对disabled和enabled怎么用?disabled和enabled详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上是disabled和enabled怎么用?disabled和enabled详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 揭开屏幕读取器的神秘面纱:可访问的表格和最佳实践
Mar 08, 2025 am 09:45 AM
揭开屏幕读取器的神秘面纱:可访问的表格和最佳实践
Mar 08, 2025 am 09:45 AM
这是我们在形式可访问性上进行的小型系列中的第三篇文章。如果您错过了第二篇文章,请查看“以:focus-visible的管理用户焦点”。在
 使用智能表单框架创建JavaScript联系表格
Mar 07, 2025 am 11:33 AM
使用智能表单框架创建JavaScript联系表格
Mar 07, 2025 am 11:33 AM
本教程演示了使用智能表单框架创建外观专业的JavaScript表单(注意:不再可用)。 尽管框架本身不可用,但原理和技术仍然与其他形式的建筑商相关。
 将框阴影添加到WordPress块和元素
Mar 09, 2025 pm 12:53 PM
将框阴影添加到WordPress块和元素
Mar 09, 2025 pm 12:53 PM
CSS盒子阴影和轮廓属性获得了主题。让我们查看一些在真实主题中起作用的示例,以及我们必须将这些样式应用于WordPress块和元素的选项。
 创建一个具有可满足属性的内联文本编辑器
Mar 02, 2025 am 09:03 AM
创建一个具有可满足属性的内联文本编辑器
Mar 02, 2025 am 09:03 AM
构建内联文本编辑器并不是微不足道的。 该过程首先要使目标元素可编辑,并在此过程中处理潜在的语法异常。 创建您的编辑器 要构建此编辑器,您需要动态修改内容
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 在node.js中使用multer上传并上传express
Mar 02, 2025 am 09:15 AM
在node.js中使用multer上传并上传express
Mar 02, 2025 am 09:15 AM
该教程通过使用node.js,express和multer构建文件上传系统来指导您。 我们将介绍单个和多个文件上传,甚至演示在MongoDB数据库中存储图像以进行以后的检索。 首先,设置您的projec
 比较5个最佳的PHP形式构建器(和3个免费脚本)
Mar 04, 2025 am 10:22 AM
比较5个最佳的PHP形式构建器(和3个免费脚本)
Mar 04, 2025 am 10:22 AM
本文探讨了Envato Market上可用的PHP表单构建器脚本,比较了其功能,灵活性和设计。 在研究特定选项之前,让我们了解PHP形式构建器是什么以及为什么要使用一个。 PHP形式







