本篇文章给大家带来的内容是关于css首行缩进2字符怎么设置?缩进的CSS代码是什么,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、首先应用缩进CSS属性:text-indent
2、单位准确的选择:
1)、px单位
如果知道字体大小,而且是固定的可以使用px作为缩进值单位。
如果字体大小在12px,设置text-indent:24px(24px左右即可)。
2)、em单位(强烈推荐)
em是相对长度单位
无论字体大小设置多少,em单位作为缩进样式单位,即可自适应实现要缩进文字长度。
text-indent:2em 设置2em,就能实现无论字体大小设置多少,都能自适应缩进2个字的距离空格效果。
3、缩进2个汉字位置实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>刚刚缩进2个字CSS实例</title>
<style>
.f14{ font-size:14px}
.f22{ font-size:22px}
.sjlz{ text-indent:2em}
</style>
</head>
<body>
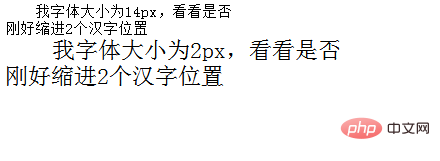
<div class="f14 sjlz">我字体大小为14px,看看是否<br />刚好缩进2个汉字位置</div>
<div class="f22 sjlz">我字体大小为2px,看看是否<br />刚好缩进2个汉字位置</div>
</body>
</html>显示如下:

无论设置字体大小多少,均实现自适应实现缩进2个字空格位置
总结:使用text-indent:2em,使用em单位最适合的缩进单位。
以上就是对css首行缩进2字符怎么设置?缩进的CSS代码是什么的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上是css首行缩进2字符怎么设置?缩进的CSS代码是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




