DOM节点的属性有哪些
本文章将分享有关DOM节点的属性的知识,有一定的参考价值,希望对大家有所帮助
DOM节点根据它类别的不同因而具有不同的属性。比如对于标签的元素节点具有与链接相关的属性,对于标签的具有与输入相关的属性等等。文本节点与元素节点不同,但是在它们之间也存在许多共同的属性和方法,因为所有DOM节点都会形成单个层次结构。每个DOM节点都属于相应的内置类。
结构层次(树形)
(1)根是EventTarget,它由Node继承 ,其他DOM节点从它继承。
(2)EventTarget是根“抽象”类,而且永远不会创建该类的对象,因为它是所有节点的基础,所以所有DOM节点都支持
(3)Node 同样也是一个“抽象”类,用作DOM节点的基础。它的核心是parentNode,nextSibling,childNodes等,同样Node也不会创建类的对象,但是会有一些从中继承具体节点的类,比如Text用于文本节点,Element用于元素节点
(4)Element 是DOM元素的基础,它提供如getElementsByTagName,querySelector等方法
nodeType属性
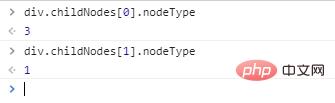
表示该节点的类型,只返回这个div的所有元素节点
调用 nodeType 返回的是数字
元素节点 (通常指一对开闭合标签的元素)—— 1
属性节点(元素节点上的属性) —— 2
文本节点 (DOM中用于呈现文本的部分)—— 3
注释节点(注释部分的节点) —— 8
document —— 9
DocumentFragment —— 11
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script>
nodeName属性
给定一个DOM节点,我们可以从nodeName或者tagName属性中读取它的标签名称;
注意:tagName属性仅适用于Element节点中,而nodeName节点是相对于任何定义Node节点。
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script>
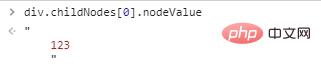
nodeValue属性
Text 文本节点或 Comment 注释节点的文本内容,可读写
<div>
<p>123</p>
<i></i>
<span></span>
</div>
<script type="text/javascript">
var div=document.getElementsByTagName("div")[0];
</script>
总结:以上就是本篇文章全部的内容了,希望对大家学习DOM属性有所帮助。
以上是DOM节点的属性有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







