本篇文章给大家带来的内容是关于CSS实现自适应宽度的菜单,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
这是一款基于CSS打造的自适应宽度的按钮效果代码,本效果你可以说它是菜单,也可以说它是一个CSS按钮的写法实例,不知你是否发现,菜单项的长宽可以自适应文字的多少,文字越多,它就越长,文字越少,它就越短,很智能吧。像这种可以自适应的菜单,其实用性大大增强,而且代码也挺简洁,分享给大家参考。
具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>按钮</title>
</head>
<body>
<style type="text/css">
.nav{overflow:hidden;position:absolute;}
.nav a{ margin:0 2px;float:left;line-height:24px;text-decoration:none;background:-webkit-gradient(linear, 0 0, 0 100%, from(#f4f4f4), to(#ebeaea));background:-moz-linear-gradient(top, #f4f4f4,#ebeaea);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#f4f4f4,endColorstr=#ebeaea,grandientType=1); border:solid 1px #cccdce;color:#333; font-weight:bold;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.nav a span{display:inline-block;padding:0 22px; border:solid 1px #fff;cursor:pointer;}
.nav a:hover{text-decoration:none;color:#fff;background:-webkit-gradient(linear, 0 0, 0 100%, from(#ef2b10), to(#d91c02));background:-moz-linear-gradient(top, #ef2b10,#d91c02);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ef2b10,endColorstr=#d91c02,grandientType=1); border:solid 1px #ce2100;}
.nav a:hover span{border:solid 1px #fa6058;}
</style>
<div class="nav">
<a href="#"><span>首页</span></a>
<a href="#"><span>网站首页</span></a>
<a href="#"><span>CSS</span></a>
<a href="#"><span>CSS布局</span></a>
<a href="www.php.cn"><span>CSS布局</span></a>
<a href="#"><span>CSS布局</span></a>
</div>
</body>
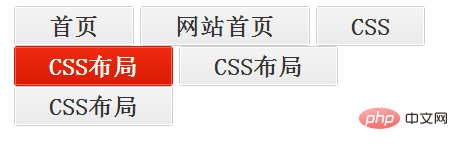
</html>效果如下:

以上就是对CSS实现自适应宽度的菜单的全部介绍,如果您想了解更多有关CSS教程,请关注PHP中文网。
以上是CSS实现自适应宽度的菜单(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!



