html如何创建电子邮件链接
a标签
email
html
本篇文章给大家带来的内容是介绍在HTML中要怎么创建电子邮件链接,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在网页上放置HTML电子邮件链接并不困难,HTML的标签就为我们提供了指定发送电子邮件的电子邮件地址的方法。
我们可以使用标签作为电子邮件标签,此时我们还需要配合使用“mailto:电子邮件地址”以及href属性才可以创建电子邮件链接。【相关视频教程推荐:HTML教程】
基本语法:
<a href="mailto:name@email.com">Email</a>
登录后复制
示例:
<a href = "mailto:abc@163.com">发送email</a>
登录后复制
运行此代码将生成一个链接,我们可以使用这个链接发送电子邮件。

现在,如果用户单击此链接,它就能自动打开当前计算机系统中默认的电子邮件客户端软件,例如OutLook Express以及Foxmail等。
注:使用此方法发送电子邮件有一个问题,如果用户的计算机上没有安装电子邮件客户端,则无法发送电子邮件。
默认设置
我们可以通过设置来指定默认电子邮件的主题和电子邮件正文以及电子邮件地址。
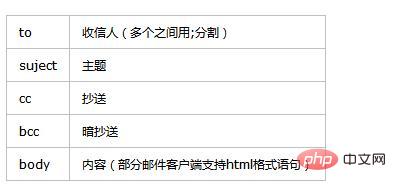
参数列表:

简单的邮件:只指定了主题
<a href="mailto:abc@163.com?subject=Hello%20again">发送Email</a>
登录后复制
复杂邮件:
<a href="mailto:haorooms@126.com?cc=name2@rapidtables.com&bcc=name3@rapidtables.com &subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email"> 发送Email 用cc, bcc, 主题和内容 </a>
登录后复制
说明:

抄送:顾名思义就是把你所要发送的邮件复制一份,同时在发给别的人,但会注明“抄送”字样,用来提示对方,他不是主送人,不用答复、批复。
注意:我们应该使用 %20 来替换单词之间的空格字符,这样在浏览器上才可以正确地显示文本。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是html如何创建电子邮件链接的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















