border-spacing属性用于指定相邻单元格的边框和边框之间的间距,当border-collapse属性的值是separate时,border-spacing属性才有效。本篇文章就来给大家介绍CSS的border-spacing属性的用法,下面我们就来看具体的内容。

我们先来看一下CSS中border-spacing属性是什么?
border-spacing属性是指定表格边框的相邻单元格的边线之间的间隔。
但是,仅当使用border-collapse指定separate时它才有效。
我们来看具体的例子
HTML代码
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
CSS代码
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
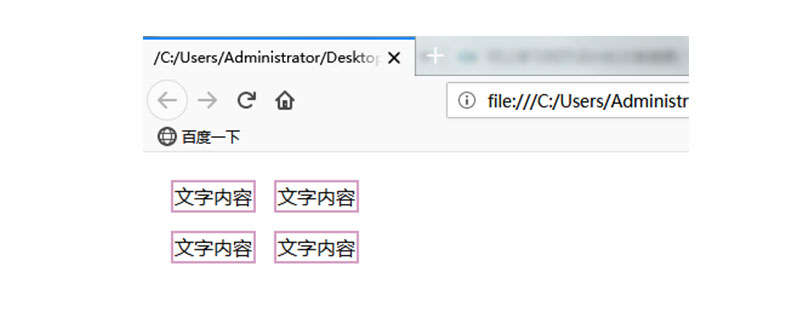
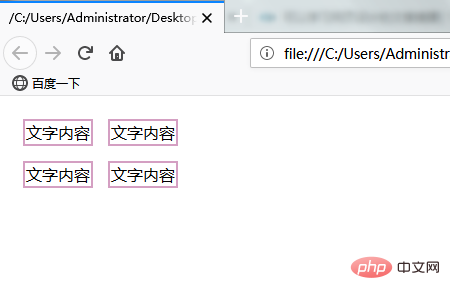
}在浏览器上显示效果如下:单元格之间的间距出现了。

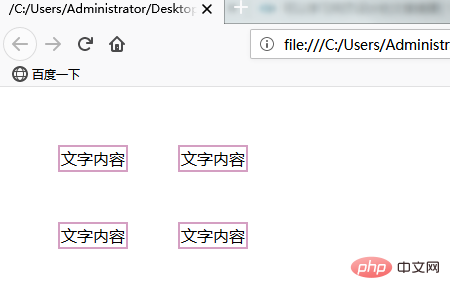
如果把border-spacing属性的值改为50px,那么浏览器上显示的效果如下,相邻单元格之间的间距会变得更大。

本篇文章到这里就全部结束了,有关CSS更多精彩内容的学习大家可以移步到php中文网的CSS视频教程进一步学习!!!
以上是CSS的border-spacing属性怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!




