css如何指定样式表使用的字符编码
css指定样式表使用的字符编码的方法很简单,css的@charset规则就是用来指定样式表使用的字符编码的。下面我们来了解一下@charset规则的使用方法,如何指定样式表使用的字符编码。

首先我们来了解一下什么是字符集和编码?
字符集是书写系统中使用的字母和符号的集合。例如,ASCII字符集、Unicode字符集。字符集中的字符作为一个或多个字节存储在计算机中。每个字节或字节序列代表一个给定的字符。
字符编码是将特定字节或字节序列映射到字体呈现为文本的特定字符的规则。
文档中的字符编码通常是在HTML中以或标签的形式来指定的。我们需要始终在在HTML中声明并使用UTF-8编码作为样式表和HTML页面的字符编码。要在HTML5文档中设置字符编码,以下三个声明之一就足够了:
<! - HTTP HEADER - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” >< ! - HTML4-style meta - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” > <! - 短HTML5元(推荐) - > < meta charset = “utf-8” >
我们很少需要在CSS中声明字符编码。如果在HTML中声明字符编码,则无需在样式表中声明它。如果我们的样式表位于单独的文件中(不在HTML中),则可以通过下面显示的顺序查找四种不同的方法来推断样式表的字符编码,如果所有四种方法都失败,它将会使用默认值。浏览器将观察以下优先级(从最高优先级到最低优先级)以确定样式表的字符编码:
1、Web服务器发送的Content-Type HTTP头部中的charset属性(或类似内容,请参阅上面的片段)。
2、Unicode字节顺序标记,或@charset规则。
3、链接机制中的@charset规则的使用
基本语法:
@charset "字符集名称";
字符集名称是一个不区分大小写的String字符串;且对于新样式表,它必须永远是UTF-8;它必须是IANA注册表中定义的Web安全字符编码的名称。
注:@字符集必须出现在样式表中的开头(第一的位置),它之前不能有任何字符,即使是注释也不行!
在“@charset”之后,指定字符编码的名称(在引号中)。例如:
@charset "ISO-8859-1";
示例:
以下@charset声明表明样式表使用ISO-8859-15字符编码:
@charset “ISO-8859-15” ; / *拉丁语9的编码(西欧语言,带欧元符号)* /
以下是无效@charset声明,因为字符编码名称未包含在引号中:
@charset UTF- 8 ;
以下也是一个无效的声明,因为@charset声明前面有一个空行:
@charset“UTF-8” ;
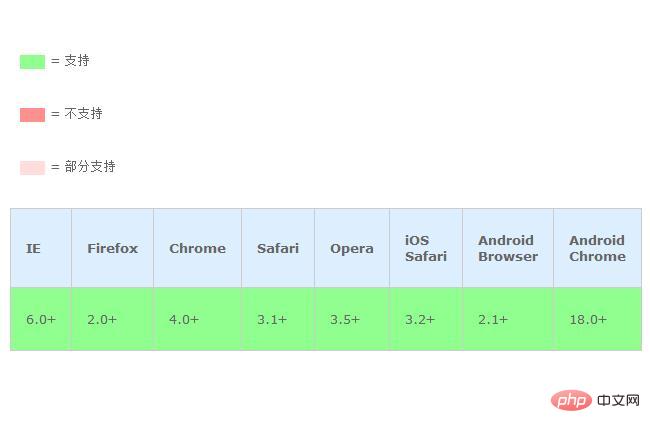
浏览器兼容性:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是css如何指定样式表使用的字符编码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






