如何使用CSS的FlexBox设置最小列宽?若要在FlexBox中指定列的最小宽度,需要使用min-width属性,下面我们来看具体的内容。
在CSS的FlexBox中设置列的最小宽度用到的属性是min-width属性,min-width属性的语法是min-width: (宽度尺寸),比如,min-width: 320px;就是设置最小宽度为320px。

首先我们来看一下min-width属性的语法格式:
min-width: (宽度尺寸)
宽度的尺寸可以使用CSS的尺寸规范指定。
我们来看一个具体的例子
代码示例:
编写以下代码
CSS代码:
flex-column-min-width.css
.container {
display: flex;
}
.frameLeft {
border: 1px solid #e9006b;
background-color:#fddceb;
min-width:160px;
flex: 1;
}
.frameCenter {
border: 1px solid #0158c2;
background-color: #ccdff6;
min-width: 320px;
flex: 3;
}
.frameRight {
border: 1px solid #d44100;
background-color: #ffe4af;
min-width: 160px;
flex: 1;
}HTML代码:
flex-column-min-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-min-width.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左边的内容文字<br />内容内容<br />内容内容</div>
<div class="frameCenter">中间的内容文字<br />内容内容<br /></div>
<div class="frameRight">右边的内容文字<br />内容内容<br />内容内容</div>
</div>
</body>
</html>显示结果:
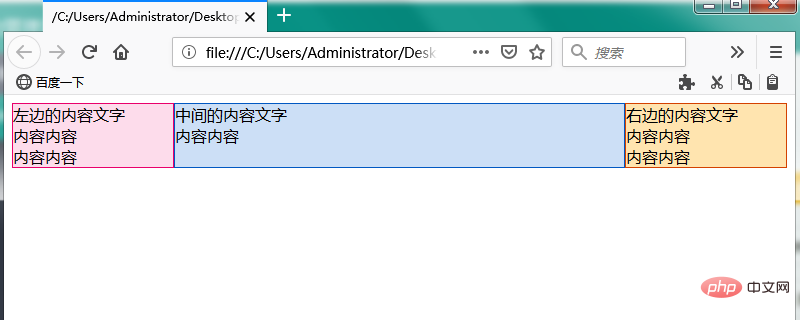
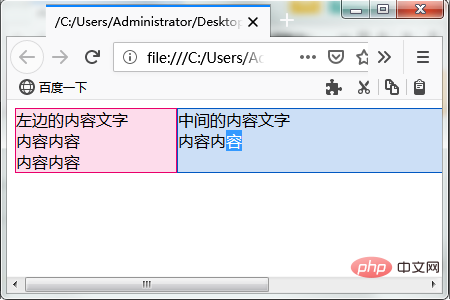
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。左列和右列的宽度以及中间列的宽度为1:3。

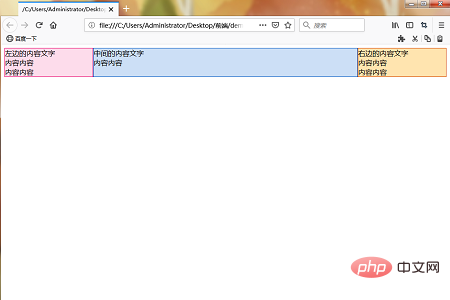
减小Web浏览器的窗口宽度。三列宽度的比例不变,每列的宽度收缩,效果如下。

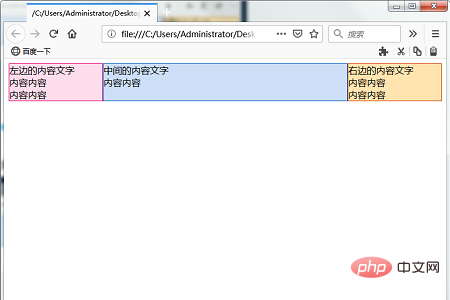
此外,缩小窗口宽度会缩窄框架的宽度,但左右框架的宽度不会小于160像素,只有中心框架的宽度变窄,如下图所示。

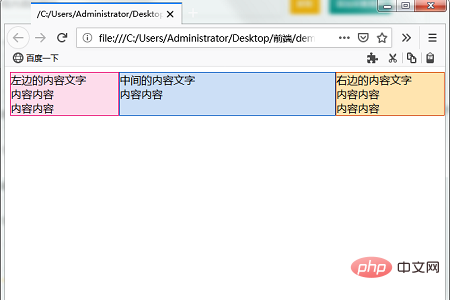
由于中心框架还具有不窄于320像素的设置,如果窗口宽度变为640像素(左框架160px +中框架320px +右框架160px)或更小,则将显示水平滚动条,如下图所示。

以上就是本篇文章的全部内容了,更多相关的精彩内容可以移步到php中文网的CSS视频教程栏目进一步学习!!!
以上是如何设置CSS的FlexBox的最小列宽的详细内容。更多信息请关注PHP中文网其他相关文章!




